您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
豆子最近在學前端的基礎知識,主要包括Html, CSS, Javascript, Dom, JQuery等內容。豆子沒打算做專業的前端開發,不過學會一些常見的界面設計,對于學習Python的web框架還是很有必要的。這篇博客通過各種簡單例子的迅速過一遍HTML的常見使用。
例1. 首先看看<head>標簽的內容
<head> <!-- 自閉合標簽 --> <meta charset="UTF-8" /> <!--<meta http-equiv="Refresh" Content="2"/>--> <!--<meta http-equiv="Refresh" Content="2; Url=http://www.autohome.com.cn" />--> <!--標簽屬性 name="alex" --> <meta http-equiv="X-UA-Compatible" content="IE=edge" /> <title>老男人</title> <link rel="shortcut icon" href="favicon.ico"> </head>
<meta>里面指定字符集,IE兼容模式
<tite>顯示標題
<link>顯示標題的圖標
效果如下:

例2:<body>里面一些常見的標簽
<!--內聯和塊級--> <div >12</div> <span >12</span>
標簽分為內聯標簽和塊級標簽,比如<div>就是塊級,可以看見顏色是應用到整行,<span>就是內聯標簽,顏色只是應用到文字上面。

<!--符號--> <a b>
< 小于符合; >大于符號;   空格
<!--段落和換行--> <p>asdfuo<br />iuasdkfjlkjasdfkj<br />alskdjfas;dlfj</p> <p>asdfuoiuasdkfjlkjasdfkjalskdjfas;dlfj</p> <p>asdfuoiuasdkfjlkjasdfkjalskdjfas;dlfj</p>
<p>是段落標簽,他和直接敲文字的區別是他可以自動換行,如果要手動換行,可以通過<br>實現

<!--標題--> <h2>a</h2> <h3>a</h3> <h4>a</h4> <h5>a</h5> <h6>a</h6> <h7>a</h7> <h7 >a</h7>
<h2>,<h3>等等是設置字體的大小,數字越小,字體越大;當然也可以通過style來指定大小

<!--a標簽--> <a >跳轉1</a> <a >跳轉2</a> <!--<div >阿薩德發送到</div>--> <!--尋找頁面中id=i1的標簽,講其標簽放置在頁面頂部--> <a href="#i1">第一章</a> <a href="#i2">第二章</a> <a href="#i3">第三章</a> <!--id沒有一個標簽的id屬性值不允許重復;id屬性可以不寫--> <div id="i1" >第一章內容</div> <div id="i2" >第二章內容</div> <div id="i3" >第三章內容</div>
<a> 標簽是跳轉,可以通過href指定跳轉的對象,這個對象可以是一個網頁的Url,也可以是其他標簽的
如果不指定target=_blank, 會從當前tab跳轉,否則新開一個tab頁面跳轉

例3 嵌套div
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <div > asdfasdf <div > <div> <a>asdf</a> </div> </div> <div >asdfas\</div> asdf </div> </body> </html>

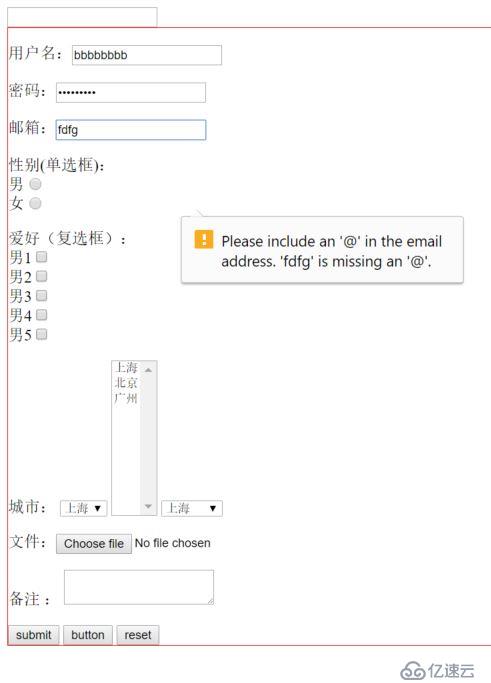
例4 表格和各種輸入框
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <form> <input type="text" /> </form> <form action=" method='post' > <div > <p>用戶名:<input type="text" /> </p> <p>密碼:<input type="password" /> </p> <p>郵箱:<input type="email" /> </p> <p>性別(單選框): <br /> 男<input type="radio" name="ee" /> <br /> 女<input type="radio" name="ee"/> </p> <p>愛好(復選框): <br /> 男1<input type="checkbox" /> <br /> 男2<input type="checkbox" /> <br /> 男3<input type="checkbox" /> <br /> 男4<input type="checkbox" /> <br /> 男5<input type="checkbox" /> </p> <p>城市: <select> <option>上海</option> <option>北京</option> <option>廣州</option> </select> <select multiple size="10"> <option>上海</option> <option>北京</option> <option>廣州</option> </select> <select> <optgroup label="AAA"> <option>上海</option> <option>北京</option> </optgroup> <optgroup label="BBB"> <option>廣州</option> </optgroup> </select> </p> <p>文件:<input type="file" /></p> <p>備注 : <textarea></textarea> </p> <input type="submit" value="submit"/> <input type="button" value="button"/> <input type="reset" value="reset"/> </div> </form> </body> </html>
文本框很直接,就是輸入值
密碼框,郵箱自動隱藏密碼和判斷郵件格式;
單選框,復選框都是通過指定name聯系在一起
下拉列表框可以指定默認的選項,調整大小,甚至通過<optgroup>分組
所有的這些數據可以通過form的submit來提交給后臺, form的屬性比較重要的是action,這個是提交給哪個url,method,這個分為get和post,get會在url后面顯示提交的內容,而post會隱藏這些內容

例5:列表
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <ul> <li>1asdfasdf1</li> <li>2asdfasdf</li> <li>2asdfasdf</li> </ul> <ol> <li>1asdfasdf1</li> <li>2asdfasdf</li> <li>2asdfasdf</li> </ol> <dl> <dt>DT</dt> <dd>dd</dd> <dd>dd</dd> <dd>dd</dd> <dt>DT</dt> <dd>dd</dd> </dl> </body> </html>
<ul>和<li>是星點隔開;
<ol>和<li>是數字隔開;
<dl>和<dt>是縮進格式隔開

列6 表格
<body> <table border="1";background-color="red"> <tr> <th colspan="3">標題一</th> <th>標題二</th> </tr> <tr> <td>內容一</td> <td>內容二</td> <td>內容三</td> <td>內容三</td> </tr> <tr> <td>內容一</td> <td rowspan="2">內容二</td> <td>內容三</td> <td>內容三</td> </tr> <tr> <td>內容一</td> <td>內容三</td> <td>內容三</td> </tr> <tr> <td>內容一</td> <td>內容二</td> <td>內容三</td> <td>內容三</td> </tr> </table> <hr /> <table border="1"> <thead> <tr> <th>第一列</th> <th>第二列</th> <th>第三列</th> <th>第四列</th> </tr> </thead> <tbody> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> <td>第四列</td> </tr> <tr> <td>第一列</td> <td>第二列</td> <td>第三列</td> <td>第四列</td> </tr> </tbody> </table> </body>
注意事項:
<table>里面分<thead>和<tbody>,前者是標題,后者是內容;<tr>是一行;<td>是列,<th>是自動加粗的標題
橫跨可以指定 colspan的屬性,豎跨可以指定rowspan的屬性

例7 iframe
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title></title> </head> <body> <h2>sina</h2> <iframe src="http://www.sina.com.cn"></iframe> </body> </html>

免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。