您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下StateBackgroundUtil中如何使用一張資源圖片為View設置具有按下效果的背景,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
如何使用一張資源圖片為 View 設置具有按下效果的 background drawable.

緣起
前段時間在開發項目新版本的過程中,設計師出了一套項目的按下效果規范。規范大概是這樣的。
對于一般的按鈕,按鈕按下的效果只有兩種不同的實現。
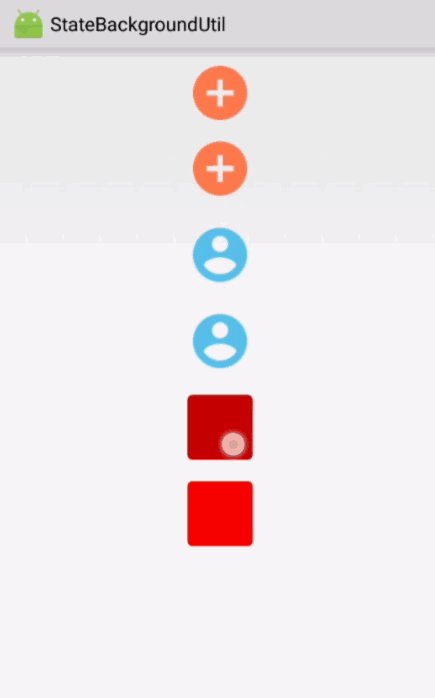
1、按下后將前置背景圖片變暗,具體就是在正常狀態的 drawable 上面增加一層 20% 的黑色遮罩。
2、按下后降低前置背景資源透明度,具體就是在按下時改變正常狀態的 drawable 透明度為原來的 70% 。
很明顯,這套規范會帶來以下好處。
設計師在出圖時只需要出一張圖,然后只需要告訴開發人員對應的按下效果策略,這樣可以減輕設計師的出圖負擔。
客戶端這邊也是,不需要因為實現一個按下效果而導入兩張資源圖片,這樣在減小包大小的同時也省去了客戶端開發人員去寫 selector 文件的麻煩。
實現方案
其實在之前的開發過程中,我也曾有過這樣的思考,想怎么可以根據一張圖來設置 View 的背景,并讓他具有按下效果。一開始自然而然的想到了處理 View 的 touch 事件,然后在按下時動態的根據正常背景設置按下后的背景資源。
但是后來覺得還是麻煩,而且一些時候一些 View 本身就需要處理 touch 事件,會造成沖突,所以當時也就一了百了。
這次經過一些搜索,思考,最終使用 StateListDrawable 達到了了目標效果。
StateListDrawable 有一個方法 addState 用于設置不同狀態下的 drawable ,包括按下、聚焦、不可用等等所有的狀態。
所以結合需求,這里只需要根據正常狀態下的 drawable 計算出按下狀態的 drawable,然后設置給按下按下狀態,就可以***實現一套資源實現 View 的按下狀態。
具體實現
方案已經說清楚了,實現其實很簡單,代碼如下所示。
private static Drawable getBackground(@NonNull Context context, @DrawableRes int res, @StatePressedMode.Mode int mode, @FloatRange(from = 0.0f, to = 1.0f) float alpha) { Drawable normal = context.getResources().getDrawable(res); Drawable pressed = context.getResources().getDrawable(res); pressed.mutate(); //根據不同的按下要求設置不同的按下drawable setPressedStateDrawable(mode, alpha, pressed); final StateListDrawable stateListDrawable = new StateListDrawable(); //按下狀態 stateListDrawable.addState(new int[]{android.R.attr.state_pressed}, pressed); //正常狀態 stateListDrawable.addState(new int[]{}, normal); return stateListDrawable; }根據不同按下模式,處理按下的 drawable
private static void setPressedStateDrawable(@StatePressedMode.Mode int mode, @FloatRange(from = 0.0f, to = 1.0f) float alpha, @NonNull Drawable pressed) { switch (mode) { case StatePressedMode.ALPHA: pressed.setAlpha(convertAlphaToInt(alpha)); break; case StatePressedMode.DARK: pressed.setColorFilter(alphaColor(Color.BLACK, convertAlphaToInt(alpha)), PorterDuff.Mode.SRC_ATOP); break; default: pressed.setAlpha(convertAlphaToInt(alpha)); } }目前該方案的實現已經放在了 GitHub, StateBackgroundUtil ,歡迎觀摩支持。
一些細節
在設置按下狀態的 drawable 時,
Drawable normal = context.getResources().getDrawable(res);Drawable pressed = context.getResources().getDrawable(res);
這里的 normal 和 pressed 使用的資源 res 資源是同一個 id。但是由于 drawable 在加載過程中,同一個 res 資源只要在內存中加載過一次,這個 drawable 對應的 state 就會保持一致,所以這里要對 pressed 進行可變設置。
pressed.mutate();
關于 mutate 方法的官方說明
This is especially useful when you need to modify properties of drawables loaded from resources. By default, all drawables instances loaded from the same resource share a common state;
注意:由于 View 的按下效果只有在設置了 clickable 為 true 時才可以看到效果,所以當你使用 StateBackgroundUtil 為 View 設置背景后卻發現沒有按下效果,你應該知道怎么辦。
不足
目前不支持不可點擊狀態
不支持顏色背景(當然你可以通過 shape 曲線救國)
以上是“StateBackgroundUtil中如何使用一張資源圖片為View設置具有按下效果的背景”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。