您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何用代碼實現在小程序中接入微信登錄,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
Authing 通過 SDK 為開發者提供了一種快速在小程序中獲取用戶信息并完成登錄的方法。通過 Authing 的 SDK 可以方便地獲取微信提供的用戶身份標識,快速建立以手機號碼為基礎的賬號體系。
應用場景:小程序;
概述:在微信小程序內使用,彈出微信授權框,用戶授權之后可以獲取當前用戶的信息;
查看微信官方文檔。

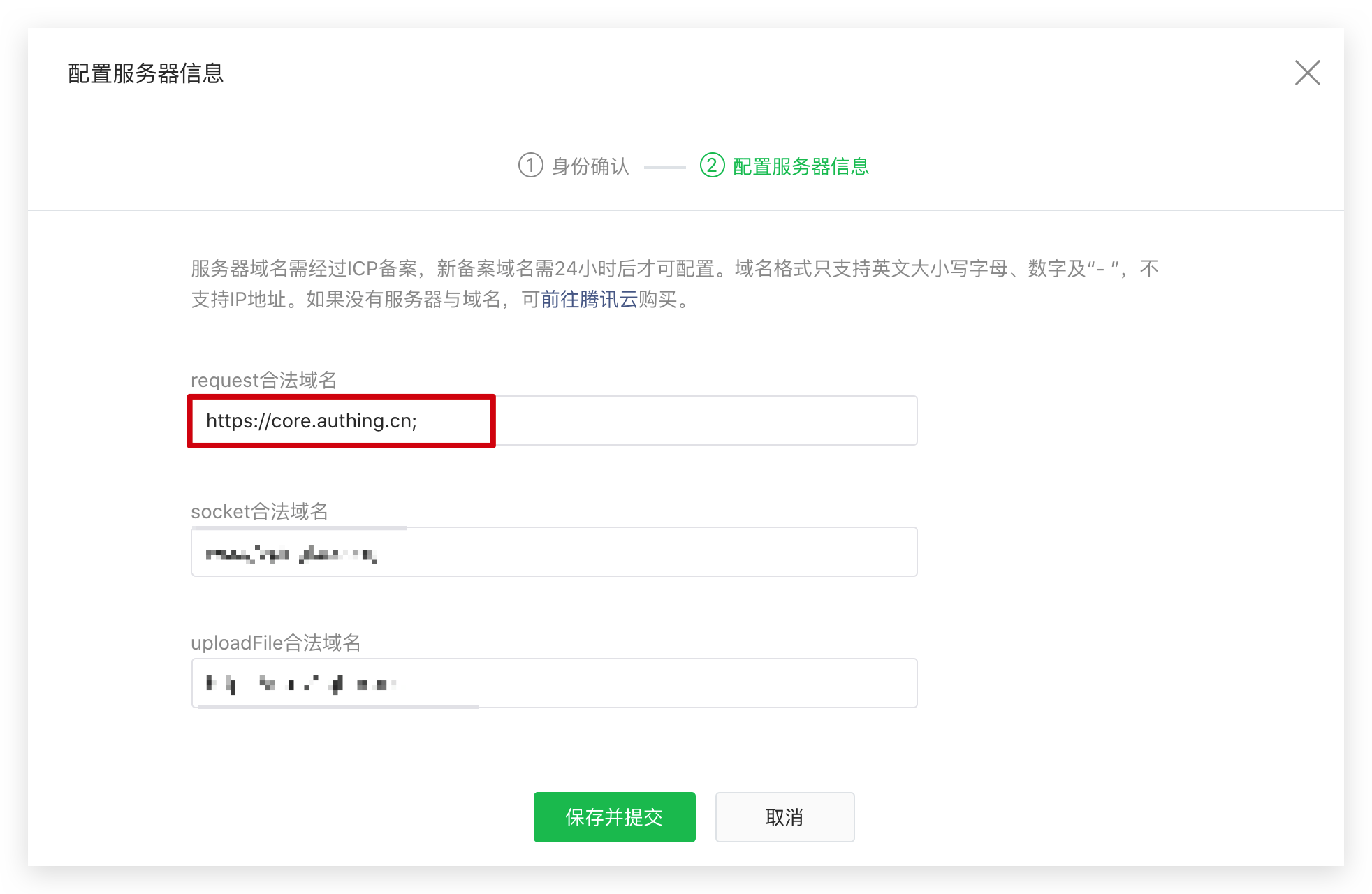
請前往微信公眾平臺指引創建一個微信小程序,你需要記錄下該應用的App ID和App Secret,后面需要用到。如果你需要獲取用戶手機號,需要通過微信認證。并將 core.authing.cn 加入微信的 request 合法域名。

