您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹了Android中如何創建列表視圖程序,具有一定借鑒價值,感興趣的朋友可以參考下,希望大家閱讀完這篇文章之后大有收獲,下面讓小編帶著大家一起了解一下。
列表視圖(ListView)是Android平臺下用于顯示不定數量的數據最有用的視圖控件之一。
步驟0: 創建項目
在Eclipse中創建一個新的Android項目。我們將項目命名為MT-List,起始活動命名為TutListActivity。這個Activity必須繼承ListActivity類,它是一個特殊的Activity類,用于幫助管理ListView控件。我們使用的是Android2.3.3的API。
步驟1: 設計列表界面
實際上,這一步要做的很少。一個由重復項組成的ListView控件,每一項都有相同的布局(一項一個模板)。我們想要顯示一個文章標題列表。每個標題都是ListView中的一項。因此,每個列表項的模板只需要一個TextView控件。在你的項目中添加一個叫做list_item.xml布局資源文件,它描述了列表中的每一項的模板布局。在這個例子中,它看起來可能像這樣:
<?xml version="1.0" encoding="utf-8"?> <TextView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="wrap_content" android:textSize="24dp" android:padding="6dp" />
字號加上填充屬性值要確保在平均大小的屏幕下列表每一項對于平均手指的大小來說是足夠大的觸摸目標。
步驟2: 為ListView填充數據
ListView控件設計用于從數據源加載數據。可以使用適配器從數據庫,數組或其它數據源讀取數據。在這個程序中我們使用數組作為數據源。今后,你可以將數組替換為某些實時數據源。在你的項目中創建兩個字符串數組(你可以將他們添加到strings.xml或者一個分離的arrays.xml文件,隨你愿意)。將一個數組取名為“tut_titles”,另一個名為“tut_links”。用網站上的有效的標題和URL填充這兩個數組。下面是我們的數組:
<string-array name="tut_titles"> <item> Design & Build a 1980s iOS Phone App: Design Comp Slicing </item> <item> Best of Tuts+ in February 2011 </item> <item>Create a Brick Breaker Game with the Corona SDK: Game Controls </item> <item>Exporting Graphics for Mobile Apps: PNG or JPEG? </item> <item> Android Tablet Design </item> <item>Build a Titanium Mobile Pizza Ordering App: Order Form Setup </item> <item>Create a Brick Breaker Game with the Corona SDK: Application Setup <item> <item>Android Tablet Virtual Device Configurations </item> <item> Build a Titanium Mobile Pizza Ordering App: Topping Selection </item> <item>Design & Build a 1980s iOS Phone App: Interface Builder Setup </item> </string-array> <string-array name="tut_links"> <item>http://mobile.tutsplus.com/tutorials/mobile-design-tutorials/80s-phone-app-slicing/ </item> <item>http://mobile.tutsplus.com/articles/news/best-of-tuts-in-february-2011/ </item> <item>http://mobile.tutsplus.com/tutorials/corona/create-a-brick-breaker-game-with-the-corona-sdk-game-controls/ </item> <item>http://mobile.tutsplus.com/tutorials/mobile-design-tutorials/mobile-design_png-or-jpg/ </item> <item>http://mobile.tutsplus.com/tutorials/android/android-tablet-design/ </item> <item>http://mobile.tutsplus.com/tutorials/appcelerator/build-a-titanium-mobile-pizza-ordering-app-order-form-setup/ </item> <item>http://mobile.tutsplus.com/tutorials/corona/corona-sdk_brick-breaker/ </item> <item>http://mobile.tutsplus.com/tutorials/android/android-sdk_tablet_virtual-device-configuration/ </item> <item>http://mobile.tutsplus.com/tutorials/appcelerator/pizza-ordering-app-part-2/ </item> <item>http://mobile.tutsplus.com/tutorials/iphone/1980s-phone-app_interface-builder-setup/ </item> </string-array>
當然這個數據是靜態的。在一些情況下,使用靜態數據對于一個ListView來說也是有意義的。對于這些情況,使用一個字符串數組資源非常簡單和方便。需要確保標題和鏈接的排序是一致的,這樣兩個數組才能匹配。
步驟3: 將數組適配到ListView
現在程序已經有數據了,現在來顯示它們。回到TutListActivity.java,修改onCreate()方法,使用setListAdapter()方法來加載數據。和常規的活動不一樣,對于整個活動就僅僅只是一個ListView的情況,ListActivity不需要使用setContentView()。完成后,你的整個ListActivity將看起來像這樣:
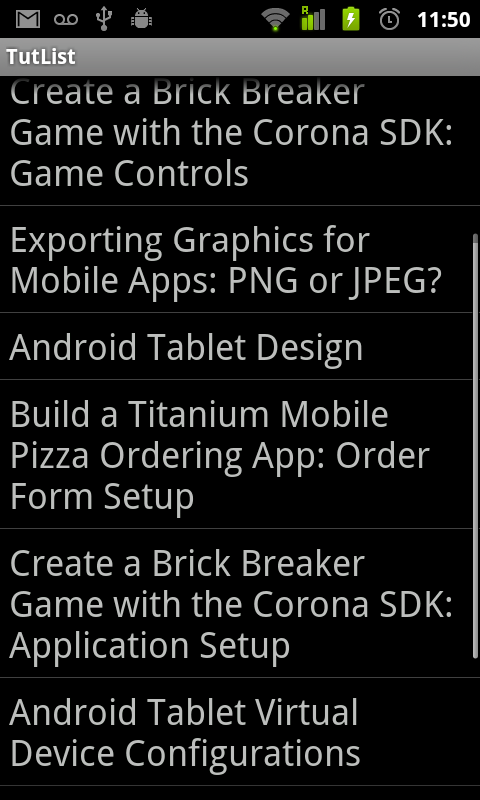
public class TutListActivity extends ListActivity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setListAdapter(ArrayAdapter.createFromResource(getApplicationContext(), R.array.tut_titles, R.layout.list_item)); } }這時候,你已經可以運行這個程序了。你將看到一個具有所有本教程中所有標題的ListView。上劃和下劃都正常。但是,點擊標題還沒有任何反應。

步驟4:處理ListView條目點擊
處理ListView中條目的點擊與其它視圖對象的處理方式相似:使用偵聽器(listener)。在這里,我們關注OnTimeClickListener。你可能注意到我們還沒有直接處理過ListView對象。現在是時候了。在ListActivity中,簡單地調用getListView()方法來遍歷ListView,然后調用setOnItemClickListener()方法并且一次性實現它們:
getListView().setOnItemClickListener(new OnItemClickListener() { @Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { // TBD } } );onItemClick()方法會在用戶每次點擊列表視圖中的每一項時被調用。為了方便,它可以傳入幾個有用的參數,其中一個我們需要它來啟動查看器活動(viewer activity)。等等,什么是查看器活動?
