您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何玩轉一個ES未授權利用的插件,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
前言:Elasticsearch服務普遍存在一個未授權訪問的問題,個人最近剛好在幫某企業梳理這方面的資產,但每次都是通過Goby掃描出來后再手動訪問,比較麻煩。剛好看到Goby的內測版推出了開放式的插件功能,所以抱著試手的想法開發了此款插件。在Goby團隊小姐姐的強烈推薦下,分享我此次的開發經驗。
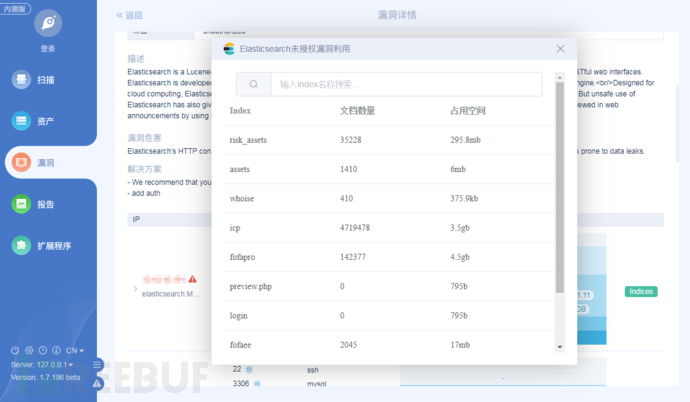
當掃描出Elasticsearch未授權漏洞后,會在漏洞相關?以及資產詳情處顯示“Indices按鈕”,點擊即可展開該es服務器的Indices信息:

在搜索框輸入關鍵字可以根據index名稱進行模糊搜索:

官方的開發文檔還是很好理解的,有提供開發腳手架。下載→解壓到goby/extensions目錄,再運行Goby掃描,一個demo就出來了。接下來就是改。核心集中在確認入口點和API調用。
開發文檔地址: https://github.com/gobysec/GobyExtension
在選定ES做插件后,我把入口點選擇在了漏洞相關頁面,首先在./package.json中做以下配置:
...
"main": "./extension.js",
"contributes": {
"views": {
"vulList": [
{
"command": "elastic",
"title": "Indices",
"visible": "elastic_visi"
}
]
}
}
...其中需要關注以下幾點:
main: 插件的主入口文件路徑
contributes.views. vulList[0].command: 注冊命令的名稱
contributes.views. vulList[0].title: 在按鈕中顯示的文字
contributes.views. vulList[0].visible: 這里也要填入注冊命令的名稱,主要作用是判斷按鈕是否在該漏洞顯示,回調函數應該返回一個布爾型的值。
./extension.js中做以下配置:
function activate(content) {
goby.registerCommand('elastic', (content) => { //這里的'elastic'和上文中contributes.views. vulList[0].command的值保持一致
let path = __dirname + "/index.html?hostinfo=" + content.hostinfo; //設置打開新窗口的html文件路徑,并傳入當前hostinfo信息
goby.showIframeDia(path, "Elasticsearch未授權漏洞利用", "600", "600"); //打開一個600*600的iframe窗口,窗口標題為'Elasticsearch未授權漏洞利用'
});
goby.registerCommand('elastic_visi', (content) => { //這里的'elastic_visi'和上文中contributes.views. vulList[0].visible的值保持一致
return content.name === "Elasticsearch unauthorized" //對漏洞名稱進行判斷
});
}
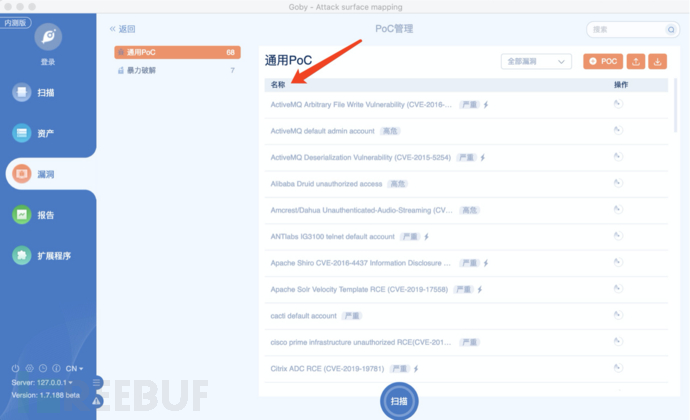
exports.activate = activate;小提示:漏洞名稱可以直接在漏洞窗口進行查找,點擊進去之后復制名稱即可。

