您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹Matplotlib常見用法有哪些,文中介紹的非常詳細,具有一定的參考價值,感興趣的小伙伴們一定要看完!
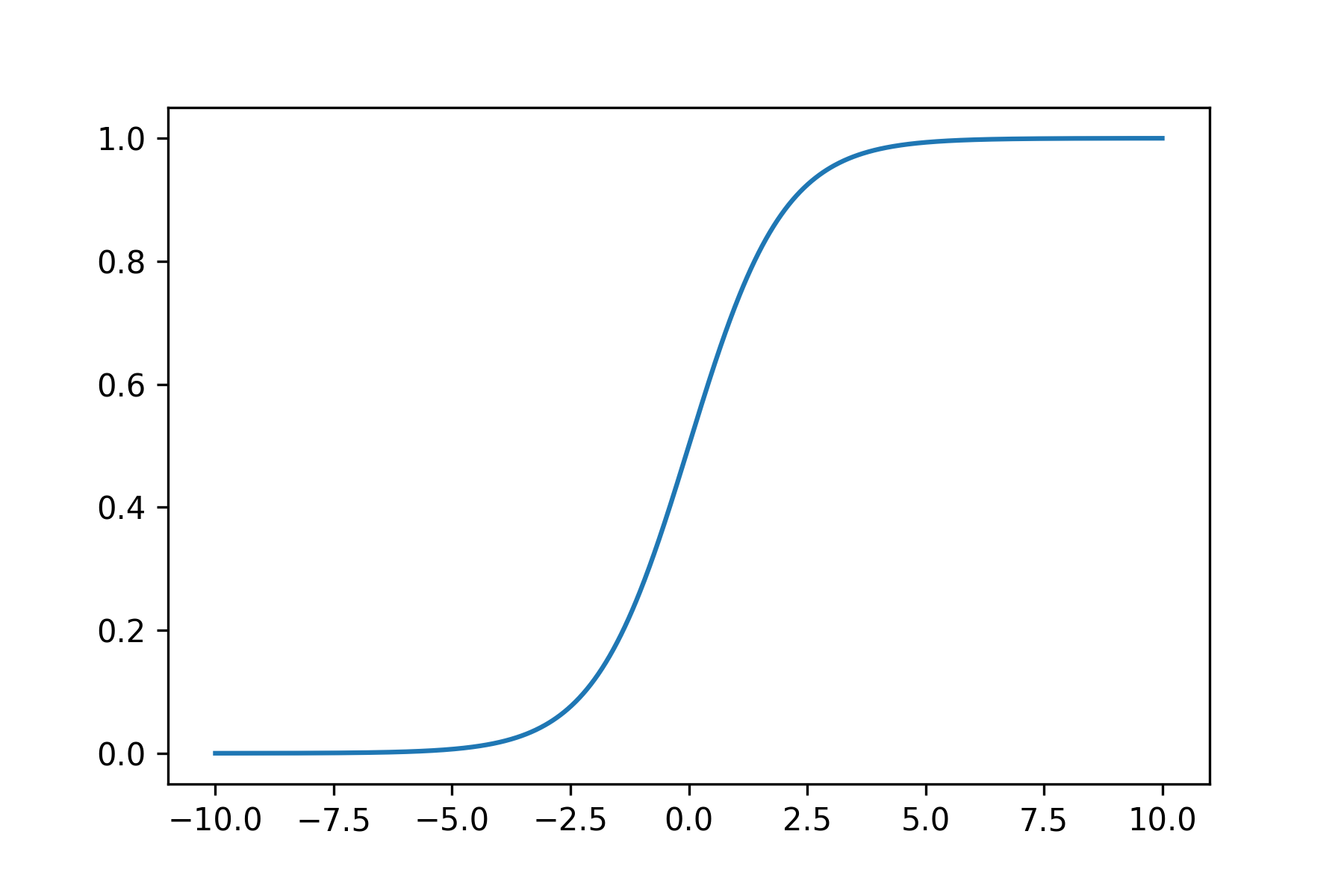
我們以機器學習中最常見的激活函數sigmoid舉例,我們來繪制它。
import matplotlib.pyplot as plt import numpy as np x = np.linspace(-10,10,1000) y = 1 / (1 + np.exp(-x)) plt.plot(x,y) plt.show()
其中sigmoid的公式為: $y = f(x) =\frac{1}{1+e^{-x}}$ plot()方法展示變量間的趨勢,show()方法展示圖像。
我們得到如圖所示圖像: 
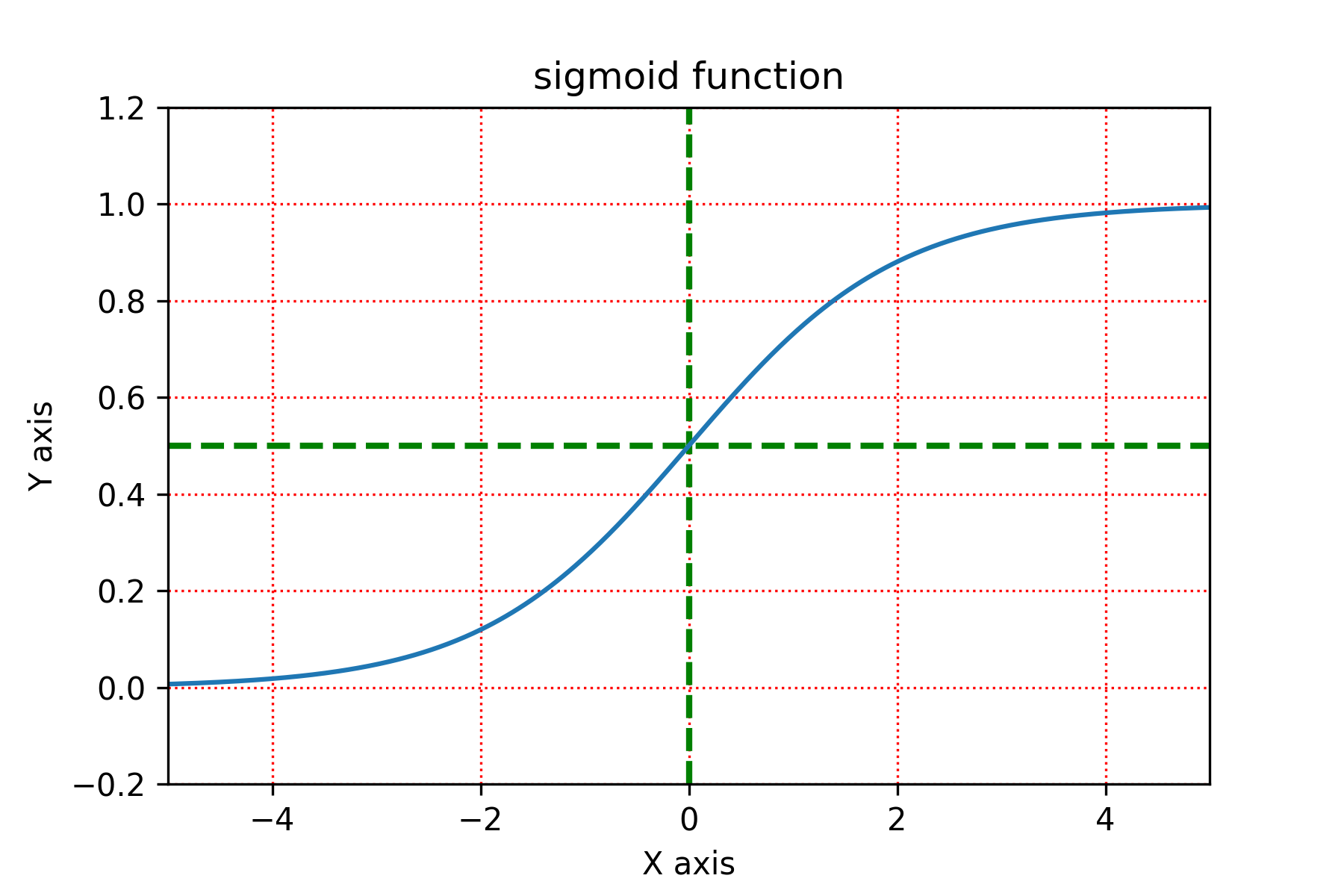
我們添加一些參考元素,各函數的解釋我在代碼中進行了詳細的標注。
x = np.linspace(-10,10,1000)
#寫入公式
y = 1 / (1 + np.exp(-x))
#x軸范圍限制
plt.xlim(-5,5)
#y軸范圍限制
plt.ylim(-0.2,1.2)
#x軸添加標簽
plt.xlabel("X axis")
#y軸添加標簽
plt.ylabel("Y axis")
#標題
plt.title("sigmoid function")
#設置網格,途中紅色虛線
plt.grid(line, color ="red")
#設置水平參考線
plt.axhline(y=0.5, color="green", line, linewidth=2)
#設置垂直參考線
plt.axvline(x=0.0, color="green", line, linewidth=2)
#繪制曲線
plt.plot(x,y)
#保存圖像
plt.savefig("./sigmoid.png",format='png', dpi=300)以上代碼包含了限制X、Y軸范圍,添加標題和標簽,設置網格,添加參考線,保存圖像等內容。
繪制圖像如下: 
