您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要為大家展示了“Android原生APP中如何添加ReactNative進行混合開發”,內容簡而易懂,條理清晰,希望能夠幫助大家解決疑惑,下面讓小編帶領大家一起研究并學習一下“Android原生APP中如何添加ReactNative進行混合開發”這篇文章吧。
集成步驟
參考官方文檔->react native 文檔
本文使用開發環境 Android studio
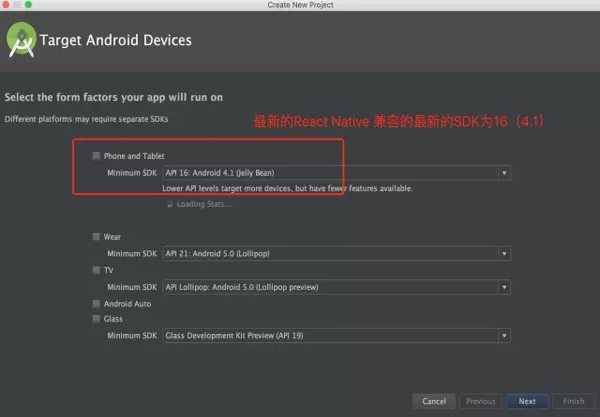
注意***的React Native支持的***的SDK為16(android4.1)
npm環境,小伙伴們自己安裝 nodeJS自己安裝,可以參考官方文檔安裝環境,有問題可以發411437734@qq.com溝通
創建Android項目(已有項目跳過)
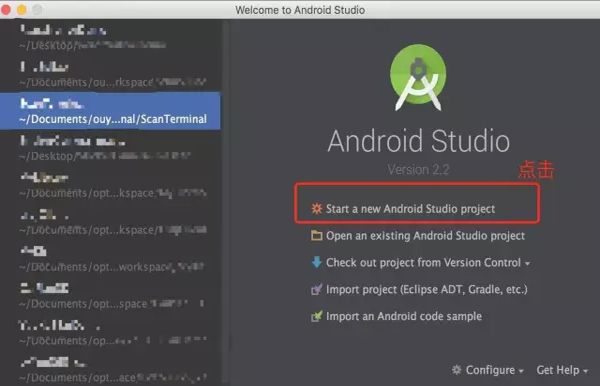
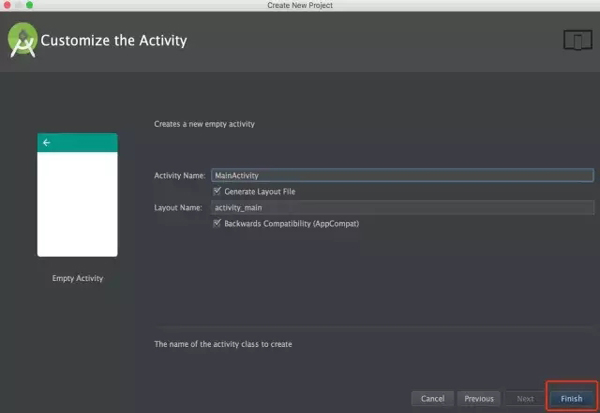
1.打開Android studio

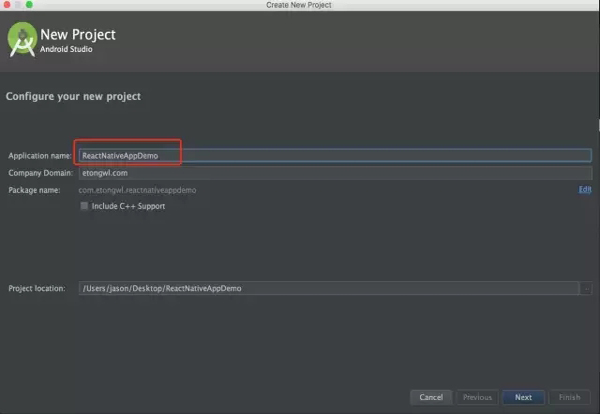
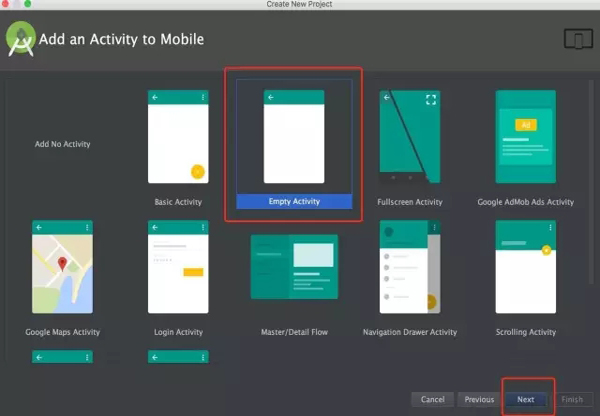
2.輸入項目名稱,選擇項目目錄,點擊next




