您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“如何用Qt實現閃爍點圖”,在日常操作中,相信很多人在如何用Qt實現閃爍點圖問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”如何用Qt實現閃爍點圖”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
Qt作為一個超大型的一站式GUI超市開發集成環境,不僅集成了大量的可視化UI組件,還提供了網絡庫、數據庫操作、文件操作等類庫,封裝的還是相當精彩一步到位,根據個人身邊的一些程序員朋友了解,自從用了Qt以來發現越來越喜歡用Qt本身的類來處理,除非一些要求很高的應用場景比如并發網絡才需要去使用第三方庫,不然就是直接使用Qt封裝好的類,用起來非常爽,尤其是類的名稱和方法的名稱,幾乎很自然的就能打出來。
Qt除了內置了各種UI組件以外,還直接集成了瀏覽器控件,注意哦這可是跨平臺的瀏覽器控件哦,在5.6版本以前集成的是webkit,以后集成的是webengine,使得程序的靈活性拓展性大大增強了,眼看著web界那些牛逼炫的不要不要的界面,借助瀏覽器控件就可以無縫對接到Qt程序中,甚至還可以做各種交互,目前已知這種類似的框架好像挺多的,而且還挺流行,比如網易云音樂客戶端、釘釘客戶端、飛書客戶端等都是用類似的機制來實現的,將瀏覽器作為本地應用程序。
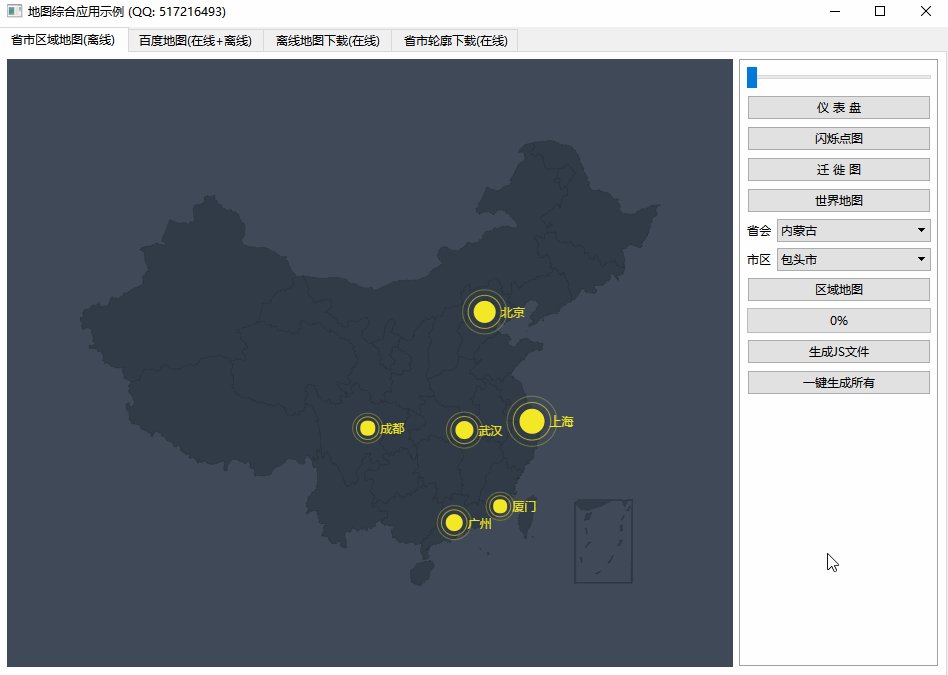
之前用Qt寫那個大屏大數據電子看板系統的時候,為了滿足用戶需要,大屏中間加一個牛逼的炫酷的閃爍點圖,首先想到的就是借用echart了,畢竟就是現成的開源的東西,而且官網還有各種各樣的demo告訴你怎么使用,只要是個入門級別的水平基本上都可以搞定,也就是從那時候開始對echart的操作用Qt做了一些封裝,以便下次直接使用類即可。
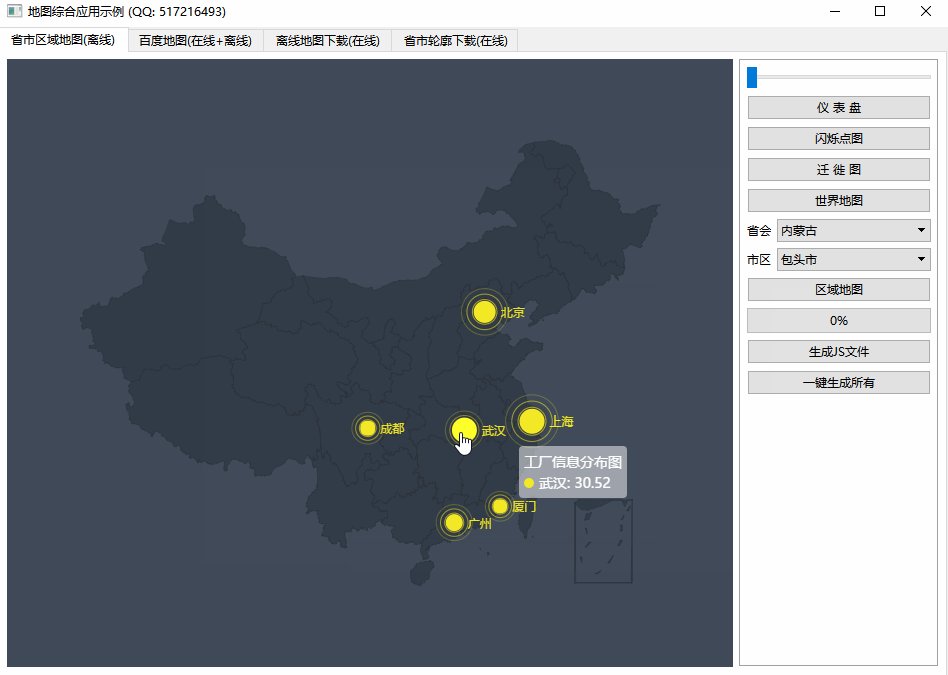
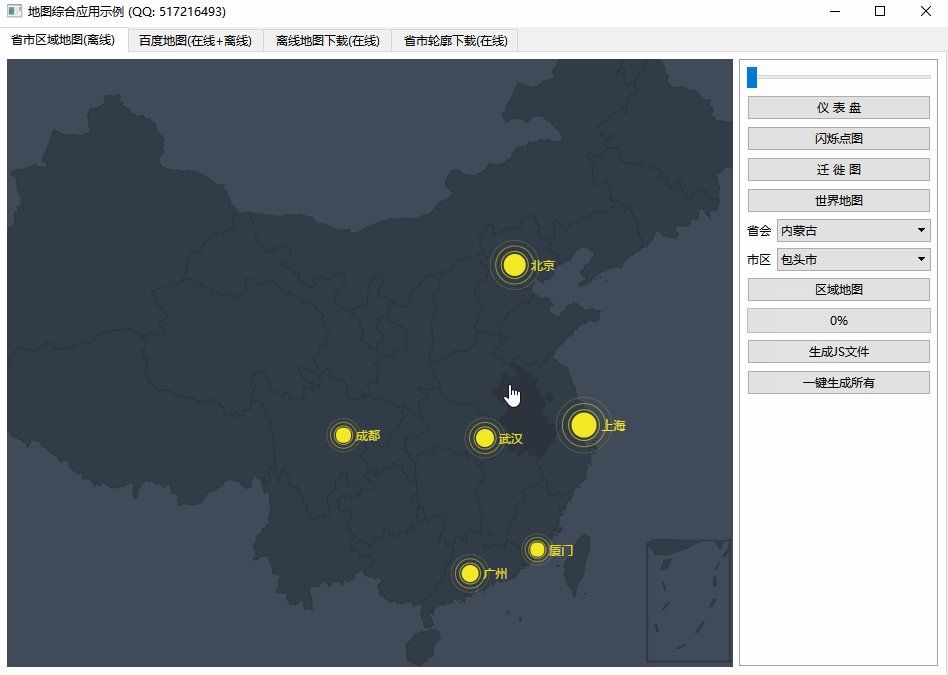
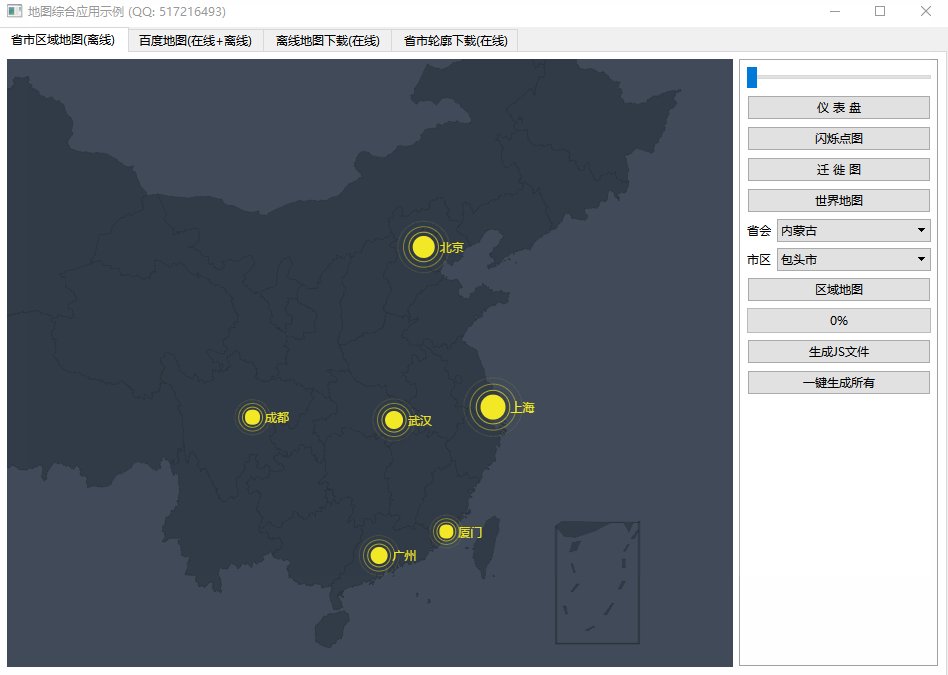
閃爍點圖的核心有三個要素,城市的名稱、城市的經緯度、對應值的大小,當值越大閃爍點也就越大,閃爍點在平時呈現出一種呼吸的動作,開起來活著的感覺,至于echart是如何用js如何繪制的這個我們基本不關心,而且打開那里邊的js代碼開起來也挺費勁,對于我們大部分使用者來說,我只需要知道怎么使用即可,不必關心細節,吃飽了撐的有空可以去細細研究。
同時支持閃爍點圖、遷徙圖、區域地圖、儀表盤等。
可以設置標題、提示信息、背景顏色、文字顏色、線條顏色、區域顏色等各種顏色。
可設置城市的名稱、值、經緯度 集合。
可設置地圖的放大倍數、是否允許鼠標滾輪縮放。
內置世界地圖、全國地圖、省份地圖、地區地圖,可以精確到縣,所有地圖全部離線使用。
