您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Android程序怎么實現兼容手機和平板”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
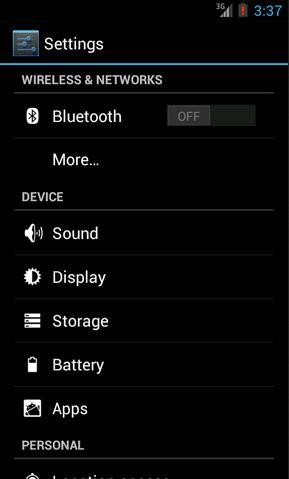
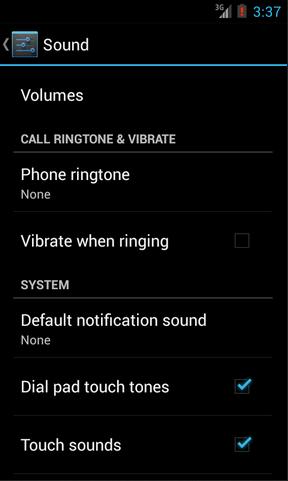
我們先來看一下Android手機的設置界面,點擊一下Sound,可以跳轉到聲音設置界面,如下面兩張圖所示:


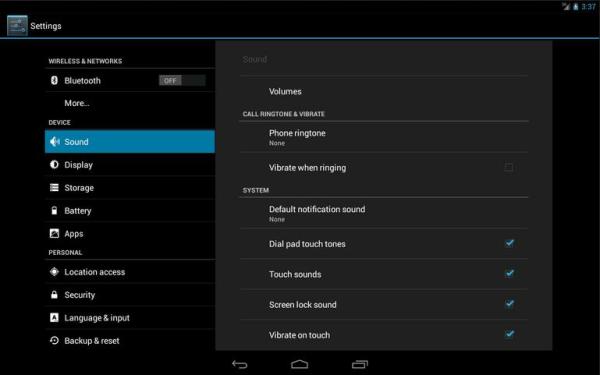
然后再來看一下Android Pad的設置界面,主設置頁面和聲音設置頁面都是在一個界面顯示的,如下圖所示:

如果這分別是兩個不同的App做出的效果,那沒有絲毫驚奇之處。但如果是同一個App,在手機上和平板上運行分別有以上兩種效果的話,你是不是就已經心動了?我們現在就來模擬實現一下。
首先你需要對Fragment有一定的了解,如果你還沒接觸過Fragment,建議可以先閱讀 Android Fragment完全解析,關于碎片你所需知道的一切 這篇文章。并且本次的代碼是運行在Android 4.0版本上的,如果你的SDK版本還比較低的話,建議可以先升升級了。
新建一個Android項目,取名叫FragmentDemo。打開或新建MainActivity作為程序的主Activity,里面有如下自動生成的內容:
publicclass MainActivity extends Activity {
@Override
publicvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
public class MainActivity extends Activity { @Override public void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_main); } }作為一個Android老手,上面的代碼實在太小兒科了,每個Activity中都會有這樣的代碼。不過今天我們的程序可不會這么簡單,加載布局這一塊還是大有文章的。
打開或新建res/layout/activity_main.xml作為程序的主布局文件,里面代碼如下:
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
tools:context=".MainActivity">
<fragment
android:id="@+id/menu_fragment"
android:name="com.example.fragmentdemo.MenuFragment"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
/>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" tools:context=".MainActivity" > <fragment android:id="@+id/menu_fragment" android:name="com.example.fragmentdemo.MenuFragment" android:layout_width="fill_parent" android:layout_height="fill_parent" /> </LinearLayout>
這個布局引用了一個MenuFragment,我們稍后來進行實現,先來看一下今天的一個重點,我們需要再新建一個activity_main.xml,這個布局文件名和前面的主布局文件名是一樣的,但是要放在不同的目錄下面。
別走開,下頁為您繼續介紹Fragment實現Android程序手機平板兼容
在res目錄下新建layout-large目錄,然后這個目錄下創建新的activity_main.xml,加入如下代碼:
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="horizontal"
android:baselineAligned="false"
tools:context=".MainActivity"
>
<fragment
android:id="@+id/left_fragment"
android:name="com.example.fragmentdemo.MenuFragment"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="1"
/>
<FrameLayout
android:id="@+id/details_layout"
android:layout_width="0dip"
android:layout_height="fill_parent"
android:layout_weight="3"
></FrameLayout>
</LinearLayout>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:baselineAligned="false" tools:context=".MainActivity" > <fragment android:id="@+id/left_fragment" android:name="com.example.fragmentdemo.MenuFragment" android:layout_width="0dip" android:layout_height="fill_parent" android:layout_weight="1" /> <FrameLayout android:id="@+id/details_layout" android:layout_width="0dip" android:layout_height="fill_parent" android:layout_weight="3" ></FrameLayout> </LinearLayout>
這個布局同樣也引用了MenuFragment,另外還加入了一個FrameLayout用于顯示詳細內容。其實也就是分別對應了平板界面上的左側布局和右側布局。
這里用到了動態加載布局的技巧,首先Activity中調用 setContentView(R.layout.activity_main) ,表明當前 的Activity想加載activity_main這個布局文件。而Android系統又會根據當前的運行環境判斷程序是否運行在大屏幕設備上,如果運 行在大屏幕設備上,就加載layout-large目錄下的activity_main.xml,否則就默認加載layout目錄下的 activity_main.xml。