至此項目創建完成(需要注意的是***的React Native支持***SDK版本為16 android4.1)
React Native集成到上面我們創建的ReactNativeAPPDemo中
參考Facebook react native文檔
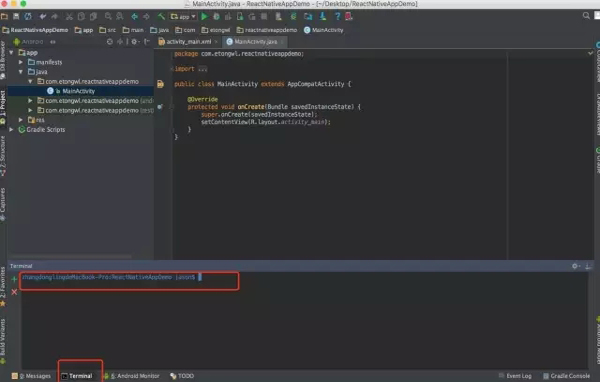
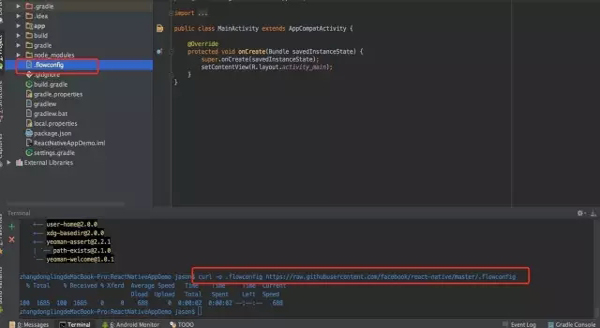
1.進入項目根目錄,添加JS到項目中-點擊Android studio中的Terminal(如下圖)

分別執行一下語句
npm init npm install --save react react-native curl -o .flowconfig https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig
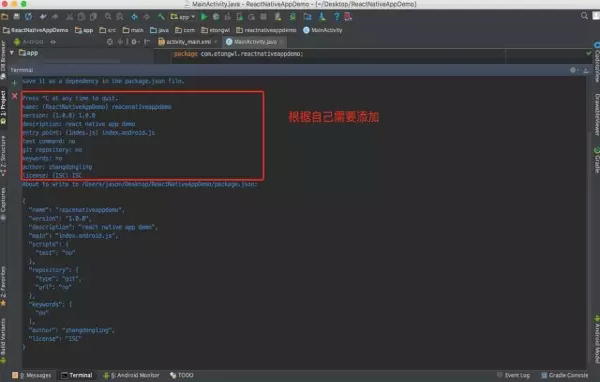
init 主要根據提醒生成package.json文件
install --save react react-native 安裝React 和React Native
curl -o .flowconfig https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig 下載.flowconfig文件
參考圖片

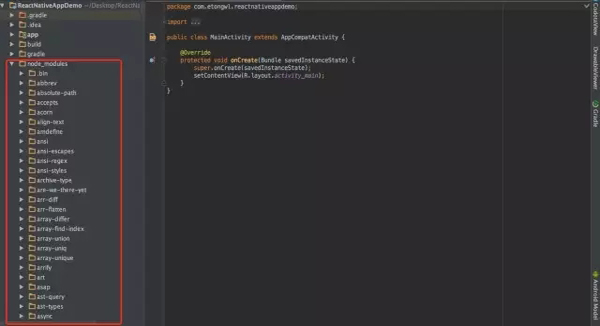
查看項目中有node_modules,說明react和react native 安裝完成

