您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
HTML5 新標簽
======================================================================
1.DOCTYPE
<!DOCTYPE html>
2.<meta>---字符編碼方式
<meta charset="utf-8">
3.<link>
<link rel="stylesheet" href="file.css">
4.<script>
<script src="file.js"></script>
=========================================================================
引入語義元素
頁面標題---<header></header>
主導航區---<nav></nav>
側邊欄---<aside></aside>
主內容區---<main></main>
頁腳---<footer></footer>
========================================================================
新增的標簽
1.區塊標簽
artile ---- 定義文章,表示包含于一個文檔、頁面、應用程序或網站中的一段獨立的內容, 它能夠獨立的被發布或重新使用。
<article>
<h2>Internet Explorer 9</h2>
<p>Windows InternetExplorer.....</p>
</article>
section --- 一個主題性的內容分組,通常包含一個頭部(header),可能還會有一個尾 (footer)。
屬性:cite : url; //假如section 摘自 web 的話
nav --- 定義導航鏈接的部分
如果文檔中有“前后”按鈕,則應該把它放到<nav>標簽中。
***搜索引擎或屏幕閱讀器會根據nav標簽確定網站的內容,不是任何一組超鏈接都 適合放在nav標簽中。
aside --- 定義其所處內容之外的內容,非主要內容,是主要內容的補充,具有獨立性。
可用作文章的側欄。
**常用位置:
-頁面側邊欄
-廣告
-友情鏈接
-文章引語(內容摘要)
header
footer
2.內容分組標簽
figure --- 規定獨立的流內容(圖像、圖表、照片、代碼等等)
figure元素的內容應該與主內容相關,但如果被刪除,則不應對文檔流產生影響。
figcaption --- 定義 figure 元素的標題。
figcaption 應為 figure 元素的第一個或最后一個子元素
<figure>
<figcaption> caption </figcation>
<img src=" " /> <video />
</figure>
main --- 顯示頁面的主題內容。
每個頁面只能包含一個main標簽。
main標簽中不包含網站標題、logo、主導航、版權聲明等信息。
****************************區塊標簽和內容分組標簽為塊標簽
3.文本級別標簽
time --- 表示一個日期,或一個時間 (**可以被搜索引擎、屏幕閱讀器等方便的識別)
屬性: datetime="2016-02-13"(固定格式)
<header>
<h4>*****</h4>
<time datetime="2016-3-21">一天前</time>
</header>
#### 如果定義了 datetime 屬性,則標簽中間的文本沒有固定格式,人可以識別就好
如果沒有定義 datetime 屬性,則文本需要一個固定格式,以便被識別。
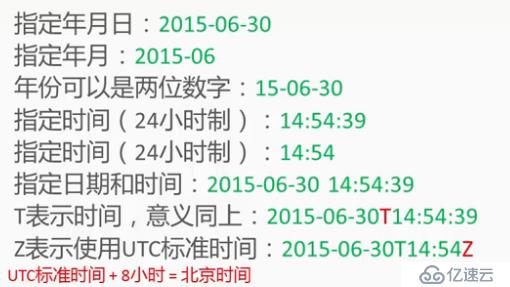
常用的time格式:

i --- HTML4 中: 修飾文字樣式的,表示為 斜體
HTML5 中: 表示強調不同的情緒或聲音,也可以表示技術術語、生物分類、來自另一 種語言的成語或習語、一個想法等等。
<p><i>cat</i>是一種可愛的動物。 </p>
<p><i> Thank god.</i> 項目終于按時交付了。</p>
b --- HTML4 中: 修飾文字樣式的,表示為 粗體
HTML5 中: 表示文檔中的關鍵字、商品名稱等
<p>
該地出產的咖啡:
<b>星巴克加長咖啡豆</b>,<b>濃縮烘焙</b>
</p>
em --- emphasis 強調;標簽中的內容是用來強調的重要內容,顯示 斜體 文本
<p><em>cat</em>是一種可愛的動物。 </p>
strong --- 表示非常重要、嚴重性、或內容的緊迫性。 顯示 粗體 。
********************文本級別標簽是內聯標簽
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。