關于動態加載布局的更多內容,可以閱讀 Android官方提供的支持不同屏幕大小的全部方法 這篇文章。
下面我們來實現久違的MenuFragment,新建一個MenuFragment類繼承自Fragment,具體代碼如下:
publicclass MenuFragment extends Fragment implements OnItemClickListener {
/**
* 菜單界面中只包含了一個ListView。
*/
private ListView menuList;
/**
* ListView的適配器。
*/
private ArrayAdapter<String> adapter;
/**
* 用于填充ListView的數據,這里就簡單只用了兩條數據。
*/
private String[] menuItems = { "Sound", "Display" };
/**
* 是否是雙頁模式。如果一個Activity中包含了兩個Fragment,就是雙頁模式。
*/
privateboolean isTwoPane;
/**
* 當Activity和Fragment建立關聯時,初始化適配器中的數據。
*/
@Override
publicvoid onAttach(Activity activity) {
super.onAttach(activity);
adapter = new ArrayAdapter<String>(activity, android.R.layout.simple_list_item_1, menuItems);
}
/**
* 加載menu_fragment布局文件,為ListView綁定了適配器,并設置了監聽事件。
*/
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.menu_fragment, container, false);
menuList = (ListView) view.findViewById(R.id.menu_list);
menuList.setAdapter(adapter);
menuList.setOnItemClickListener(this);
return view;
}
/**
* 當Activity創建完畢后,嘗試獲取一下布局文件中是否有details_layout這個元素,如果有說明當前
* 是雙頁模式,如果沒有說明當前是單頁模式。
*/
@Override
publicvoid onActivityCreated(Bundle savedInstanceState) {
super.onActivityCreated(savedInstanceState);
if (getActivity().findViewById(R.id.details_layout) != null) {
isTwoPane = true;
} else {
isTwoPane = false;
}
}
/**
* 處理ListView的點擊事件,會根據當前是否是雙頁模式進行判斷。如果是雙頁模式,則會動態添加Fragment。
* 如果不是雙頁模式,則會打開新的Activity。
*/
@Override
publicvoid onItemClick(AdapterView<?> arg0, View view, int index, long arg3) {
if (isTwoPane) {
Fragment fragment = null;
if (index == 0) {
fragment = new SoundFragment();
} elseif (index == 1) {
fragment = new DisplayFragment();
}
getFragmentManager().beginTransaction().replace(R.id.details_layout, fragment).commit();
} else {
Intent intent = null;
if (index == 0) {
intent = new Intent(getActivity(), SoundActivity.class);
} elseif (index == 1) {
intent = new Intent(getActivity(), DisplayActivity.class);
}
startActivity(intent);
}
}
}
public class MenuFragment extends Fragment implements OnItemClickListener { /** * 菜單界面中只包含了一個ListView。 */ private ListView menuList; /** * ListView的適配器。 */ private ArrayAdapter<String> adapter; /** * 用于填充ListView的數據,這里就簡單只用了兩條數據。 */ private String[] menuItems = { "Sound", "Display" }; /** * 是否是雙頁模式。如果一個Activity中包含了兩個Fragment,就是雙頁模式。 */ private boolean isTwoPane; /** * 當Activity和Fragment建立關聯時,初始化適配器中的數據。 */ @Override public void onAttach(Activity activity) { super.onAttach(activity); adapter = new ArrayAdapter<String>(activity, android.R.layout.simple_list_item_1, menuItems); } /** * 加載menu_fragment布局文件,為ListView綁定了適配器,并設置了監聽事件。 */ @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.menu_fragment, container, false); menuList = (ListView) view.findViewById(R.id.menu_list); menuList.setAdapter(adapter); menuList.setOnItemClickListener(this); return view; } /** * 當Activity創建完畢后,嘗試獲取一下布局文件中是否有details_layout這個元素,如果有說明當前 * 是雙頁模式,如果沒有說明當前是單頁模式。 */ @Override public void onActivityCreated(Bundle savedInstanceState) { super.onActivityCreated(savedInstanceState); if (getActivity().findViewById(R.id.details_layout) != null) { isTwoPane = true; } else { isTwoPane = false; } } /** * 處理ListView的點擊事件,會根據當前是否是雙頁模式進行判斷。如果是雙頁模式,則會動態添加Fragment。 * 如果不是雙頁模式,則會打開新的Activity。 */ @Override public void onItemClick(AdapterView<?> arg0, View view, int index, long arg3) { if (isTwoPane) { Fragment fragment = null; if (index == 0) { fragment = new SoundFragment(); } else if (index == 1) { fragment = new DisplayFragment(); } getFragmentManager().beginTransaction().replace(R.id.details_layout, fragment).commit(); } else { Intent intent = null; if (index == 0) { intent = new Intent(getActivity(), SoundActivity.class); } else if (index == 1) { intent = new Intent(getActivity(), DisplayActivity.class); } startActivity(intent); } } }這個類的代碼并不長,我簡單的說明一下。在onCreateView方法中加載了menu_fragment這個布局,這個布局里面包含 了一個ListView,然后我們對這個ListView填充了兩個簡單的數據 "Sound" 和 "Display" 。又在 onActivityCreated方法中做了一個判斷,如果Activity的布局中包含了details_layout這個元素,那么當前就是雙頁模 式,否則就是單頁模式。onItemClick方法則處理了ListView的點擊事件,發現如果當前是雙頁模式,就動態往details_layout 中添加Fragment,如果當前是單頁模式,就直接打開新的Activity。
別走開,下頁為您繼續介紹Fragment實現Android程序手機平板兼容
我們把MenuFragment中引用到的其它內容一個個添加進來。新建menu_fragment.xml文件,加入如下代碼:
<?xmlversion="1.0"encoding="UTF-8"?>
<LinearLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent">
<ListView
android:id="@+id/menu_list"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
></ListView>
</LinearLayout>
<?xml version="1.0" encoding="UTF-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" > <ListView android:id="@+id/menu_list" android:layout_width="fill_parent" android:layout_height="fill_parent" ></ListView> </LinearLayout>
然后新建SoundFragment,里面內容非常簡單:
publicclass SoundFragment extends Fragment {
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.sound_fragment, container, false);
return view;
}
}
public class SoundFragment extends Fragment { @Override public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) { View view = inflater.inflate(R.layout.sound_fragment, container, false); return view; } }這里SoundFragment需要用到sound_fragment.xml布局文件,因此這里我們新建這個布局文件,并加入如下代碼:
<?xmlversionxmlversion="1.0"encoding="utf-8"?>
ativeLayoutxmlns:androidRelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#00ff00"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="28sp"
android:textColor="#000000"
android:text="This is sound view"
/>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#00ff00" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:textSize="28sp" android:textColor="#000000" android:text="This is sound view" /> </RelativeLayout>
同樣的道理,我們再新建DisplayFragment和display_fragment.xml布局文件:
publicclass DisplayFragment extends Fragment {
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.display_fragment, container, false);
return view;
}
}
<?xmlversion="1.0"encoding="utf-8"?>
<RelativeLayoutxmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#0000ff"
android:orientation="vertical">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerInParent="true"
android:textSize="28sp"
android:textColor="#000000"
android:text="This is display view"
/>
</RelativeLayout>
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent" android:background="#0000ff" android:orientation="vertical" > <TextView android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_centerInParent="true" android:textSize="28sp" android:textColor="#000000" android:text="This is display view" /> </RelativeLayout>
然后新建SoundActivity,代碼如下:
publicclass SoundActivity extends Activity {
@Override
protectedvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.sound_activity);
}
}
public class SoundActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.sound_activity); } }這個Activity只是加載了一個布局文件,現在我們來實現sound_activity.xml這個布局文件:
<?xmlversion="1.0"encoding="utf-8"?>
<fragmentxmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/sound_fragment"
android:name="com.example.fragmentdemo.SoundFragment"
android:layout_width="match_parent"
android:layout_height="match_parent">
</fragment>
<?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/sound_fragment" android:name="com.example.fragmentdemo.SoundFragment" android:layout_width="match_parent" android:layout_height="match_parent" > </fragment>
這個布局文件引用了SoundFragment,這樣寫的好處就是,以后我們只需要在SoundFragment中修改代碼,SoundActivity就會跟著自動改變了,因為它所有的代碼都是從SoundFragment中引用過來的。
好,同樣的方法,我們再完成DisplayActivity:
publicclass DisplayActivity extends Activity {
@Override
protectedvoid onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.display_activity);
}
}
public class DisplayActivity extends Activity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.display_activity); } }別走開,下頁為您繼續介紹Fragment實現Android程序手機平板兼容
然后加入display_activity.xml:
<?xmlversion="1.0"encoding="utf-8"?>
<fragmentxmlns:android="http://schemas.android.com/apk/res/android"
android:id="@+id/display_fragment"
android:name="com.example.fragmentdemo.DisplayFragment"
android:layout_width="match_parent"
android:layout_height="match_parent">
</fragment>
<?xml version="1.0" encoding="utf-8"?> <fragment xmlns:android="http://schemas.android.com/apk/res/android" android:id="@+id/display_fragment" android:name="com.example.fragmentdemo.DisplayFragment" android:layout_width="match_parent" android:layout_height="match_parent" > </fragment>
現在所有的代碼就都已經完成了,我們來看一下效果吧。
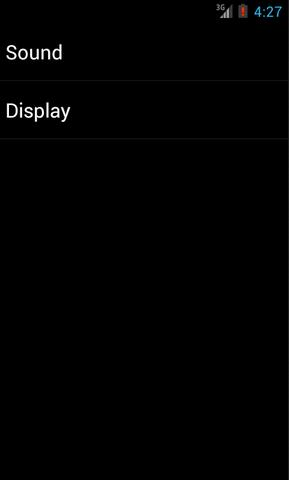
首先將程序運行在手機上,效果圖如下:

分別點擊Sound和Display,界面會跳轉到聲音和顯示界面:


然后將程序在平板上運行,點擊Sound,效果圖如下:

然后點擊Display切換到顯示界面,效果圖如下:

“Android程序怎么實現兼容手機和平板”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。