您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
GoJS是一款功能強大,快速且輕量級的流程圖控件,可幫助你在JavaScript 和 HTML5 Canvas程序中創建流程圖,且極大地簡化你的JavaScript / Canvas 程序。
小編為大家準備了一套完整的GoJS的示例,將以連載的形式展開,供大家學習和交流討論。

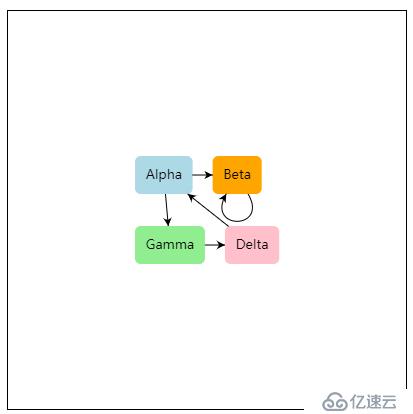
這不是GoJS的真正最小化演示,因為我們確實指定了自定義Node模板,但它非常簡單。如果單擊鏈接,示例的完整來源如下所示。
此示例使用Node模板設置Diagram.nodeTemplate,該模板數據綁定文本字符串和形狀的填充顏色。有關構建自己的模板和模型數據的概述,請參閱“入門教程”。
該Diagram.initialContentAlignment設置導致圖表內容出現在圖的視口的中心。
使用鼠標和常用鍵盤命令,你可以平移,選擇,移動,復制,刪除和撤消/重做。在觸摸設備上,使用手指作為鼠標,并保持手指靜止以顯示上下文菜單。默認上下文菜單支持當時為所選對象啟用的大多數標準命令。
有關更精細和更有說服力的樣本,請參閱基本示例。有關從服務器加載JSON數據的示例,請參閱最小化JSON示例。有關從服務器加載XML數據的示例,請參閱最小化XML示例。
以下為在頁面中查看此示例頁面的源代碼:
function init() {
if (window.goSamples) goSamples(); // init for these samples -- you don't need to call this
var $ = go.GraphObject.make; // for conciseness in defining templates
myDiagram = $(go.Diagram, "myDiagramDiv", // create a Diagram for the DIV HTML element
{
initialContentAlignment: go.Spot.Center, // center the content
"undoManager.isEnabled": true // enable undo & redo
});
// define a simple Node template
myDiagram.nodeTemplate =
$(go.Node, "Auto", // the Shape will go around the TextBlock
$(go.Shape, "RoundedRectangle", { strokeWidth: 0, fill: "white" },
// Shape.fill is bound to Node.data.color
new go.Binding("fill", "color")),
$(go.TextBlock,
{ margin: 8 }, // some room around the text
// TextBlock.text is bound to Node.data.key
new go.Binding("text", "key"))
);
// but use the default Link template, by not setting Diagram.linkTemplate
// create the model data that will be represented by Nodes and Links
myDiagram.model = new go.GraphLinksModel(
[
{ key: "Alpha", color: "lightblue" },
{ key: "Beta", color: "orange" },
{ key: "Gamma", color: "lightgreen" },
{ key: "Delta", color: "pink" }
],
[
{ from: "Alpha", to: "Beta" },
{ from: "Alpha", to: "Gamma" },
{ from: "Beta", to: "Beta" },
{ from: "Gamma", to: "Delta" },
{ from: "Delta", to: "Alpha" }
]);
}<div id="sample" deep="0"> <!-- The DIV for the Diagram needs an explicit size or else we won't see anything. This also adds a border to help see the edges of the viewport. --> <div id="myDiagramDiv" style="border: solid 1px black; width:400px; height:400px"></div> <p> This isn't a truly <i>minimal</i> demonstration of <b>GoJS</b>, because we do specify a custom Node template, but it's pretty simple. The whole source for the sample is shown below if you click on the link. </p> <p> This sample sets the <a>Diagram.nodeTemplate</a>, with a <a>Node</a> template that data binds both the text string and the shape's fill color. For an overview of building your own templates and model data, see the <a href="../learn/index.html">Getting Started tutorial.</a> </p> <p> The <a>Diagram.initialContentAlignment</a> setting causes the diagram's contents to appear in the center of the diagram's viewport. </p> <p> Using the mouse and common keyboard commands, you can pan, select, move, copy, delete, and undo/redo. On touch devices, use your finger to act as the mouse, and hold your finger stationary to bring up a context menu. The default context menu supports most of the standard commands that are enabled at that time for the selected object. </p> <p> For a more elaborate and capable sample, see the <a href="basic.html">Basic</a> sample. For a sample that loads JSON data from the server, see the <a href="minimalJSON.html">Minimal JSON</a> sample. For a sample that loads XML data from the server, see the <a href="minimalXML.html">Minimal XML</a> sample. </p> </div>