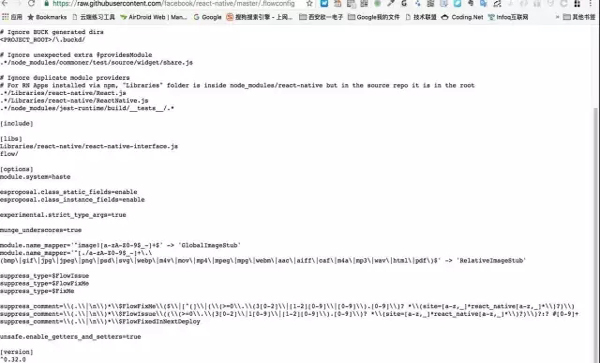
在項目根目錄添加.flowconfig
參考下圖

也可以手動創建在瀏覽器打開https://raw.githubusercontent.com/facebook/react-native/master/.flowconfig網址復制內容創建文件

ReactNativeAppDemo配置相關內容
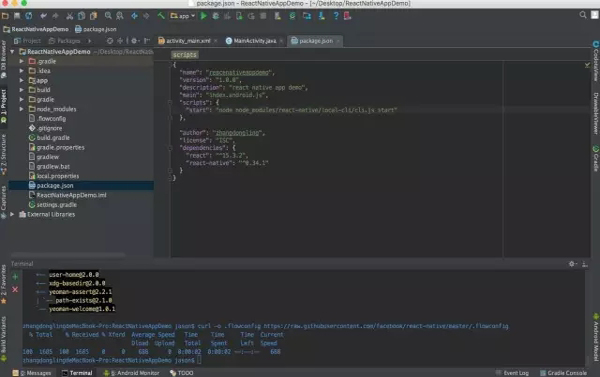
1.添加"start": "node node_modules/react-native/local-cli/cli.js start" 到package.json 文件下 scripts標簽 修改前

修改后

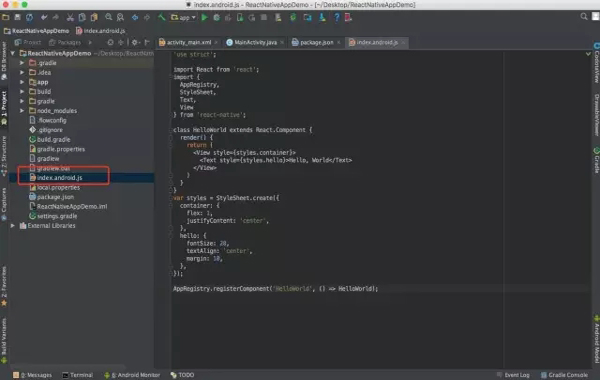
2.添加index.android.js文件到項目中

'use strict'; import React from 'react'; import { AppRegistry, StyleSheet, Text, View } from 'react-native'; class HelloWorld extends React.Component { render() { return ( <View style={styles.container}> <Text style={styles.hello}>Hello, World</Text> </View> ) } } var styles = StyleSheet.create({ container: { flex: 1, justifyContent: 'center', }, hello: { fontSize: 20, textAlign: 'center', margin: 10, }, }); AppRegistry.registerComponent('HelloWorld', () => HelloWorld);至此React native配置基本完成
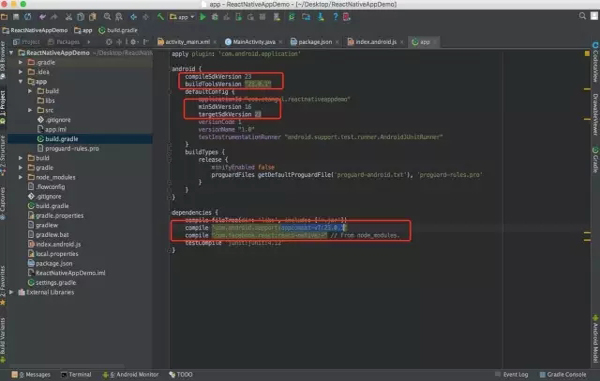
3.App build.gradle配置
dependencies { ... compile "com.facebook.react:react-native:+" // From node_modules.}這里注意不要使用maven中的,因為我們使用的是我們本地node_modules中的,注意***版本中支持的是23,appcompat-v7:23.0.1,暫時沒有試24的api