#生成均勻分布的1000個數值 x = np.linspace(-10,10,1000) #寫入sigmoid公式 y = 1 / (1 + np.exp(-x)) z = x**2 plt.xlim(-2,2) plt.ylim(0,1) #繪制sigmoid plt.plot(x,y,color='#E0BF1D',linestyle='-', label ="sigmoid") #繪制y=x*x plt.plot(x,z,color='purple',linestyle='-.', label = "y=x*x") #繪制legend,即下圖角落的圖例 plt.legend(loc="upper left") #展示 plt.show()
繪制多圖像直接調用多個plot()即可。注意:如果不調用legend()方法,不會繪制左上角的legend(圖例)。其中color參數支持hex表示。 
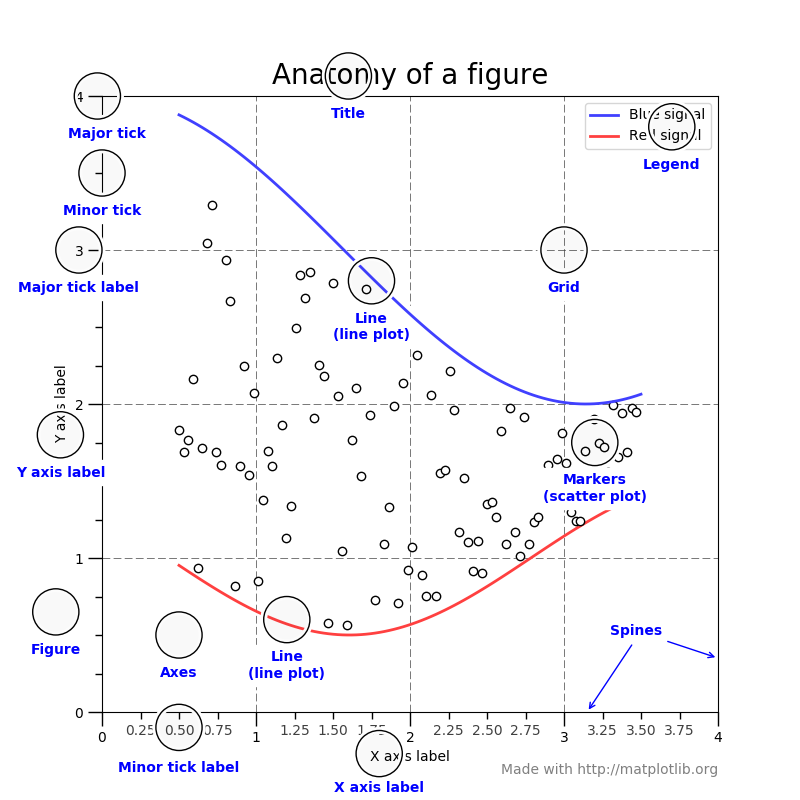
首先我們認識figure(畫布),比如legend我們在上文中提到過,是線條標簽的展示。grid所圈住的虛線是網格參考線。Title/x axislabel等文本標簽。 這張圖有助于我們對figure有一個值觀的理解。

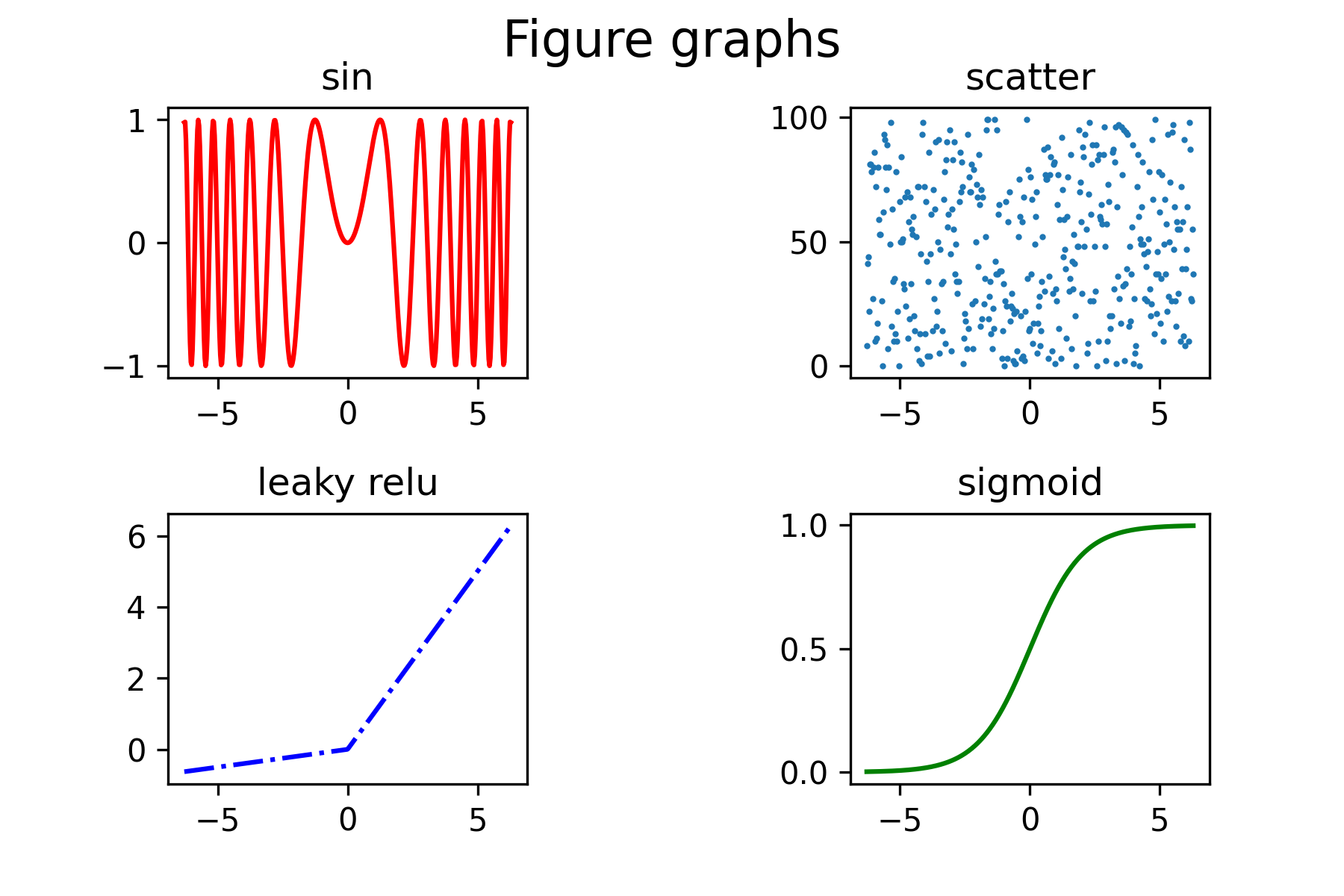
一個figure是可以對應多個plot的,現在我們試著在一個figure上繪制多圖像。
x = np.linspace(-2*np.pi, 2*np.pi, 400)
y = np.sin(x**2)
z = 1 / (1 + np.exp(-x))
a = np.random.randint(0,100,400)
b = np.maximum(x,0.1*x)
#創建兩行兩列的子圖像
fig, ax_list = plt.subplots(nrows=2, ncols=2)
# 'r-'其中r表示color=red,-表示linestyle='-'
ax_list[0][0].plot(x,y,'r-')
ax_list[0][0].title.set_text('sin')
ax_list[0][1].scatter(x,a,s=1)
ax_list[0][1].title.set_text('scatter')
ax_list[1][0].plot(x,b,'b-.')
ax_list[1][0].title.set_text('leaky relu')
