您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何搞定微信授權登錄 ,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
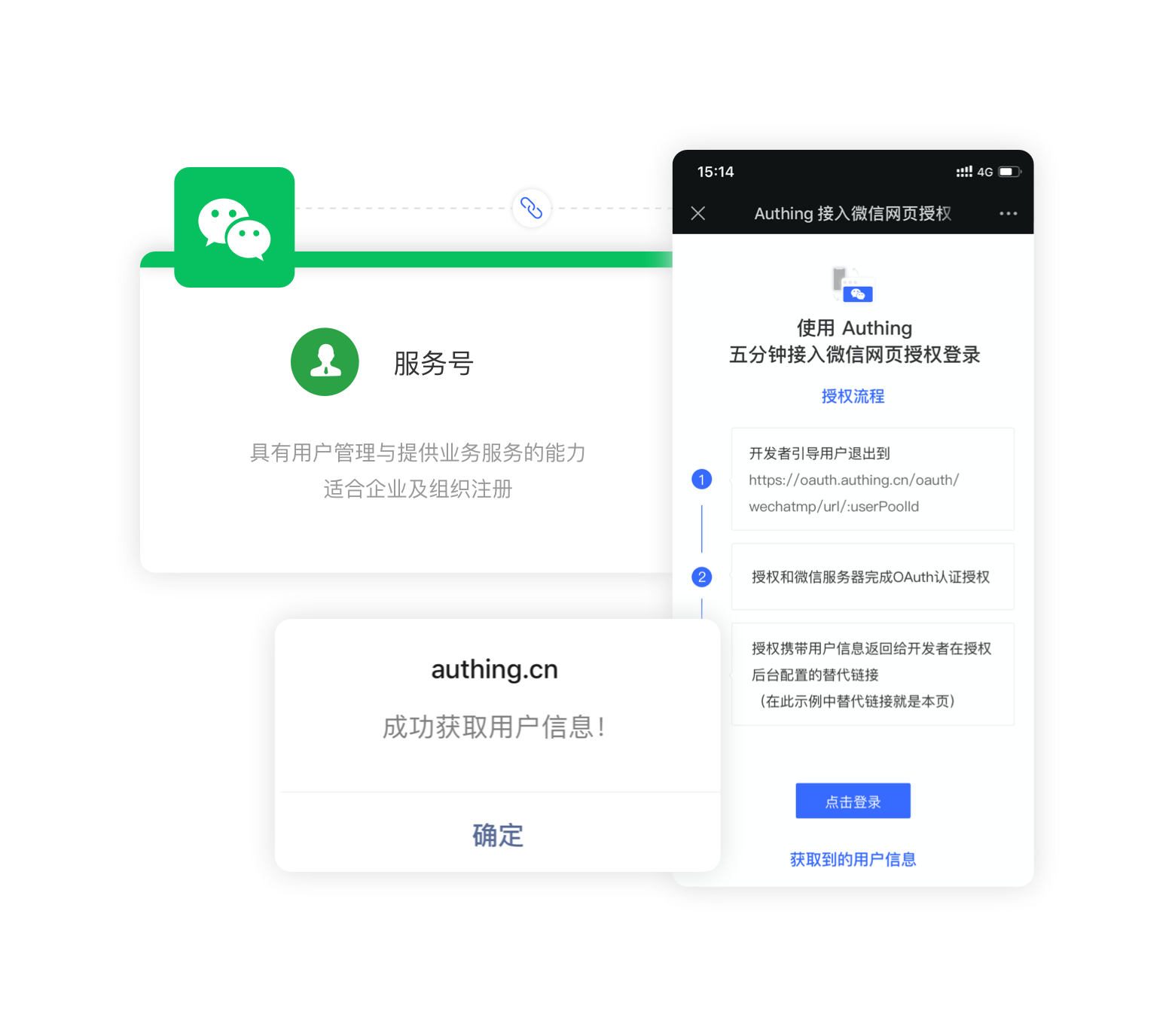
Authing 通過 SDK 為開發者提供了一種快速在微信網頁中獲取用戶信息并完成登錄的方法。如果用戶在微信客戶端中訪問第三方網頁、公眾號可以通過微信網頁授權機制,來獲取用戶基本信息,進而實現業務邏輯。
應用場景:微信網頁、公眾號;
概述:在微信 APP 內的網頁內彈出微信授權框,用戶授權之后可以獲取當前用戶的信息。

請前往 微信公眾平臺 指引創建一個微信服務號。
你需要記錄下該應用的 開發者 ID(App ID)和開發者密鑰(App Secret) ,后面需要用到。在微信公眾平臺后臺的 設置 -> 公眾號設置 -> 功能設置 頁面設置 網頁授權范圍名 為 core.authing.cn。在此過程中你需要檢驗域名的合法性,詳情請見下一步。
在控制臺的社會化登錄配置頁面,找到 微信網頁授權登錄 應用,填入以下配置:
App ID: 開發者 ID;
App Secret: 開發者密鑰;
Callback URL:這是你的業務回調域名,和社會化登錄應用配置的回調鏈接不一樣。比如你的網站域名是 https://example.com , 處理 Authing 回調請求的 url 為 /auth/callback , 那么你應該填寫為 https://example.com/auth/callback。如果你需要在應用中單獨配置回調鏈接,此處地址可填入: #。
Txt Filename: 用于驗證域名的 txt 文件名。
Txt Content: 用于驗證域名的 txt 文件內容。
配置完成后請點擊「確定」保存信息。
首先使用 CDN 引入 authing-wxmp-sdk:

初始化 SDK
使用用戶池 ID 初始化 SDK:

發起微信授權
調用 getAuthorizationUrl 方法獲取微信授權登錄鏈接,修改 window.location 跳轉到微信登錄授權頁面:

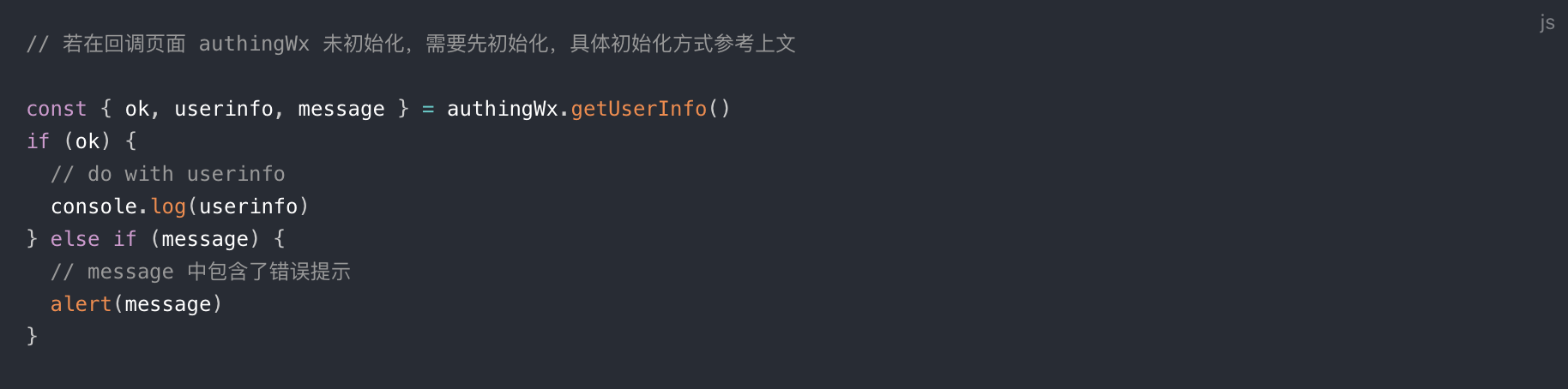
獲取用戶信息
跳回業務回調鏈接之后通過 getUserInfo 方法獲取用戶信息:

接下來
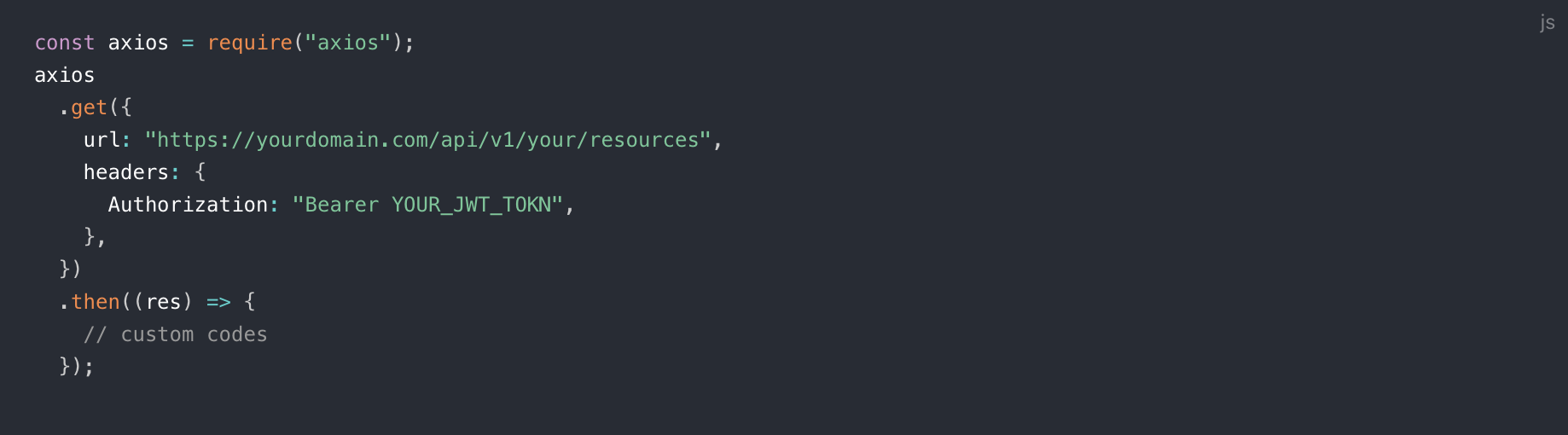
獲取到用戶信息之后,你可以得到用戶的身份憑證(用戶信息的 token 字段),你可以在客戶端后續發送給后端服務器的請求中攜帶上此 token, 以 axios 為例:

在后端接口中需要檢驗此 token 的合法性,來驗證用戶的身份,驗證方式詳情請見 驗證用戶身份憑證(token) 。識別用戶身份之后,你可能還需要 對該用戶進行權限管理 ,以判斷用戶是否對此 API 具備操作權限。
以 React 為例。
安裝 @authing/react-ui-components

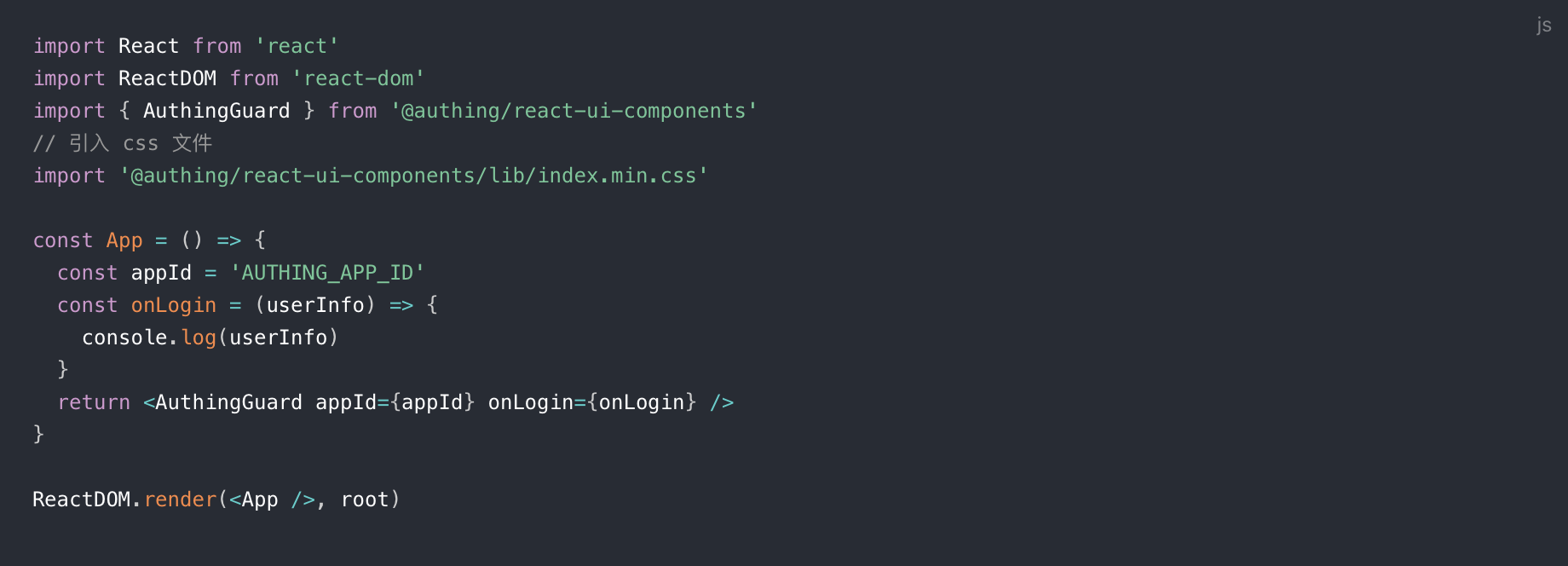
初始化

使用
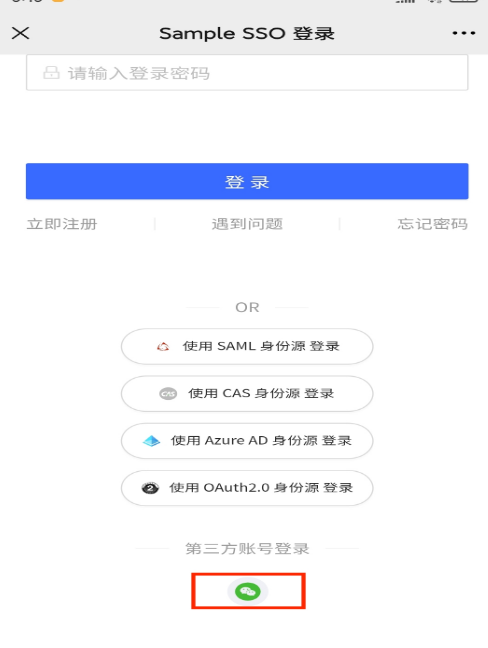
初始化完成后在微信中打開頁面會見到如下按鈕,點擊即可進行授權,授權完成后會跳轉到應用回調鏈接,且可使用 AuthenticationClient 獲取用戶信息。

關于如何搞定微信授權登錄 就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。