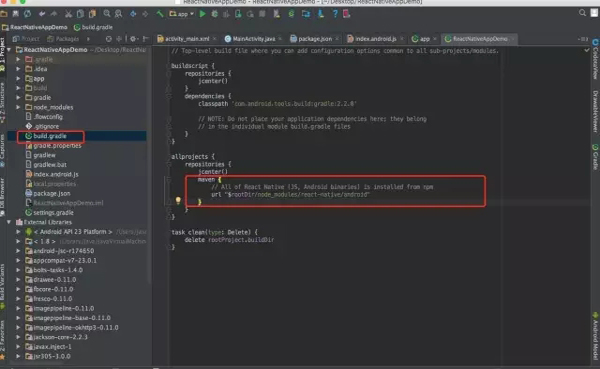
整個工程build.gradle配置
allprojects { repositories { ... maven { // All of React Native (JS, Android binaries) is installed from npm url "$rootDir/node_modules/react-native/android" } } ... }
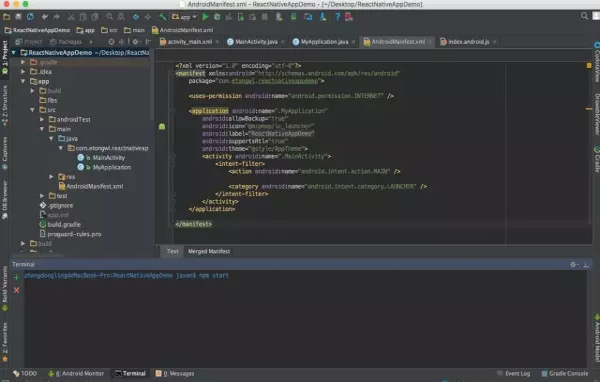
添加<uses-permission android:name="android.permission.INTERNET" />到AndroidManifest.xml:
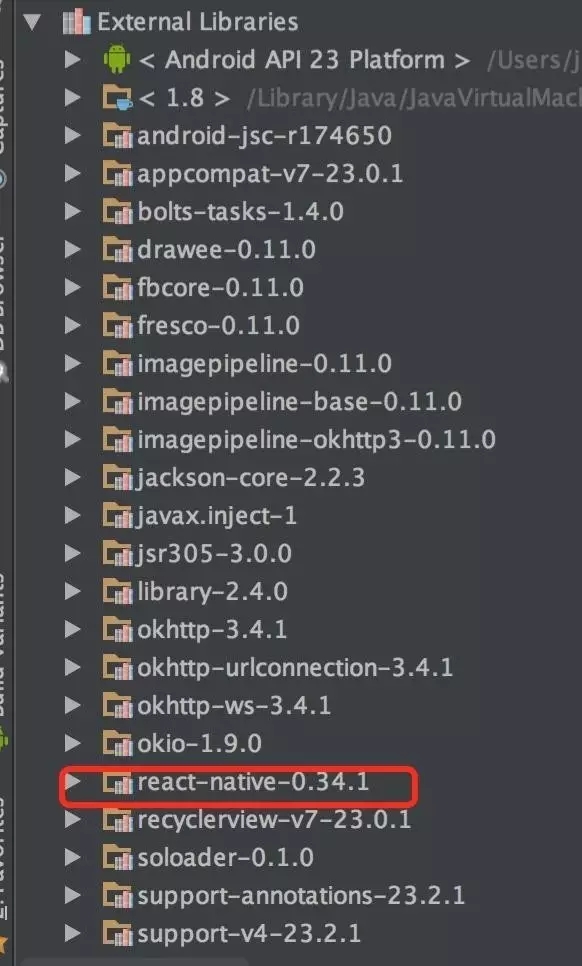
確定External Libraries


確定是下是***的,例如確定是0.34.1而不是0.20.1,如果出現請檢查
maven { `url "$rootDir/../node_modules/react-native/android"`//地址是否正確 } 修改url "$rootDir*/..*/node_modules/react-native/android"為url "$rootDir/node_modules/react-native/android"添加native code
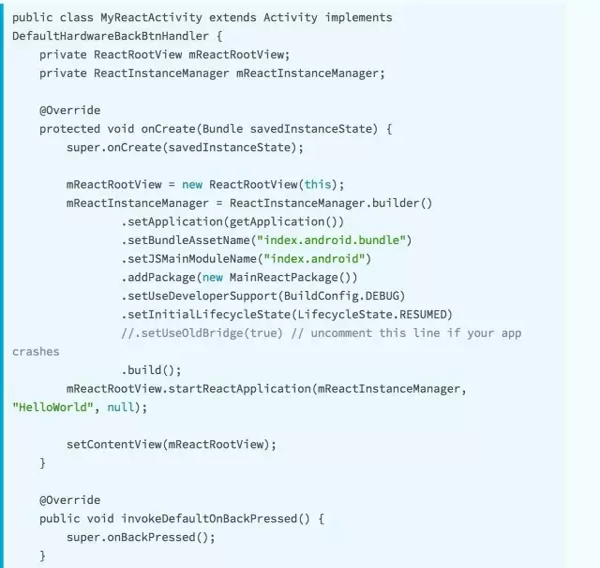
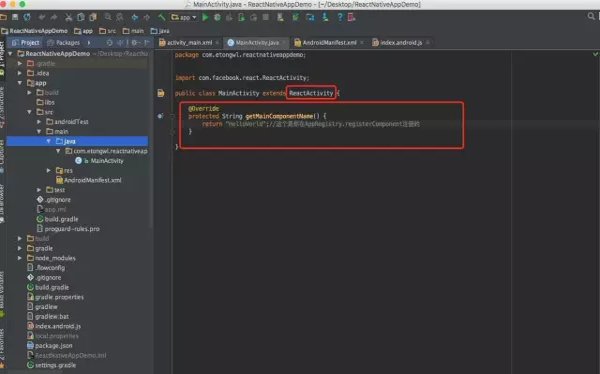
官方給出的