ax_list[1][1].plot(x,z,'g')
ax_list[1][1].title.set_text('sigmoid')
#調整子圖像的布局
fig.subplots_adjust(wspace=0.9,hspace=0.5)
fig.suptitle("Figure graphs",fontsize=16)其中,最關鍵的是subplots方法,生成2行2列的子圖像,然后我們調用ax_list中的各繪圖方法。 其中'r-','b-.'參數為繪圖的縮寫寫法,本文后續參數縮寫段落會單獨講解。

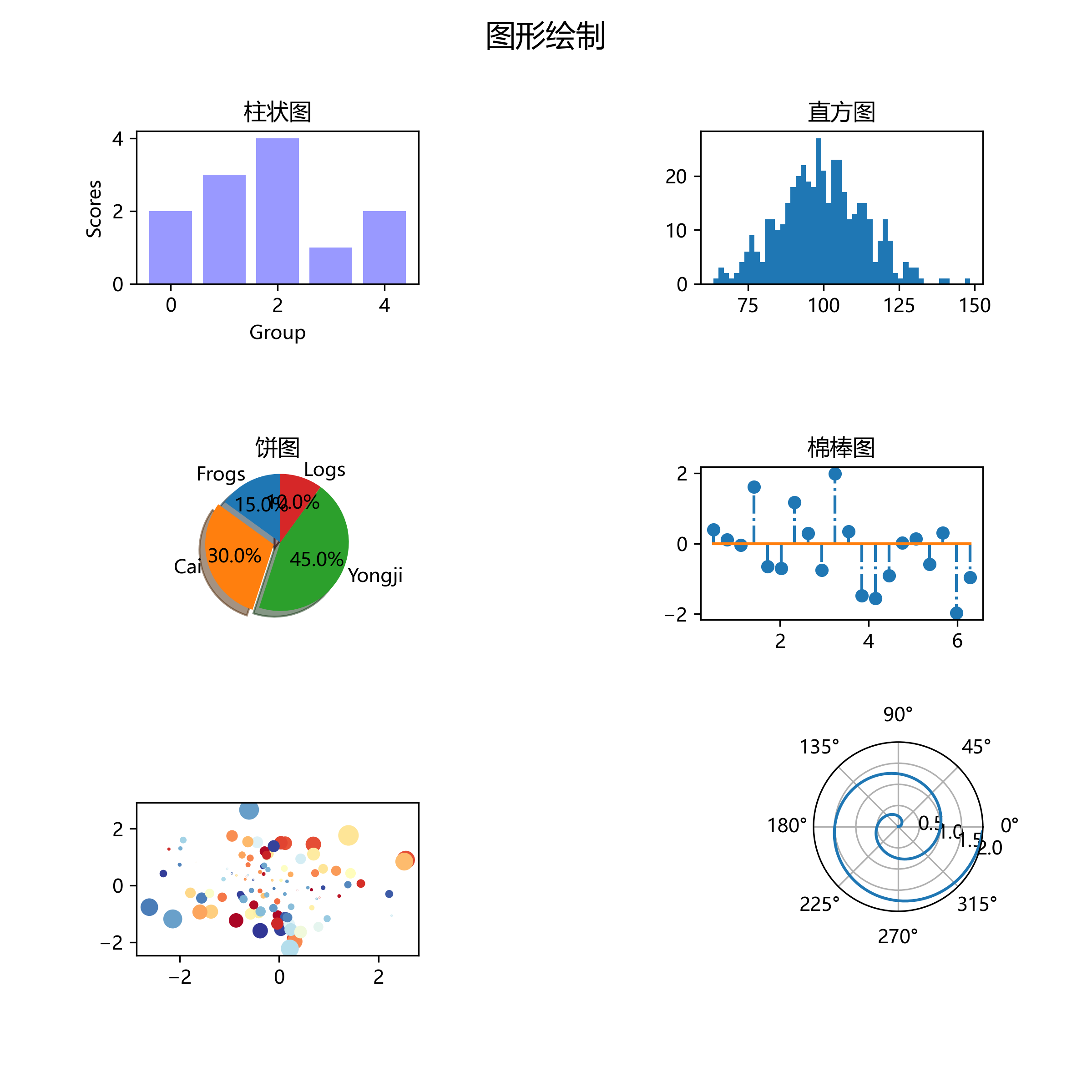
我們常用圖來表示數據之間的關系,常見的圖包括直方圖、柱狀圖、餅圖、散點圖等等。
#使繪圖支持中文
plt.rcParams['font.sans-serif']=['Microsoft YaHei']
#創建兩行兩列的子圖像
fig, [[ax1,ax2],[ax3,ax4],[ax5,ax6]] = plt.subplots(nrows=3, ncols=2,figsize=(8,8))
#繪制柱狀圖bar
value = (2, 3, 4, 1, 2)
index = np.arange(5)
ax1.bar(index, value,alpha=0.4, color='b')
ax1.set_xlabel('Group')
ax1.set_ylabel('Scores')
ax1.set_title('柱狀圖')
#繪制直方圖histogram
h = 100 + 15 * np.random.randn(437)
ax2.hist(h, bins=50)
ax2.title.set_text('直方圖')
#繪制餅圖pie
labels = 'Frogs', 'Cai', 'Yongji', 'Logs'
sizes = [15, 30, 45, 10]
explode = (0, 0.1, 0, 0)
ax3.pie(sizes, explode=explode, labels=labels, autopct='%1.1f%%',
shadow=True, startangle=90)
ax3.axis('equal') # Equal aspect ratio ensures that pie is drawn as a circle.