官方插件中使用的是layui框架進行開發,我這里使用的是Vue+Element-ui。在使用框架方面Goby比較開放,沒有限制,大家可以任意發揮。
這里簡單介紹一下我的開發流程。首先需要處理傳過來的hostinfo信息,可以直接copy官方文檔提供的代碼:
getIframeQueryString(name) {
let reg = new RegExp('(^|&)' + name + '=([^&]*)(&|$)', 'i');
let r =window.parent.document.getElementById("goby-iframe").contentWindow.location.search.substr(1).match(reg);
if (r != null) {
return decodeURI(r[2]);
}
return null;
}拿到漏洞的IP后,就可以對目標IP進行自定義請求了:
request({ //在utils中有對axios進行簡單封裝
method: 'get',
url: 'http://' + this.getIframeQueryString("hostinfo") + "/_cat/indices",
params: {
format: "json"
}
})最后對拿到的數據進行處理,顯示為表格樣式,整個插件就開發完成了~
重構后的目錄如下所示:
goby-extension-elasticsearch ├── babel.config.js ├── package-lock.json ├── package.json ├── public │ ├── CHANGELOG.md │ ├── README.md │ ├── extension.js │ ├── favicon.ico │ ├── index.html │ └── package.json ├── src │ ├── App.vue │ ├── element-variables.scss │ ├── main.js │ ├── plugins │ │ └── element.js │ └── utils │ └── request.js └── vue.config.js
編譯:
npm run build
輸出的目錄結構如下:
goby-extension-elasticsearch/dist ├── CHANGELOG.md ├── README.md ├── css │ ├── app.b2893489.css │ └── chunk-vendors.2ac5db4b.css ├── extension.js ├── favicon.ico ├── fonts │ ├── element-icons.535877f5.woff │ └── element-icons.732389de.ttf ├── index.html ├── js │ ├── app.2279fc27.js │ └── chunk-vendors.8cb53444.js └── package.json
在Goby的extensions目錄下新建任意名稱的文件夾,把goby-extension-elasticsearch/dist目錄下的文件移動進去即可。使用開發版本的Goby可以打開DevTools進行調試。
打包前把自己及插件的相關信息分別填到package.json、Readme.md、Changlog.md文件中。
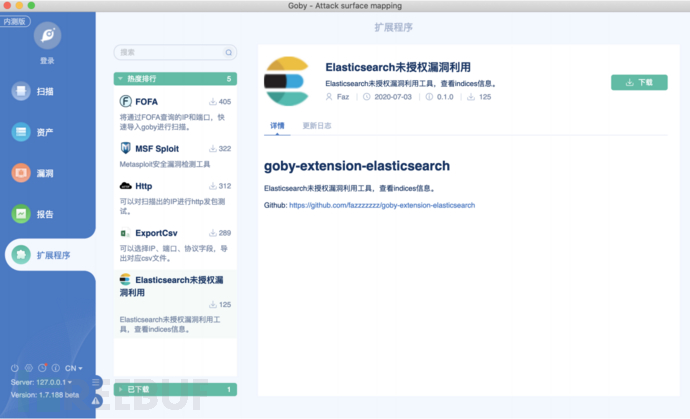
Readme.md信息會顯示在詳情中

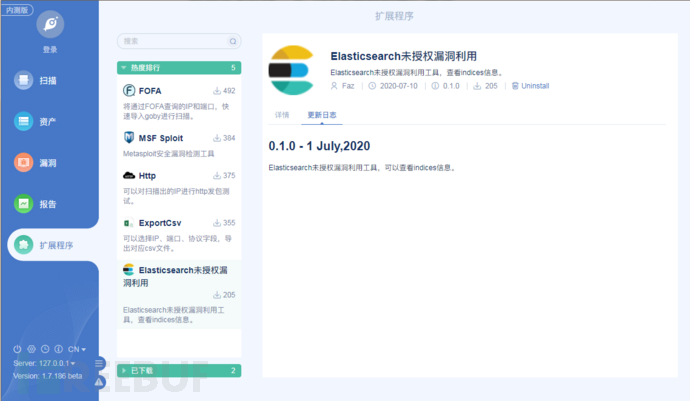
Changlog.md信息會顯示在更新日志中

小提示:打包時必須把插件文件夾整個打包,多打一層或者不打包都會發布失敗。壓縮包和文件夾名稱保持一致,如下圖所示。

注冊賬號: https://gobies.org/user/register
在Goby客戶端進行登陸
上傳插件
審核通過后會收到郵件/微信通知,然后可以在Goby的擴展程序中看到
Goby插件的開發文檔寫的非常清晰,我從閱讀文檔到插件開發完成,剛好用了一上午的時間。不過也因為插件功能剛剛開放,所以有一些不足。個人認為插件所產生的流量不應該直接從Client端直接發送到目標服務器,應該在server端(goby-cmd)進行中轉。如果后續提供類似的API的話就更完美了。
注:由于是Client端插件,所以即使設置外部Server或者代理,流量仍會從Client端發 出,可能存在流量不可達導致列不出indices的情況。
上述就是小編為大家分享的如何玩轉一個ES未授權利用的插件了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。