到時***版本中提供了更加簡單的方式,沒錯就是繼承。

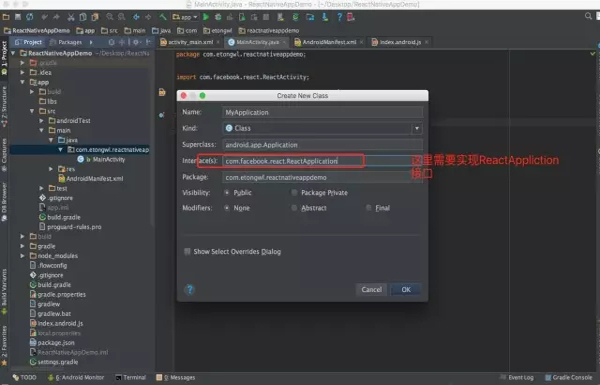
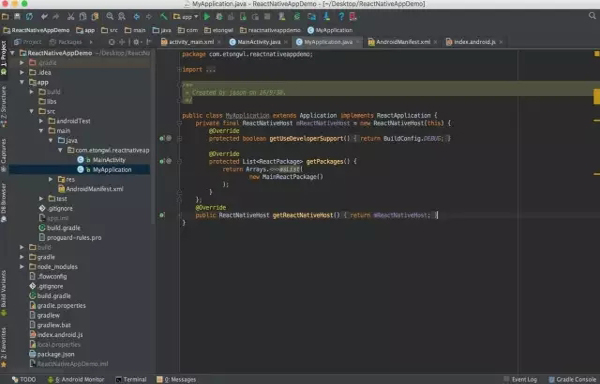
在這里我們也需要自定義一個Application否則 運行時會報錯,不信的小伙伴可以試一試


到此為止,ReactNative 集成到已有項目中完成!!!迫不及待的運行試試吧!!

