您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“怎么使用flutter中Checkbox復選框的全選與刪除”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
1.這里主要用到AppBar、Stack、Offstage、Listview等組件
邏輯是這樣的:點擊右上角編輯,調出每條內容左側的復選框,和底部的操作樣式。
然后可以全選,取消,單選,刪除,再次點擊編輯后隱藏復選框樣式
主要功能分為以下四個模塊,頂部導航欄也就是appbar組件、疊加stack組件、顯示隱藏offstage組件、列表listview組件
2.我們先初始化一下數據,設置頂部信息欄的顯示效果
appbar的右側設置一個編輯按鈕,增加點擊事件,重置選中的ID和復選框樣式
appbar的相關功能可以參考初識頂部導航欄【flutter20個實例之一】
AppBar(
title: Text('我的收藏'),
actions: <Widget>[
IconButton(
icon: Icon(Icons.edit),
tooltip: "編輯",
onPressed: () {
_list.forEach((f) {
f['select'] = false;//列表設置為未選中
});
this.deleteIds = [];//重置選中的ID數組
setState(() {
this._isOff = !this._isOff;//隱藏顯示總開關
this._list = _list;
});
},
),
],
)3.listview設置一個可以滾動的列表
當我們點擊右上角的編輯時,調出底部的全選和刪除操作,但是這個底部樣式不隨著列表一起滾動
所以我們需要用疊加組件stack將兩部分功能包含在一起,同時底部的樣式要固定在底部
列表的內容樣式可以擴散開發,目前我用顏色條代替
if (_list.isEmpty) {
return Center(child: Text('暫無收藏'));
} else {
return Container(
padding: EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 10.0),
child: Stack(
alignment: Alignment.bottomCenter,
children: <Widget>[
getItemContent(),//這里是列表的內容
getItemBottom(),//這里是底部刪除全選操作的內容
],
),
);
}4.底部全選和刪除的樣式
底部有顯示隱藏的邏輯,所以用offstage組件包裹,初始化屬性為:
offstage: _isOff
默認是隱藏的,點擊右上角編輯icon后,_isOff設置為true
同時全選框增加點擊事件:
如果為true,遍歷_list數組,select設置為true,將數據ID依次加入deleteIds數組
如果為false,遍歷_list數組,select設置為false,將清空deleteIds數組
//底部操作
Widget getItemBottom() {
return Offstage(
offstage: _isOff,
child: Padding(
padding: const EdgeInsets.fromLTRB(16, 0, 16, 0),
child: Container(
height: 40,
color: Colors.white,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Row(
children: <Widget>[
Checkbox(
value: _checkValue,
onChanged: (value) {
this.deleteIds = [];
_list.forEach((f) {
f['select'] = value;
if (value == true) {
this.deleteIds.add(f['id']);
}
});
setState(() {
_checkValue = value;
_list = _list;
});
},
),
Text('全選'),
],
),
InkWell(
child: Text('刪除'),
onTap: () {},
),
],
)),
),
);
}5.中間的內容,左側放我們的復選框,右側是列表數據
注意的是:內容里面的復選框padding,要和底部操作條的padding設置一致,看起來是對齊的
內容列表中的復選框點擊的時候:
如果狀態為true,判斷deleteIds數組里是否已經存在本ID,如果沒有則進行新增
如果狀態為false,刪除deleteIds數組里本數據ID
//底部操作樣式
Widget getItemBottom() {
return Offstage(
offstage: _isOff,
child: Padding(
padding: const EdgeInsets.fromLTRB(8, 0, 8, 0),
child: Container(
height: 40,
color: Colors.white,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Row(
children: <Widget>[
Checkbox(
value: _checkValue,
onChanged: (value) {
selectAll(value);
},
),
Text('全選'),
],
),
InkWell(
child: Text('刪除'),
onTap: () {},
),
],
)),
),
);
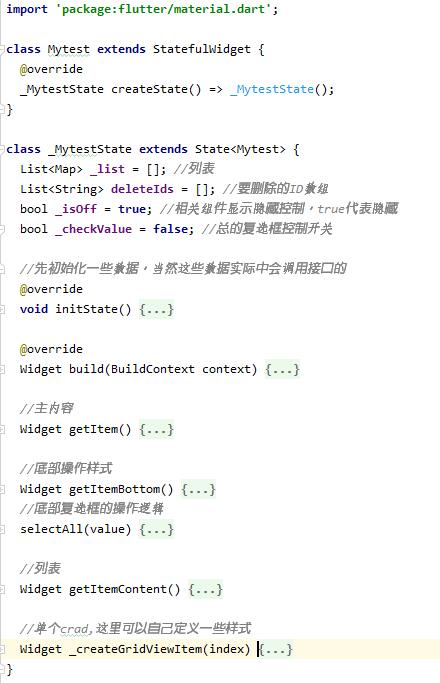
}6.整體的主要結構

import 'package:flutter/material.dart';
class Mytest extends StatefulWidget {
@override
_MytestState createState() => _MytestState();
}