內置了各省市json數據文件轉js文件功能,如有數據更新自行轉換即可,支持單個文件轉換和一鍵轉換所有文件。
內置了從json文件或者js文件獲取該區域的所有名稱和經緯度信息集合的功能,可以通過該方法獲取到信息用來顯示。
依賴瀏覽器組件顯示地圖,提供的demo支持webkit、webengine、ie 三種方式加載網頁。
拓展性極強,可以依葫蘆畫瓢自行增加各種精美的echarts組件,做出牛逼的效果。
內置的儀表盤組件提供交互功能,demo演示中包含了對應的代碼。
函數接口友好和統一,使用簡單方便,就一個類。
支持任意Qt版本、任意系統、任意編譯器。

//核心代碼
QString Echarts::newChartPoint()
{
int cityNameCount = cityName.count();
int cityValueCount = cityValue.count();
int cityPointCount = cityPoint.count();
if (cityNameCount != cityValueCount || cityValueCount != cityPointCount) {
return "";
}
QStringList body;
//添加對應的值,值越大圓越大
QStringList values;
for (int i = 0; i < cityNameCount; i++) {
values << QString("{name: '%1', value: %2}").arg(cityName.at(i)).arg(cityValue.at(i));
}
//添加對應的經緯度
QStringList points;
for (int i = 0; i < cityNameCount; i++) {
points << QString("'%1':[%2]").arg(cityName.at(i)).arg(cityPoint.at(i));
}
body << QString(" var data = [%1]").arg(values.join(","));
body << QString(" var geoCoordMap = {%1};").arg(points.join(","));
//轉換數據
QStringList datas;
datas << QString("var convertData = function (data) {");
datas << QString(" var res = [];");
datas << QString(" for (var i = 0; i < data.length; i++) {");
datas << QString(" var geoCoord = geoCoordMap[data[i].name];");
datas << QString(" if (geoCoord) {");