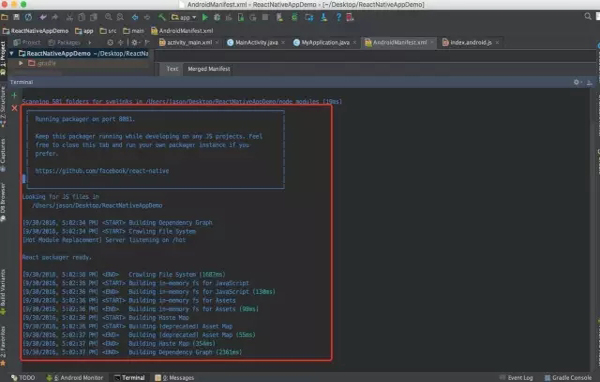
在Terminal中運行 npm start,看到下圖表示啟動成功

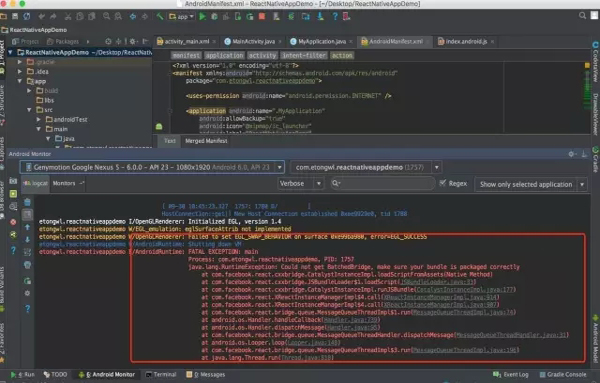
運行以后發現如下錯誤

react-native報錯:Could not get BatchedBridge, make sure your bundle is packaged correctly
莫緊張,這是因為bundle沒有打包好。找不到編譯打包后的js文件。其實就是android studio默認的尋找js文件地址和react-native自己的工具編譯所使用的地址不同。
解決方法
方法一
進入項目,在android/app/src/main下新建assets目錄。執行以下命令
$> react-native start > /dev/null 2>&1 & $> curl "http://localhost:8081/index.android.bundle?platform=android" -o > "app/src/main/assets/index.android.bundle"
在項目根目錄下執行
<!--$> (cd android/ && ./gradlew assembleDebug)-->$> (cd 項目名稱/ && ./gradlew assembleDebug)
把創建的apk安裝到android設備
方法二
進入項目,在android/app/src/main下新建assets目錄
啟動服務器
$>react-native start $>react-native bundle --platform android --dev false --entry-file index.android.js --bundl
在assets文件夾下會生成index.android.bundle文件,把創建的apk文件安裝到android設備
方法三
進入項目,在android/app/src/main下新建assets目錄
在package.json中配置下面代碼
"scripts": { "start": "node node_modules/react-native/local-cli/cli.js start", "bundle-android": "react-native bundle --platform android --dev false --entry-file index.android.js --bundle-output app/src/main/assets/index.android.bundle --sourcemap-output app/src/main/assets/index.android.map --assets-dest android/app/src/main/res/" },個人推薦使用方法三,方法三解決不了推薦方法二 手動執行
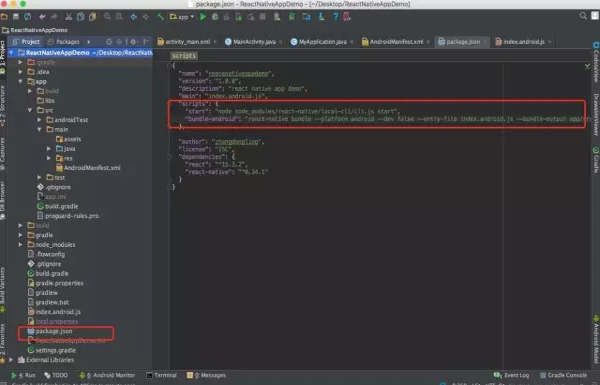
修改剛剛的package.json文件

如果真機(模擬器)需要執行
adb reverse tcp:8081 tcp:8081
一定要確定連接網絡哦!!


