您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“jQuery怎么實現自制刻度尺樣式”的相關知識,小編通過實際案例向大家展示操作過程,操作方法簡單快捷,實用性強,希望這篇“jQuery怎么實現自制刻度尺樣式”文章能幫助大家解決問題。
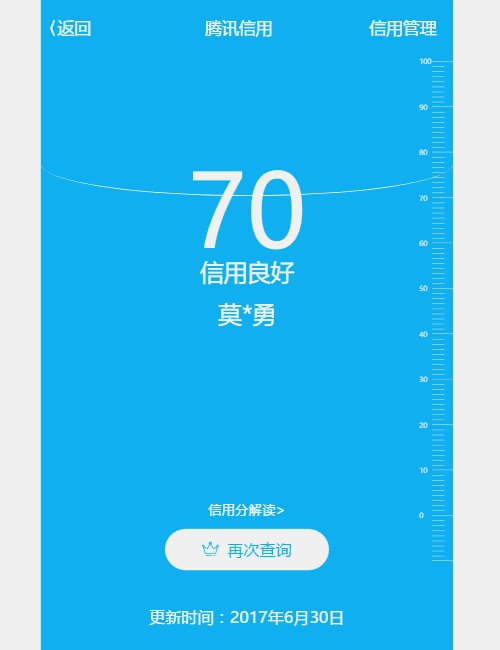
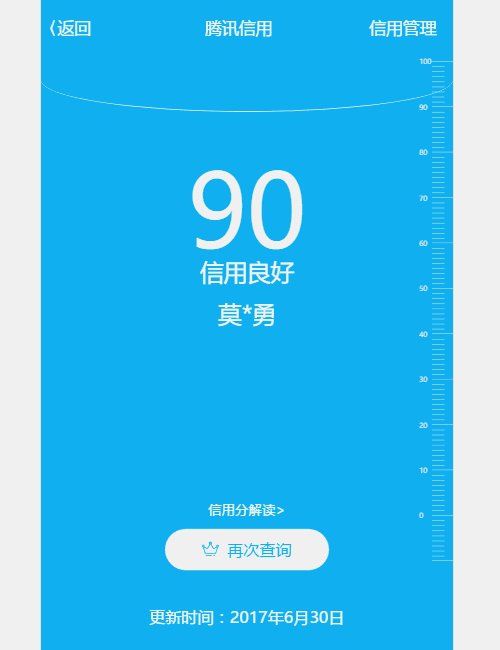
效果圖

jQuery中的extend方法
這里我參考了前輩的博客,在前輩博客中可以進行更深一步的學習:
文檔中給的解釋是:jQuery.extend()函數主要是用于將一個或多個對象的內容合并到目標對象上,該函數可以將一個或多個對象的成員屬性和方法復制到指定的對象上。
extend也是在我們寫插件時常用的方法,
1、擴展方法的原型
$.extend(param,dparam...),它的含義是將dparam合并到param中,
需要注意如果多個對象具有該屬性,則后者會覆蓋前者的屬性值,
也就是說var result = $.extend({},{name : 'JSoso',age:17},{name:"okaychen",sex:"boy"})
最后 result = {name:"okaychen",age:17,sex:"boy"};
2、只有一個參數的情況
只有一個參數時會將改方法合并到jQuery的全局對象中
比如:
$.extend(
{hello:function(){console.log('hello extend')}}
)最終會將hello方法添加到jQuery全局對象中去。
3、帶布爾值的情況
jQuery中的extend還有一種重載原型
語法:$.extend(boolean,dest,src1,src2...)
第一個布爾值參數表示是否使用深度拷貝,默認為false(可以明確指定為true,但是不能明確指明為false)