以下為在GitHub上查看此示例頁面的源代碼:
<!DOCTYPE html>
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Minimal GoJS Sample</title>
<meta name="description" content="An almost minimal diagram using a very simple node template and the default link template." />
<!-- Copyright 1998-2018 by Northwoods Software Corporation. -->
<meta charset="UTF-8">
<script src="../release/go.js"></script>
<script src="../assets/js/goSamples.js"></script> <!-- this is only for the GoJS Samples framework -->
<script id="code">
function init() {
if (window.goSamples) goSamples(); // init for these samples -- you don't need to call this
var $ = go.GraphObject.make; // for conciseness in defining templates
myDiagram = $(go.Diagram, "myDiagramDiv", // create a Diagram for the DIV HTML element
{
initialContentAlignment: go.Spot.Center, // center the content
"undoManager.isEnabled": true // enable undo & redo
});
// define a simple Node template
myDiagram.nodeTemplate =
$(go.Node, "Auto", // the Shape will go around the TextBlock
$(go.Shape, "RoundedRectangle", { strokeWidth: 0, fill: "white" },
// Shape.fill is bound to Node.data.color
new go.Binding("fill", "color")),
$(go.TextBlock,
{ margin: 8 }, // some room around the text
// TextBlock.text is bound to Node.data.key
new go.Binding("text", "key"))
);
// but use the default Link template, by not setting Diagram.linkTemplate
// create the model data that will be represented by Nodes and Links
myDiagram.model = new go.GraphLinksModel(
[
{ key: "Alpha", color: "lightblue" },
{ key: "Beta", color: "orange" },
{ key: "Gamma", color: "lightgreen" },
{ key: "Delta", color: "pink" }
],
[
{ from: "Alpha", to: "Beta" },
{ from: "Alpha", to: "Gamma" },
{ from: "Beta", to: "Beta" },
{ from: "Gamma", to: "Delta" },
{ from: "Delta", to: "Alpha" }
]);
}
</script>
</head>
<body onload="init()">
<div id="sample">
<!-- The DIV for the Diagram needs an explicit size or else we won't see anything.
This also adds a border to help see the edges of the viewport. -->
<div id="myDiagramDiv" style="border: solid 1px black; width:400px; height:400px"></div>
<p>
This isn't a truly <i>minimal</i> demonstration of <b>GoJS</b>,
because we do specify a custom Node template, but it's pretty simple.
The whole source for the sample is shown below if you click on the link.
</p>
<p>
This sample sets the <a>Diagram.nodeTemplate</a>, with a <a>Node</a> template that data binds both the text string and the shape's fill color.
For an overview of building your own templates and model data, see the <a href="../learn/index.html">Getting Started tutorial.</a>
</p>
<p>
The <a>Diagram.initialContentAlignment</a> setting causes the diagram's contents
to appear in the center of the diagram's viewport.
</p>
<p>
Using the mouse and common keyboard commands, you can pan, select, move, copy, delete, and undo/redo.
On touch devices, use your finger to act as the mouse, and hold your finger stationary to bring up a context menu.
The default context menu supports most of the standard commands that
are enabled at that time for the selected object.
</p>
<p>
For a more elaborate and capable sample, see the <a href="basic.html">Basic</a> sample.
For a sample that loads JSON data from the server,
see the <a href="minimalJSON.html">Minimal JSON</a> sample.
For a sample that loads XML data from the server,
see the <a href="minimalXML.html">Minimal XML</a> sample.
</p>
</div>
</body>
</html>想要查看在線操作示例,可以點擊此處>>>>>
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。