ax3.title.set_text('餅圖')
#繪制棉棒圖stem
x = np.linspace(0.5, 2*np.pi, 20)
y = np.random.randn(20)
ax4.stem(x,y, linefmt="-.", markerfmt="o", basefmt='-')
ax4.set_title("棉棒圖")
#繪制氣泡圖scatter
a = np.random.randn(100)
b = np.random.randn(100)
ax5.scatter(a, b, s=np.power(2*a+4*b,2), c=np.random.rand(100), cmap=plt.cm.RdYlBu, marker="o")
#繪制極線圖polar
fig.delaxes(ax6)
ax6 = fig.add_subplot(236, projection='polar')
#ax6 = fig.add_subplot(2,3,6, projection='polar')#2行,3列,第6個圖
r = np.arange(0, 2, 0.01)
theta = 2 * np.pi * r
ax6.plot(theta, r)
ax6.set_rmax(2)
ax6.set_rticks([0.5, 1, 1.5, 2]) # Less radial ticks
ax6.set_rlabel_position(-22.5) # Move radial labels away from plotted line
ax6.grid(True)
#調整子圖像的布局
fig.subplots_adjust(wspace=1,hspace=1.2)
fig.suptitle("圖形繪制",fontsize=16)繪制圖像如下: 
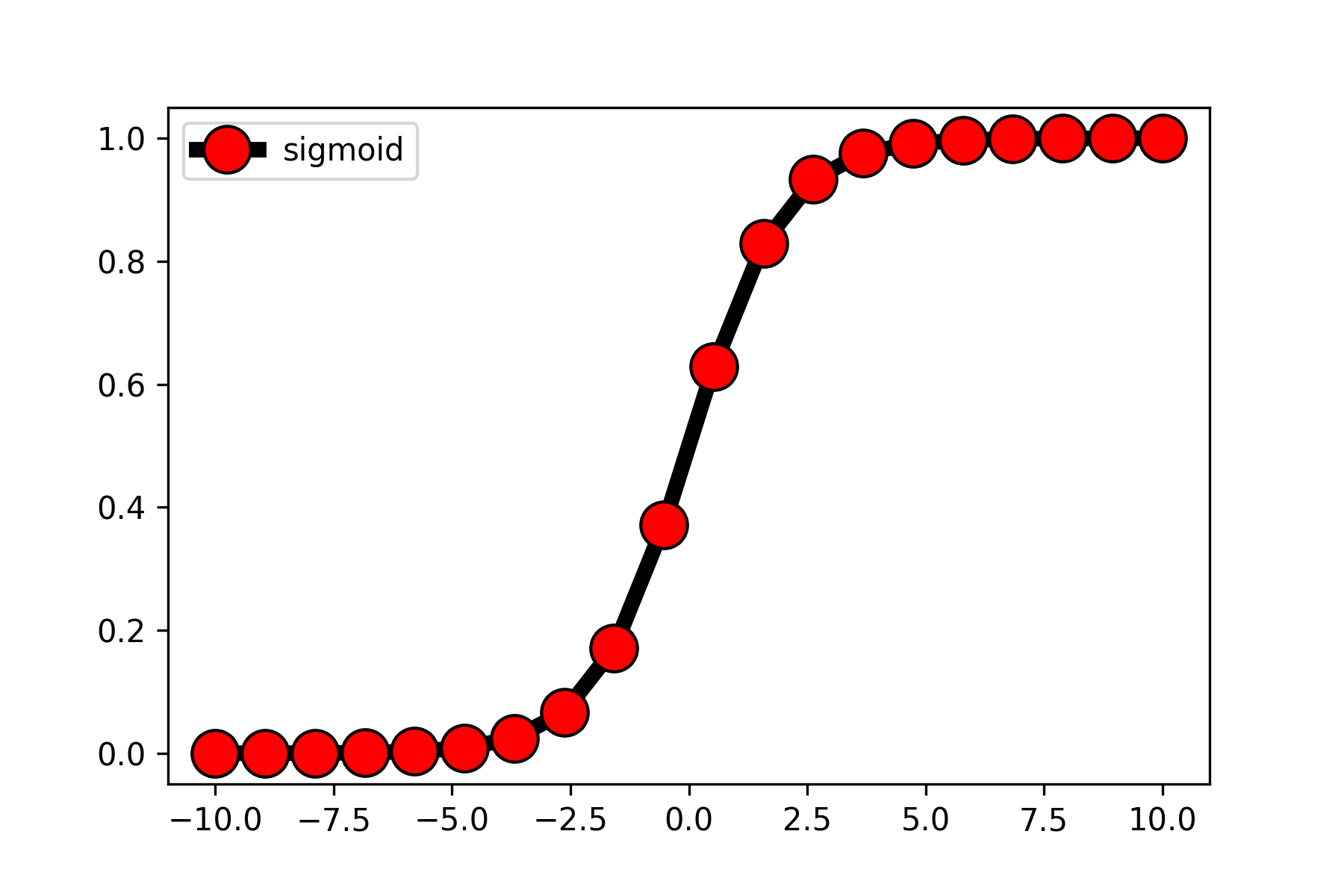
因為matplotlib支持參數的縮寫,所以我認為有必要單獨拿出來講一講各參數縮寫的表示。
x = np.linspace(-10,10,20) y = 1 / (1 + np.exp(-x)) plt.plot(x,y,c='k',ls='-',lw=5, label ="sigmoid", marker="o", ms=15, mfc='r') plt.legend()
繪制圖像如下: 
| 字符 | 顏色 |
|---|---|
| ‘b’ | blue |
| ‘g’ | green |
| ‘r’ | red |
| ‘c’ | cyan |
