您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
自從HTML 5的DeviceOrientation被開發出來,很多開發者開始研究其特性,并對此開發出了搖一搖,計步器等應用。小編近日閑著無聊,也開發出了一個搖一搖網頁應用,感興趣的小伙伴可親身體驗一下。
掃碼訪問


效果圖


技術解析
(1) DeviceOrientation
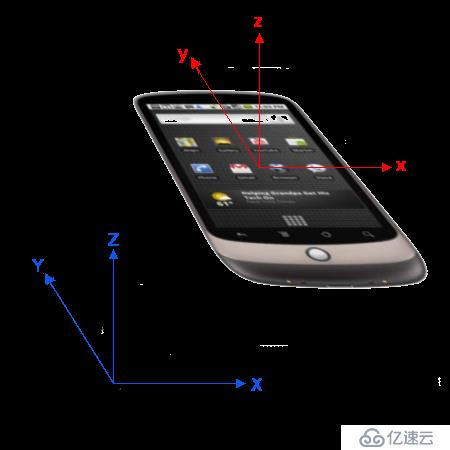
DeviceOrientation是HTML 5的重要特性之一,它將底層的方向傳感器和運動傳感器進行了高級封裝,提供了對DOM兩種事件的支持:
1. deviceOrientation:它封裝了方向傳感器的數據事件,可以獲取手機靜止狀態下的方向數據,如手機的傾斜角度和方向。
2. deviceMotion:它封裝了運動傳感器的數據事件,能夠獲取手機運動過程中的運動加速度等數據。
通過這兩個事件,我們能夠獲取到移動電話的重力感應,羅盤方向等數據,然后利用這些數據做一些有趣的事情。比如,手機上的重力感應球就是使用了DeviceOrientation。
DeviceOrientation API事件
監控移動事件
if (window.DeviceMotionEvent) { |
獲取重力加速度
function deviceMotionHandler(eventData) { |
(2) 證實用戶在搖手機的幾點考慮:
1. 大部分用戶搖手機有一個主方向。
2. 搖手機過程中加速度數據在x,y,z方向上數據一定會改變。
3. 不能誤判手機正常移動過程。比如,手機在口袋中,走路的時候,加速度數據也會發生變化。
因此,我們計算搖手機的過程不僅僅是計算手機在x,y,z三個方向上加速度的變化,時間的變化間隔,還包含了在固定時間間隔中變化的速度,以此來觸發事件。

源碼托管在GITHUB上
https://github.com/favccxx/favshake
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。