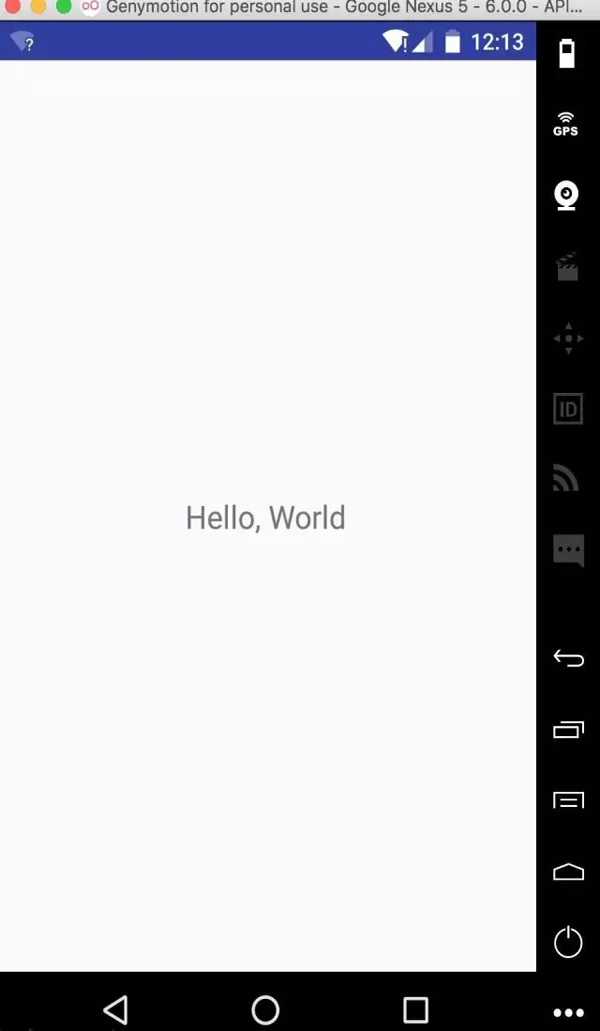
開心的進行開發吧!
其他可能遇到的問題
ReactNative兼容64位Android手機
libgnustl_shared.so" is 32-bit instead of 64-bit類似錯誤
解決方法
在項目的根目錄的 gradle.properties 里面添加一行android.useDeprecatedNdk=true.
在 build.gradle 文件里添加以下代碼
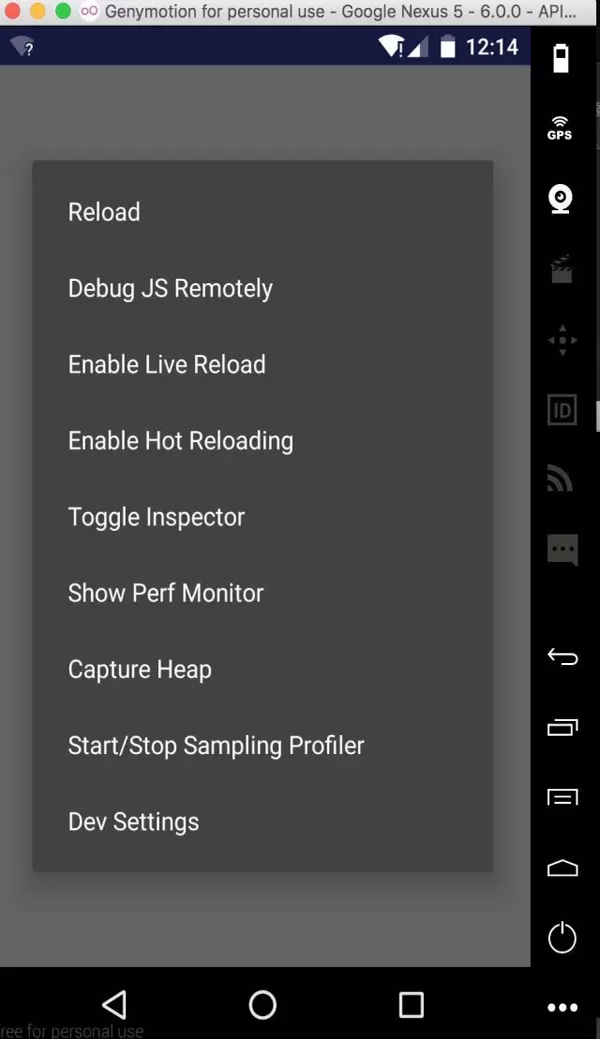
android { ... defaultConfig { ... ndk { abiFilters "armeabi-v7a", "x86" } packagingOptions { exclude "lib/arm64-v8abrealm-jni.so" } } }Genymotion模擬器運行顯示沒有連接到developement server如下圖

先檢查是否連接到網絡
點擊模擬器中Menu菜單彈出下面圖片,點擊Dev Settings

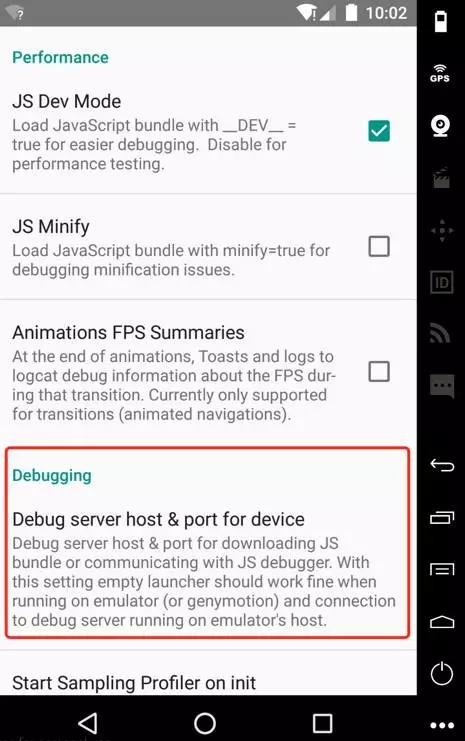
4.點擊Debugging 下面的Debug Server host & port for device填寫地址和端口


以上是“Android原生APP中如何添加ReactNative進行混合開發”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。