| ‘m’ | magenta |
| ‘y’ | yellow |
| ‘k’ | black |
| ‘w’ | white |
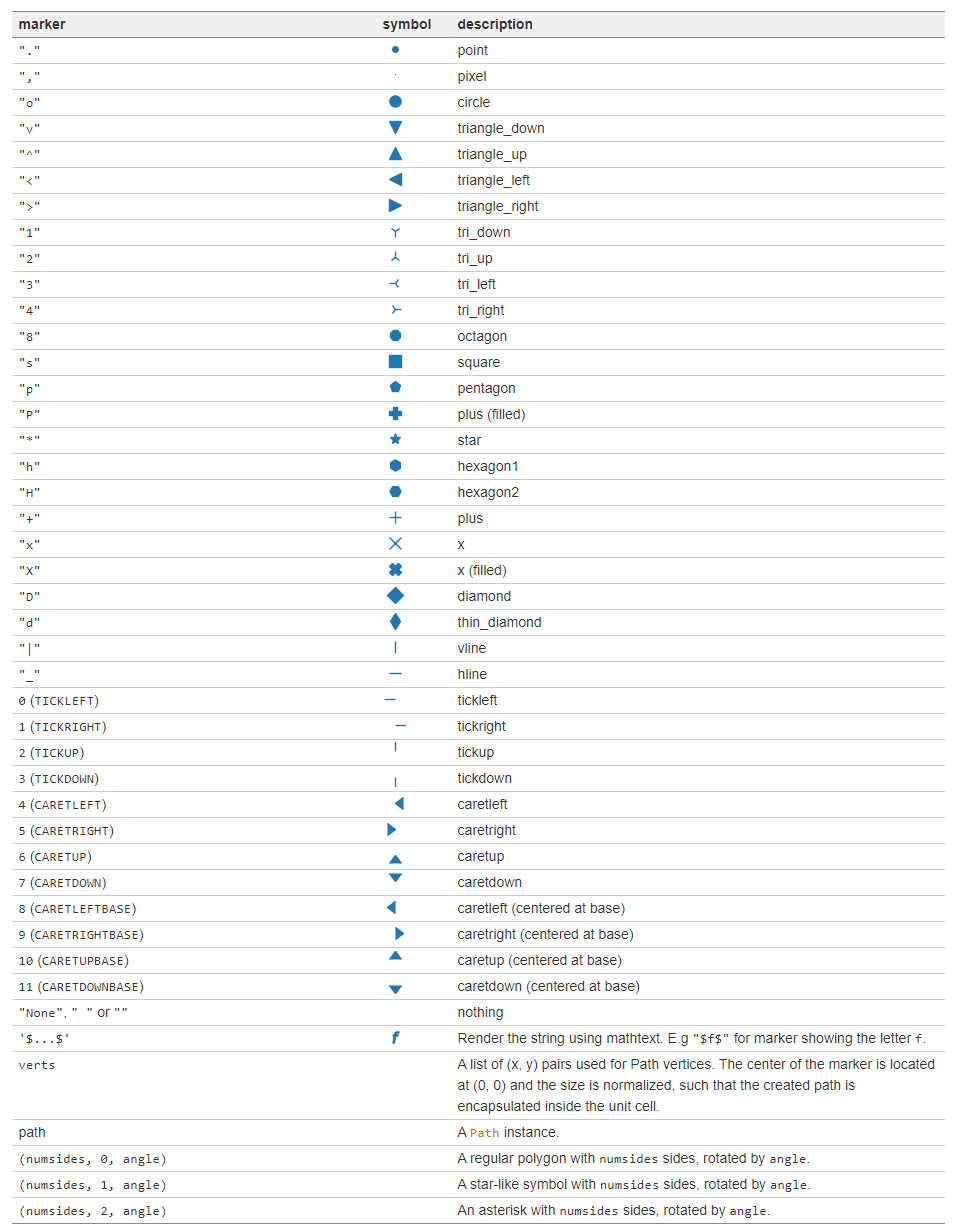
| 字符 | 描述 |
|---|---|
| '-' | solid line style |
| '--' | dashed line style |
| '-.' | dash-dot line style |
| ':' | dotted line style |
| '.' | point marker |
| ',' | pixel marker |
| 'o' | circle marker |
| 'v' | triangle_down marker |
| '^' | triangle_up marker |
| '<' | triangle_left marker |
| '>' | triangle_right marker |
| '1' | tri_down marker |
| '2' | tri_up marker |
| '3' | tri_left marker |
| '4' | tri_right marker |
| 's' | square marker |
| 'p' | pentagon marker |
| '*' | star marker |
| 'h' | hexagon1 marker |
| 'H' | hexagon2 marker |
| '+' | plus marker |
| 'x' | x marker |
| 'D' | diamond marker |
| 'd' | thin_diamond marker |
| '|' | vline marker |
| '_' | hline marker |
記號樣式展示如下: 
lw代表linewidth(線條寬度),如:lw=2.5
ms代表markersize(記號尺寸),如:ms=5
mfc代表markerfacecolor(記號顏色),如:mfc='red'
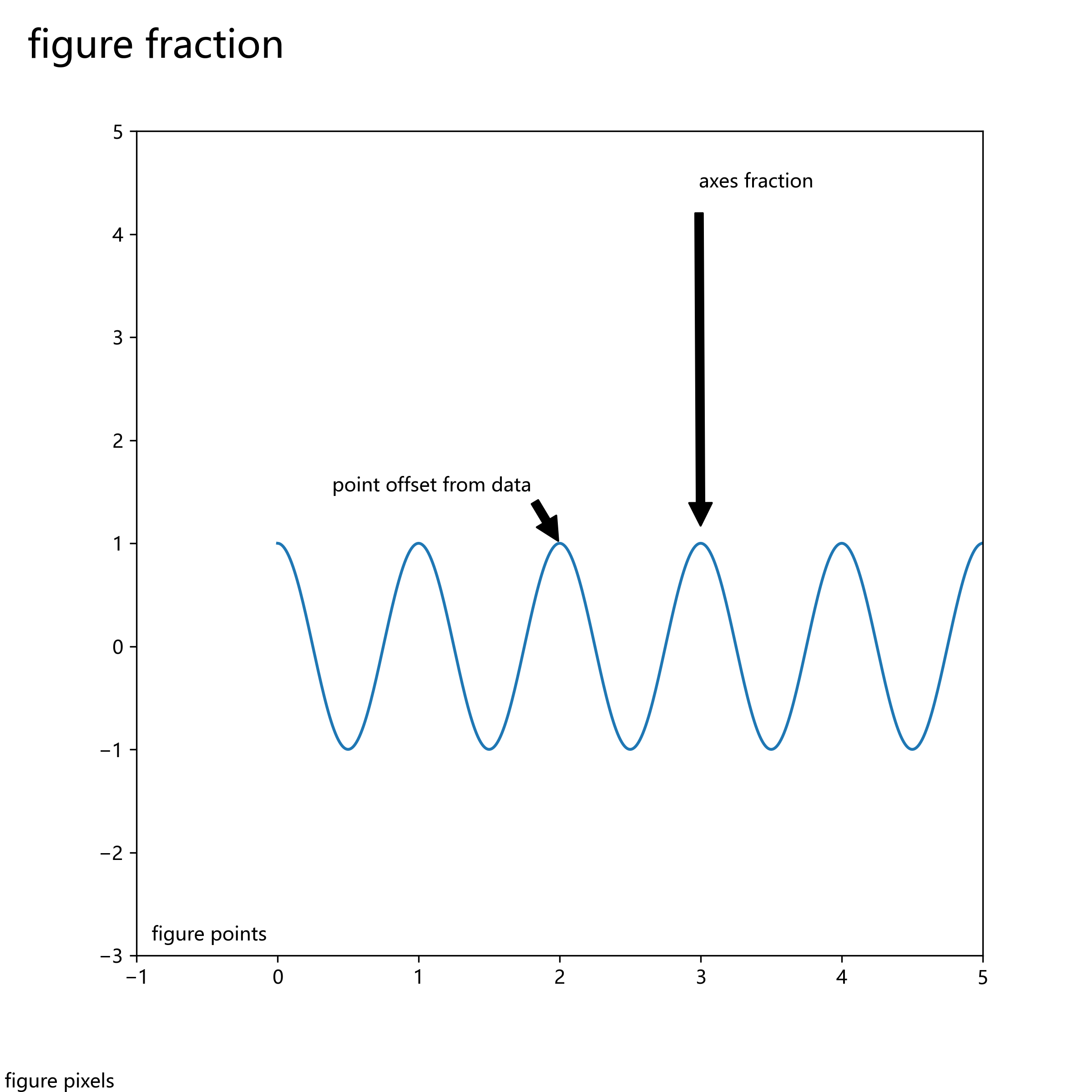
我們可以在畫布(figure)上添加文本、箭頭等標注,來讓圖像表述更清晰準確。
我們通過調用annotate方法來繪制注釋。
fig, ax = plt.subplots(figsize=(8, 8))
t = np.arange(0.0, 5.0, 0.01)
s = np.cos(2*np.pi*t)