datas << QString(" res.push({");
datas << QString(" name: data[i].name,");
datas << QString(" value: geoCoord.concat(data[i].value)");
datas << QString(" });");
datas << QString(" }");
datas << QString(" }");
datas << QString(" return res;");
datas << QString("};");
body << " " + datas.join("\r\n ");
body << "";
QStringList optionBase = getOptionBase();
QStringList optionGeo = getOptionGeo();
QStringList optionSeries;
optionSeries << QString(" name: '%1',").arg(tipTitle);
optionSeries << QString(" type: 'effectScatter',");
optionSeries << QString(" coordinateSystem: 'geo',");
optionSeries << QString(" data: convertData(data.sort(function (a, b) {");
optionSeries << QString(" return b.value - a.value;");
//數量大小,可以固定死
optionSeries << QString(" }).slice(0, %1)),").arg(cityNameCount);
optionSeries << QString(" symbolSize: function (val) {");
optionSeries << QString(" return val[2] / 10;");
optionSeries << QString(" },");
optionSeries << QString(" showEffectOn: 'render',");
optionSeries << QString(" rippleEffect: {");
optionSeries << QString(" brushType: 'stroke'");
optionSeries << QString(" },");
optionSeries << QString(" hoverAnimation: true,");
optionSeries << QString(" label: {");
optionSeries << QString(" normal: {");
optionSeries << QString(" formatter: '{b}',");
