溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
本篇內容主要講解“ajax獲取數據后怎么將數組分批定時渲染”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“ajax獲取數據后怎么將數組分批定時渲染”吧!

$.getJSON("data/yinzhou.json", "", function (res, status) {
var data = res.features;// console.log(data);//分組渲染;if (status == "success") {
arrChunk(data, 1);} else {
console.log("Cann't GET Data.")}}) function arrChunk(data, chunk) {
var result = [];//數組分組數量;var chunk = chunk;//執行數組分組;for (var i = 0, j = data.length; i < j; i += chunk) {
result.push(data.slice(i, i + chunk));}//分組后的數據進行渲染;for (var k = 0; k < result.length; k++) {
var j = 0;setTimeout(function () {
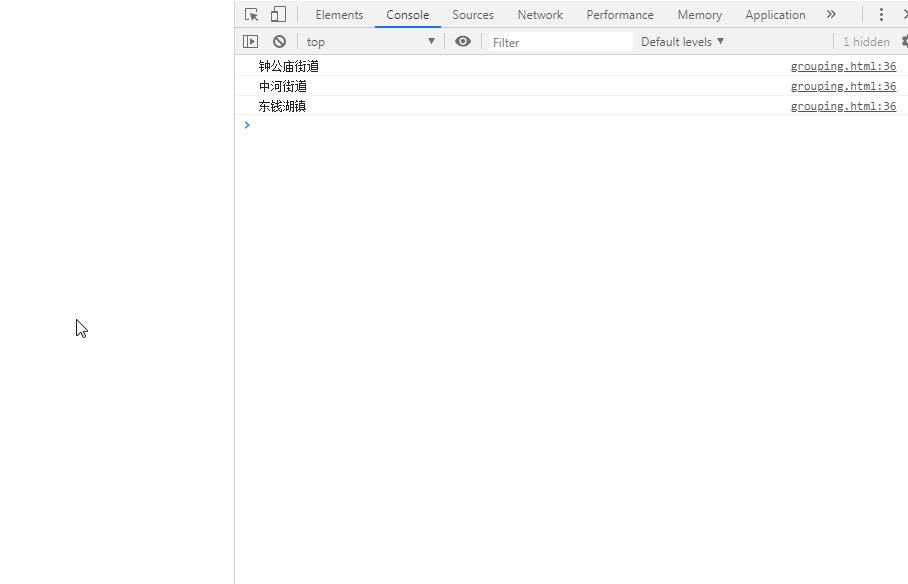
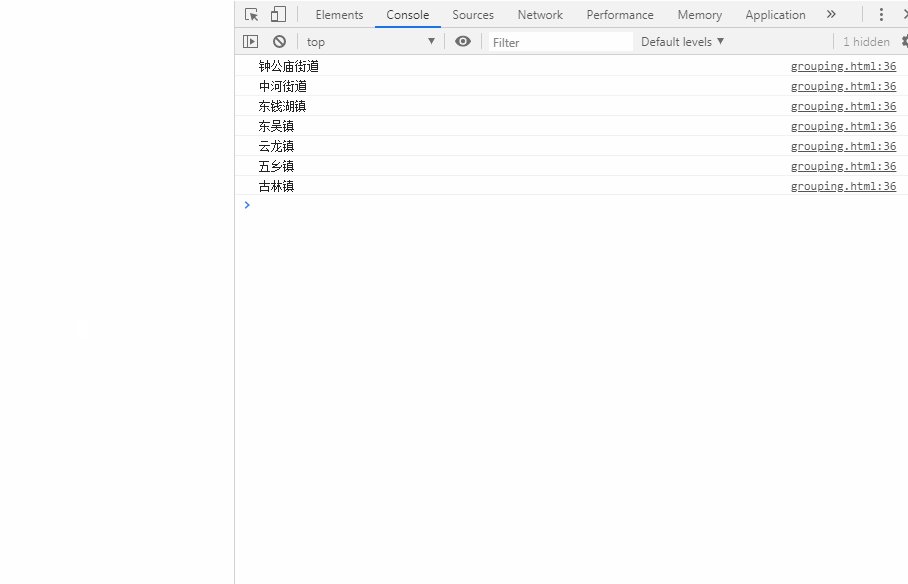
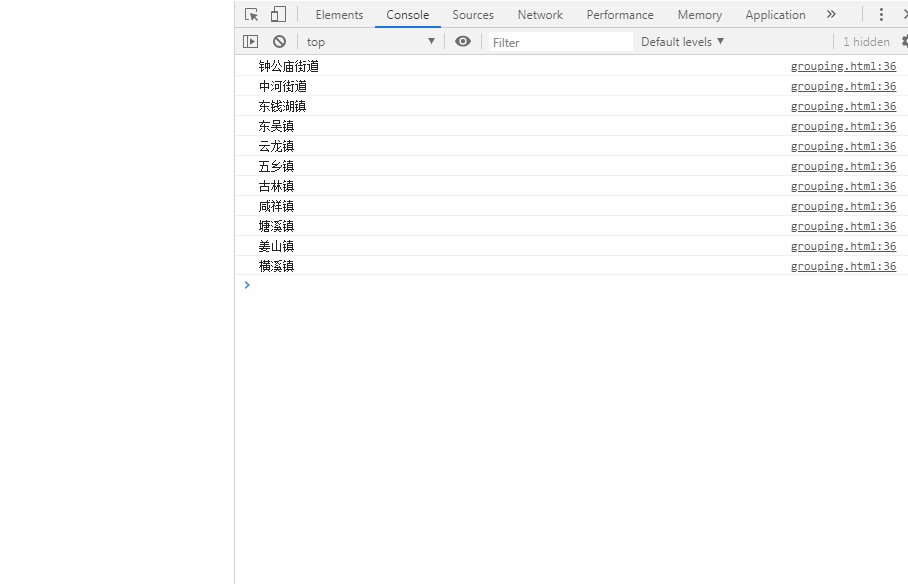
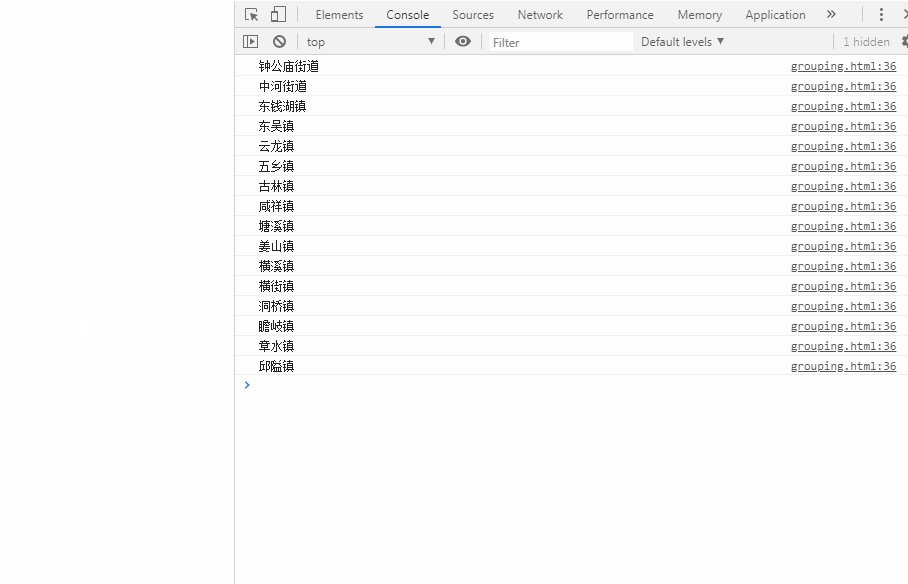
console.log(result[j++][0].properties.name);}, k * 500)}}到此,相信大家對“ajax獲取數據后怎么將數組分批定時渲染”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。