# 繪制一條曲線
line, = ax.plot(t, s)
#添加注釋
ax.annotate('figure pixels',
xy=(10, 10), xycoords='figure pixels')
ax.annotate('figure points',
xy=(80, 80), xycoords='figure points')
ax.annotate('figure fraction',
xy=(.025, .975), xycoords='figure fraction',
horizontalalignment='left', verticalalignment='top',
fontsize=20)
#第一個箭頭
ax.annotate('point offset from data',
xy=(2, 1), xycoords='data',
xytext=(-15, 25), textcoords='offset points',
arrowprops=dict(facecolor='black', shrink=0.05),
horizontalalignment='right', verticalalignment='bottom')
#第二個箭頭
ax.annotate('axes fraction',
xy=(3, 1), xycoords='data',
xytext=(0.8, 0.95), textcoords='axes fraction',
arrowprops=dict(facecolor='black', shrink=0.05),
horizontalalignment='right', verticalalignment='top')
ax.set(xlim=(-1, 5), ylim=(-3, 5))繪制圖像如下:

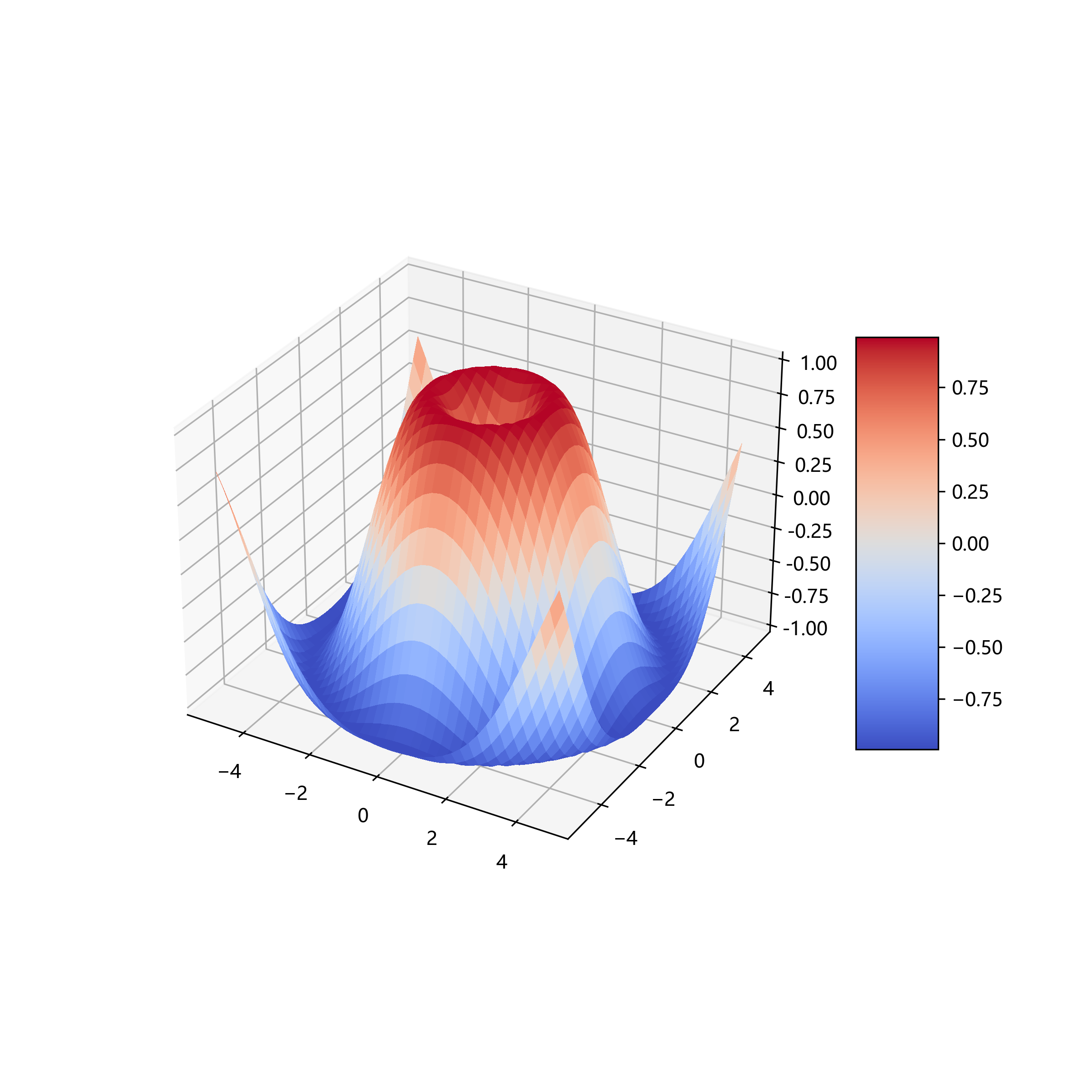
繪制3D圖像需要導入Axes3D庫。
from mpl_toolkits.mplot3d import Axes3D
import matplotlib.pyplot as plt
from matplotlib import cm
from matplotlib.ticker import LinearLocator, FormatStrFormatter
import numpy as np
fig = plt.figure(figsize=(15,15))
ax = fig.gca(projection='3d')