步驟5:創建查看器活動
非常好的問題。讓我們現在就來創建一個查看器活動!這個活動將用于向用戶顯示教程內容。通過繼承Activity創建一個新的類,并把它命名為TutViewerActivity.java。為它創建一個布局資源文件,文件只包括一項:一個WebView控件。布局文件應該看起來如下:
在TutViewerActivity類的onCreate()方法中,調用setContentView()方法并
<?xml version="1.0" encoding="utf-8"?> <WebView xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/tutView"> </WebView>
將這個布局傳入。***,不要忘了將這個活動添加到你的AndroidManifest.xml 文件。
步驟6:啟動Details Activity
注意力回到TutListActivity一會。讓我們看看我們需要做什么來啟動這個查看器Activity顯示合適文章鏈接。在onItemClick()方法中,被點擊項的位置被作為一個int型的值傳入。這就是我們需要用來訪問文章鏈接數組的值。
鏈接數組里的字符串值是URL。傳遞URL到另一個活動的簡便方法是通過setData()方法向Intent添加一個Uri。下面是onItemClick()的最終實現,它啟動查看器活動,傳入合適的URL:
@Override public void onItemClick(AdapterView<?> parent, View view, int position, long id) { String content = links[position]; Intent showContent = new Intent(getApplicationContext(), TutViewerActivity.class); showContent.setData(Uri.parse(content)); startActivity(showContent); }如果你只是將這些代碼直接粘貼到onCreate()方法的***面,你會注意到links變量還沒有定義。因為它將用于OnItemClickListener類,變量必須是一個final值,如下:
final String[] links = getResources().getStringArray(R.array.tut_links);
這一行必須放在OnItemClickListener的定義之前。是的,你可以將它定義成非final的成員變量。對于更復雜的情況,那樣做甚至是必須的。但是在這里,我們可以在方法中放置所有代碼。現在如果你運行這個程序,你將得到一個空白的查看器界面。活動正確地啟動了,但是我們需要去連接查看器活動來在WebView控件中加載URL。
步驟7:加載URL
注意力回到TutViewerActivity.java文件。在調用setContentView()方法之后,添加代碼,在傳入的Intent中檢索Uri并將它轉換成String變量。然后將一個調用添加到WebView類的loadUrl()方法。整個TutViewerActivity類的代碼將看起來像這樣:
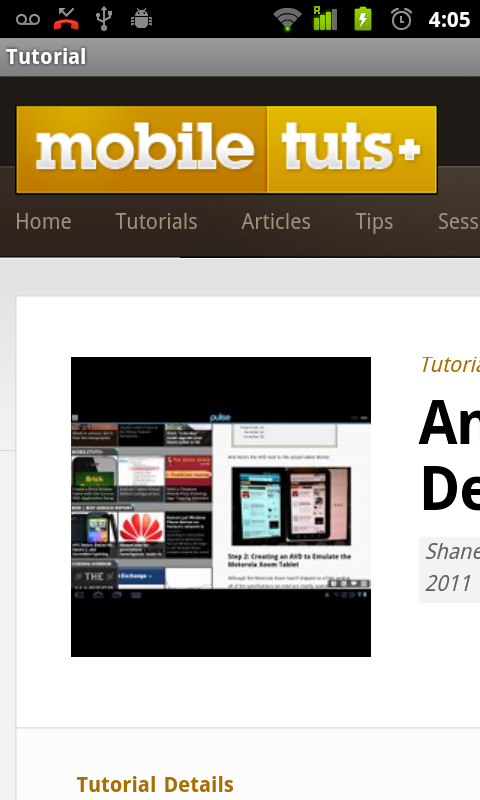
public class TutViewerActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.tut_view); Intent launchingIntent = getIntent(); String content = launchingIntent.getData().toString(); WebView viewer = (WebView) findViewById(R.id.tutView); viewer.loadUrl(content); } }現在再運行程序。正常了么?還沒有!***一個細節:你必須把網終權限添加到AndroidManifest.xml文件。現在運行這個程序,你將看到程序正常運行了:

步驟8:改善體驗(可選)目前來看,用戶體驗只是做到了僅僅是可以用。ListView展示所有文章標題,用戶可以點擊列表某一項并且可以轉到一個帶有WebView控件的活動來展示合適的URL的內容。為了將這個最基本的實現變得更優雅一些你可能考慮以下幾個方面:
設置瀏覽視圖的初始縮放以應對接來的縮放
配置WebView使其包含更多增強瀏覽體驗的控件
動態加載文章列表,而不是使用靜態數組
為ListView添加特效視覺效果
充分利用大屏幕
向ListView增加附加的信息:副標題,難度級別,圖標,已讀指示,收藏按鈕等。
感謝你能夠認真閱讀完這篇文章,希望小編分享的“Android中如何創建列表視圖程序”這篇文章對大家有幫助,同時也希望大家多多支持億速云,關注億速云行業資訊頻道,更多相關知識等著你來學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。