optionSeries << QString(" position: 'right',");
optionSeries << QString(" show: true");
optionSeries << QString(" }");
optionSeries << QString(" },");
optionSeries << QString(" itemStyle: {");
optionSeries << QString(" normal: {");
optionSeries << QString(" color: '%1',").arg(areaColor.name());
optionSeries << QString(" shadowBlur: 10,");
optionSeries << QString(" shadowColor: '#333'");
optionSeries << QString(" }");
optionSeries << QString(" },");
optionSeries << QString(" zlevel: 1");
QStringList option;
option << optionBase.join("\r\n");
option << optionGeo.join("\r\n");
option << " series: [{";
option << optionSeries.join("\r\n");
option << " }";
option << " ]";
body << " option = {";
body << option.join("\r\n");
body << " };";
return newChart(body.join("\r\n"));
}
//使用代碼
QStringList cityName, cityValue, cityPoint;
cityName << "上海" << "北京" << "成都" << "武漢" << "廈門" << "廣州";
cityPoint << "121.48,31.22" << "116.46,39.92" << "104.06,30.67" << "114.31,30.52" << "118.1,24.46" << "113.23,23.16";
cityValue << "250" << "220" << "150" << "180" << "140" << "170";
echarts->setCityName(cityName);
echarts->setCityPoint(cityPoint);
echarts->setCityValue(cityValue);
echarts->setZoom(1.0);
echarts->newChartPoint();到此,關于“如何用Qt實現閃爍點圖”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。