那么什么是深度拷貝呢?其實不難理解,深度拷貝就是該"屬性對象"的"屬性"也會被拷貝的目標對象中
var result = $.extend(true, {}
{name:'JSoso',abstract: {age:17,country:'USA'}},
{last:"Amor",abstract: {state:'student',country:'China'}}
);那么合并后的結果就是:
result = {
name:'JSoso',
last:'Amor',
abstract:{age:17,state:'student',country:'China'}
}那么如果參數是false,結果會是神馬呢?
result = {
name : "JSoso",
last : "Amor",
abstract:{state:"student",country:"China"}
}會看到第一個abstract內的屬性并沒有被拷貝,因為沒有執行深度拷貝,所以abstract會被后一個覆蓋掉了。
關于extend拷貝的方法我總結了上面三點,其實還有好多學問,需要我們去發掘。
流程分析
我看目前網上幾乎都是水平的可滑動的刻度尺插件,幾乎沒有豎直的插件,其實也大同小異。因為做這個東西的需要,所以我需要做一個豎直的刻度尺(而且我本人也不喜歡用插件,我想有一天實現我的插件夢)。
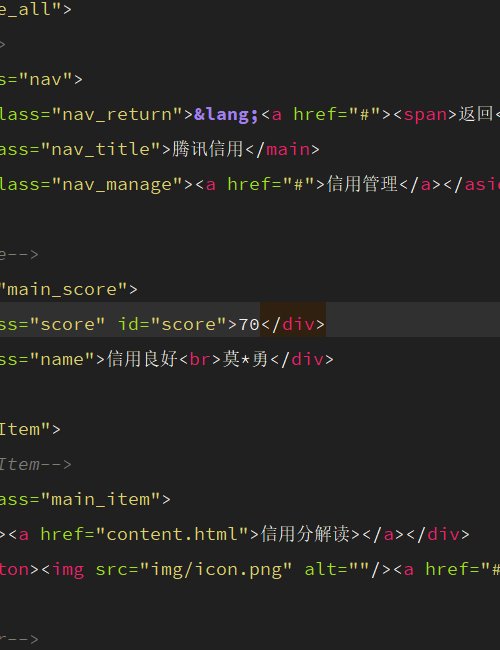
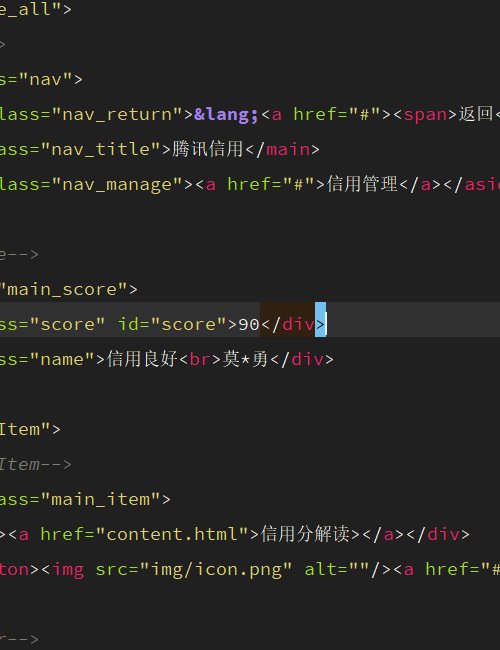
我做這個插件的第一步是先用HTML+ CSS靜態的寫出大致的效果(這樣的同時我覺得我也直觀的構思了這個東西的大致架構),比如先0~10做出來,然后計算好間距,然后在后面做文章。
當我們清晰了這個刻度尺的架構之后,需要做的就是用append的方法(這里我用的jQuery)插入到指定的位置就可以了(因為這個時候你的刻度尺css代碼基本已經完成)。

然后我們需要處理中間標志(即曲線的初始位置)
var firstRand = true;
if (firstRand) {
pTop = $(".rulerPointer").position().bottom;
}
var rulerLNo = 0;
for (var z = 0; z < setLen; z++) {
if (z * setHeight > pTop) {
limitTop = pTop - z * setHeight;
rulerLNo = z;
break;
}
}改變曲線的位置<和傳入的數值相對應>
if (param.value && param.value >= param.minUnit && param.value <= param.max) {
$(" .rulerPointer").css("bottom", (param.value / param.minUnit) * 10 * param.mult)
} else {
$(" .rulerPointer").css("bottom", '0');
}然后我們用each遍歷的方法給刻度尺標上刻度值(這里idx就是索引值,ele表示獲取遍歷的每一個dom對象)
$("#" + param.wrapperId + " .sizeNo").each(function (idx, ele) {
if (idx >= rulerLNo && idx < setLen) {
$(ele).html((idx - rulerLNo) * param.minUnit *param.unitSet);
}
})到這里我們的刻度尺的代碼已經完成(我只展示了部分代碼)。
初始化
當我們完成插件的封裝,我們只需要創建一個實例化的對象就可以了。
var measureRuler = new MeasureRuler({
wrapperId:"rulerWrapper", //刻度尺容器的ID
max:110, //最大刻度
minUnit:1, //最小刻度
unitset:10, //刻度尺單元長度
value:60, //初始化值,曲線的初始位置
mult:1 //刻度尺倍數,默認為10px
})關于“jQuery怎么實現自制刻度尺樣式”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識,可以關注億速云行業資訊頻道,小編每天都會為大家更新不同的知識點。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。