在控制臺的社會化登錄配置頁面,找到微信小程序應用,填入以下配置:
App ID: 小程序應用 ID;
App Secret: 小程序應用密鑰。
配置完成后請點擊「確定」保存信息。
從小程序基礎庫版本 2.2.1 或以上、及開發者工具 1.02.1808300 或以上開始,小程序支持使用 npm 安裝第三方包,詳情請見:npm 支持 | 微信開放文檔。
npm install authing-wxapp-sdk
yarn add authing-wxapp-sdk
點擊開發者工具中的菜單欄:工具 --> 構建 npm:

勾選「使用 npm 模塊」選項:

AuthenticationClient 初始化需要傳入AppId (應用 ID):
你可以在控制臺的應用中查看自己的應用列表。
const { AuthenticationClient } = require("authing-wxapp-sdk");
const authing = new AuthenticationClient({
appId: "YOUR_APP_ID",
});調用登錄方法
const { code } = await wx.login()
// 無需用戶授權
const user = await authing.loginByCode(code); // 成功登錄,將 token 寫入微信 Storage
// 登錄之后可以進行此操作
await authing.updateProfile(
nickname: 'Bob'
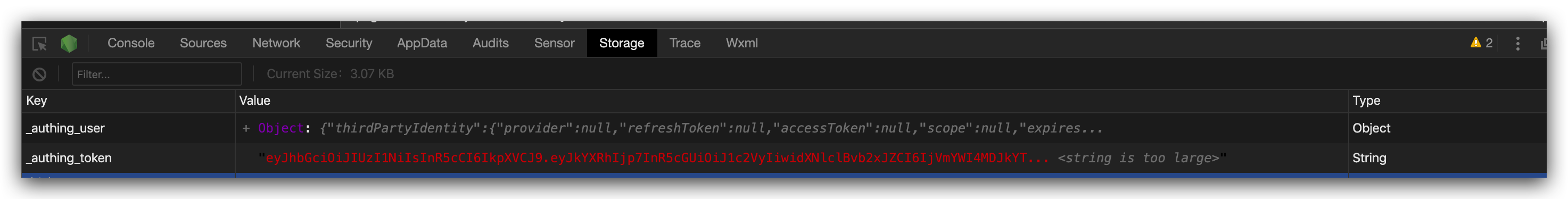
)在用戶完成登錄之后,SDK 會將用戶的 token 寫入到微信的 Storage 中,后續請求會自動攜帶 token 訪問。

后續用戶再次打開小程序,如果小程序的 Storage 中保存有用戶的 token,訪問 authing 的請求將會自動帶上該 token。
// 該請求可以成功,因為該用戶出于登錄狀態。 await authing.updateProfile( nickname: 'Mick' )
獲取到用戶信息之后,你可以得到用戶的身份憑證(用戶信息的 token 字段),你可以在客戶端后續發送給后端服務器的請求中攜帶上此 token, 以 axios 為例:
const axios = require("axios");
axios
.get({
url: "https://yourdomain.com/api/v1/your/resources",
headers: {
Authorization: "Bearer YOUR_JWT_TOKN",
},
})
.then((res) => {
// custom codes
});在后端接口中需要檢驗此 token 的合法性,來驗證用戶的身份,驗證方式詳情請見文檔「驗證用戶身份憑證(token)」。識別用戶身份之后,你可能還需要對該用戶進行權限管理,以判斷用戶是否對此 API 具備操作權限。
關于如何用代碼實現在小程序中接入微信登錄就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。