# Make data.
X = np.arange(-5, 5, 0.25)
Y = np.arange(-5, 5, 0.25)
X, Y = np.meshgrid(X, Y)
R = np.sqrt(X**2 + Y**2)
Z = np.sin(R)
# Plot the surface.
surf = ax.plot_surface(X, Y, Z, cmap=cm.coolwarm,
linewidth=0, antialiased=False)
# Customize the z axis.
ax.set_zlim(-1.01, 1.01)
ax.zaxis.set_major_locator(LinearLocator(10))
ax.zaxis.set_major_formatter(FormatStrFormatter('%.02f'))
# Add a color bar which maps values to colors.
fig.colorbar(surf, shrink=0.5, aspect=5)其中cmap意為colormap,用來繪制顏色分布、漸變色等。cmap通常配合colorbar使用,來繪制圖像的顏色欄。

引入mpimg庫,來導入圖像。
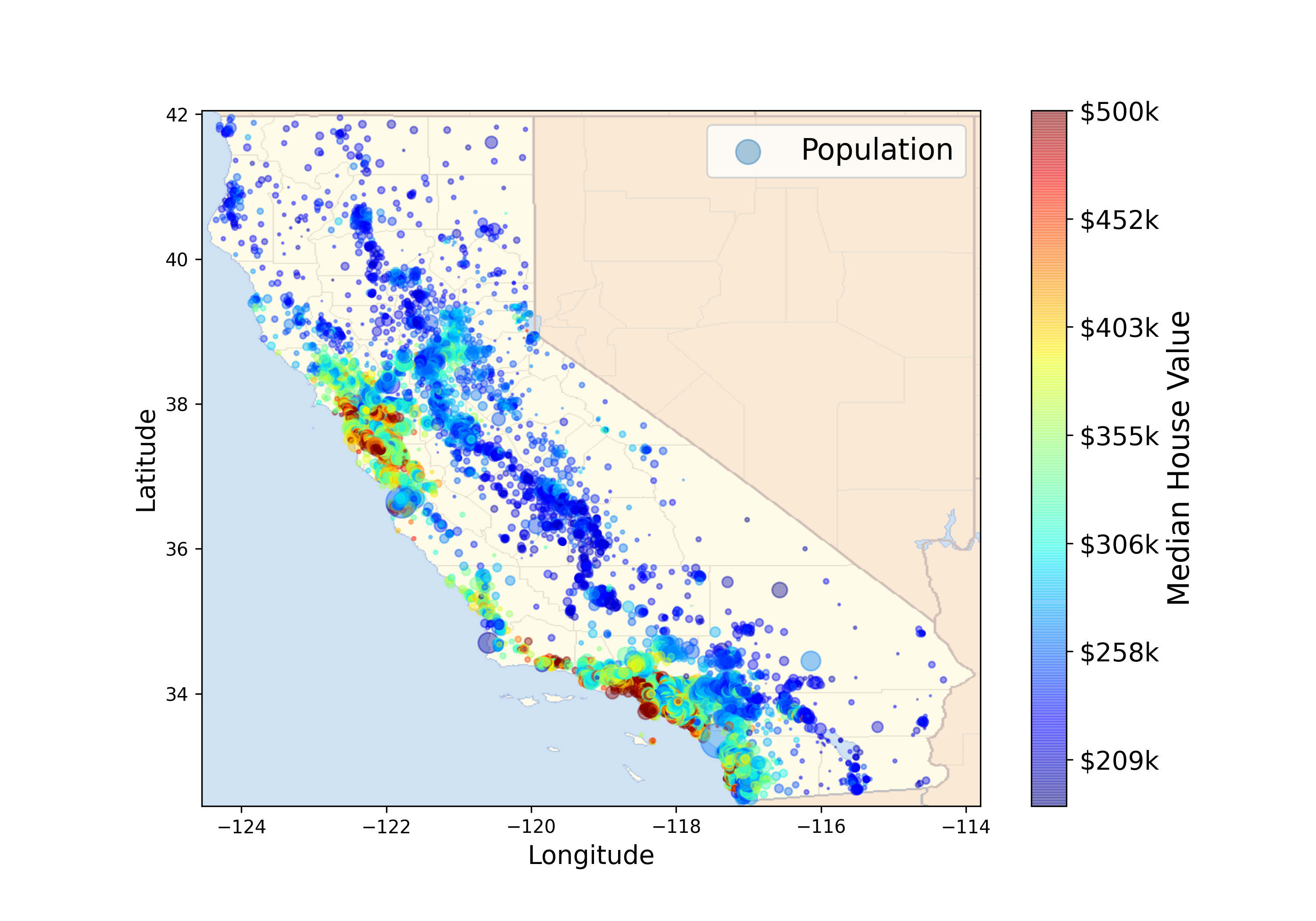
我們以美國加州房價數據為例,導入加州房價數據繪制散點圖,同時導入加州地圖圖片,查看地圖經緯度對應房價的數據。同時使用顏色欄,繪制熱度圖像。
代碼如下:
import os
import urllib
import numpy as np
import pandas as pd
import matplotlib.pyplot as plt
import matplotlib.image as mpimg
#加州房價數據(大家不用在意域名)
housing = pd.read_csv("http://blog.caiyongji.com/assets/housing.csv")
#加州地圖
url = "http://blog.caiyongji.com/assets/california.png"
urllib.request.urlretrieve("http://blog.caiyongji.com/assets/california.png", os.path.join("./", "california.png"))
california_img=mpimg.imread(os.path.join("./", "california.png"))
#根據經緯度繪制房價散點圖
ax = housing.plot(kind="scatter", x="longitude", y="latitude", figsize=(10,7),
s=housing['population']/100, label="Population",
c="median_house_value", cmap=plt.get_cmap("jet"),
colorbar=False, alpha=0.4,
)
plt.imshow(california_img, extent=[-124.55, -113.80, 32.45, 42.05], alpha=0.5,
cmap=plt.get_cmap("jet"))
plt.ylabel("Latitude", fontsize=14)
plt.xlabel("Longitude", fontsize=14)