class _MytestState extends State<Mytest> {
List<Map> _list = []; //列表
List<String> deleteIds = []; //要刪除的ID數組
bool _isOff = true; //相關組件顯示隱藏控制,true代表隱藏
bool _checkValue = false; //總的復選框控制開關
//先初始化一些數據,當然這些數據實際中會調用接口的
@override
void initState() {
super.initState();
for (var index = 0; index <= 5; index++) {
Map _temp = {};
_temp['id'] = index;
_temp['select'] = false;
_list.add(_temp);
}
setState(() {
_list = _list;
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('我的收藏'),
actions: <Widget>[
IconButton(
icon: Icon(Icons.edit),
tooltip: "編輯",
onPressed: () {
_list.forEach((f) {
f['select'] = false; //列表設置為未選中
});
this.deleteIds = []; //重置選中的ID數組
setState(() {
this._isOff = !this._isOff; //顯示隱藏總開關
this._checkValue = false; //所以復選框設置為未選中
this._list = _list;
});
},
),
],
), //這個是頂部tab樣式,如果不需要可以去掉
body: Padding(
padding: const EdgeInsets.all(8.0),
child: getItem(),
));
}
//主內容
Widget getItem() {
if (_list.isEmpty) {
return Center(child: Text('暫無收藏'));
} else {
return Container(
padding: EdgeInsets.fromLTRB(0.0, 10.0, 0.0, 10.0),
child: Stack(
alignment: Alignment.bottomCenter,
children: <Widget>[
getItemContent(), //這里是列表的內容
getItemBottom(), //這里是底部刪除全選操作的內容
],
),
);
}
}
//底部操作樣式
Widget getItemBottom() {
return Offstage(
offstage: _isOff,
child: Padding(
padding: const EdgeInsets.fromLTRB(8, 0, 8, 0),
child: Container(
height: 40,
color: Colors.white,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Row(
children: <Widget>[
Checkbox(
value: _checkValue,
onChanged: (value) {
selectAll(value);
},
),
Text('全選'),
],
),
InkWell(
child: Text('刪除'),
onTap: () {},
),
],
)),
),
);
}
//底部復選框的操作邏輯
selectAll(value) {
this.deleteIds = []; //要刪除的數組ID重置
_list.forEach((f) {
f['select'] = value;
if (value == true) {
//如果是選中,則將數據ID放入數組
this.deleteIds.add(f['id'].toString());
}
});
setState(() {
_checkValue = value;
_list = _list;
});
}
//列表
Widget getItemContent() {
return ListView.builder(
itemBuilder: (context, index) {
return _createGridViewItem(_list[index]);
},
itemCount: (_list == null) ? 0 : _list.length,
);
}
//單個crad,這里可以自己定義一些樣式
Widget _createGridViewItem(item) {
Color color = Colors.primaries[item['id']];
return Padding(
padding: const EdgeInsets.fromLTRB(8, 5, 8, 5),
child: Container(
height: 80,
color: color,
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: <Widget>[
Offstage(
offstage: _isOff,
child: Checkbox(
value: item['select'],
onChanged: (value) {
if (value == false) {
this.deleteIds.remove(item['id'].toString());
} else {
this.deleteIds.add(item['id'].toString());
}
setState(() {
item['select'] = value;
});
},
),
),
Text('這里放內容'),
],
),
),
);
}
}“怎么使用flutter中Checkbox復選框的全選與刪除”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。