prices = housing["median_house_value"]
tick_values = np.linspace(prices.min(), prices.max(), 11)
#顏色欄,熱度地圖
cbar = plt.colorbar(ticks=tick_values/prices.max())
cbar.ax.set_yticklabels(["$%dk"%(round(v/1000)) for v in tick_values], fontsize=14)
cbar.set_label('Median House Value', fontsize=16)
v
plt.legend(fontsize=16)繪制圖像如下:
紅色昂貴,藍色便宜,圓圈大小表示人口多少 
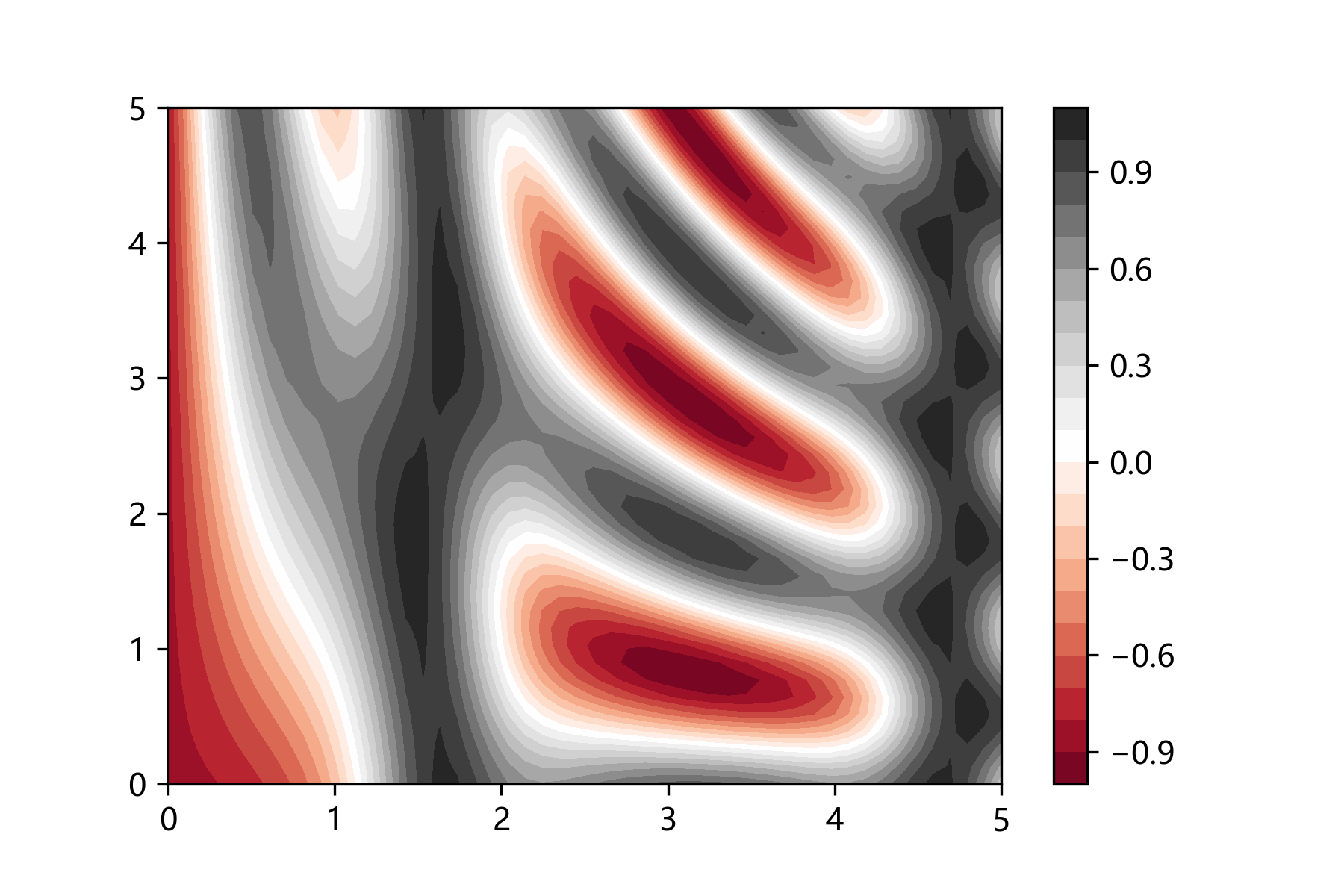
等高線對于在二維空間內繪制三維圖像很有用。
def f(x, y): return np.sin(x) ** 10 + np.cos(10 + y * x) * np.cos(x) x = np.linspace(0, 5, 50) y = np.linspace(0, 5, 40) X, Y = np.meshgrid(x, y) Z = f(X, Y) plt.contourf(X, Y, Z, 20, cmap='RdGy') plt.colorbar()
繪制圖像如下:
黑色地方是峰,紅色地方是谷。

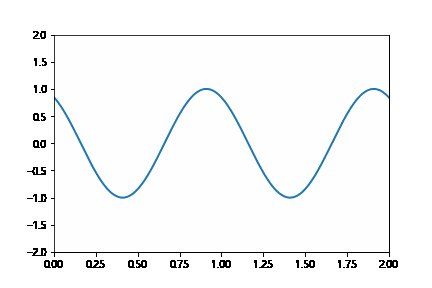
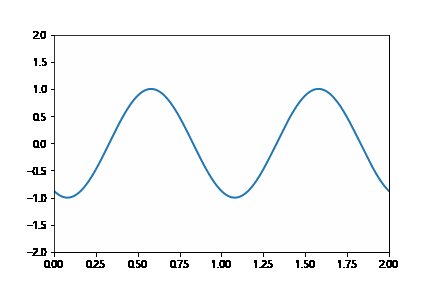
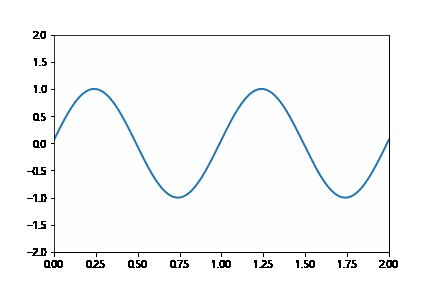
繪制動畫需要引入animation庫,通過調用FuncAnimation方法來實現繪制動畫。
import numpy as np
from matplotlib import pyplot as plt
from matplotlib import animation
fig = plt.figure()
ax = plt.axes(xlim=(0, 2), ylim=(-2, 2))
line, = ax.plot([], [], lw=2)
# 初始化方法
def init():
line.set_data([], [])
return line,
# 數據更新方法,周期性調用
def animate(i):
x = np.linspace(0, 2, 1000)
y = np.sin(2 * np.pi * (x - 0.01 * i))
line.set_data(x, y)
return line,
#繪制動畫,frames幀數,interval周期行調用animate方法
anim = animation.FuncAnimation(fig, animate, init_func=init,
frames=200, interval=20, blit=True)
anim.save('ccccc.gif', fps=30)
plt.show()上述代碼中anim.save()方法支持保存mp4格式文件。
繪制動圖如下: 
以上是“Matplotlib常見用法有哪些”這篇文章的所有內容,感謝各位的閱讀!希望分享的內容對大家有幫助,更多相關知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。