您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關css中Padding與line-height的區別有哪些,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
你對Padding屬性與line-height的區別是否了解,這里向大家描述一下,其實padding是布局設置,對容器進行內邊距定義。而line-height是行距設置,設置對象(如文本)的行高。
Padding屬性與line-height的區別
最近有朋友提出一個問題,padding與line-height的區別。這是CSS基礎知識,對盒模型知識與布局以及相關屬性不是很了解的時候,是很容易混淆與分不清楚的。其實padding是布局設置,對容器進行內邊距定義。而line-height是行距設置,設置對象(如文本)的行高。
Padding屬性簡介
padding是內補丁也叫內邊距,也稱為填充,padding 簡寫屬性在一個聲明中設置所有內邊距屬性。
檢索或設置對象四邊的補丁邊距。
語法:padding:padding-top|padding-right|padding-bottom|padding-left
說明:檢索或設置對象四邊的內補丁。對于td和th對象而言默認值為1。其他對象的默認值為0。
參數:length:長度值;%:百分比,由父元素寬度決定
初始值:對于td和th對象而言默認值為1。其他對象的默認值為0。
繼承性:不可繼承
注釋:不允許使用負值。
如果提供全部四個參數值,將按上-右-下-左的順序作用于四邊。
如果只提供一個,將用于全部的四條邊。
如果提供兩個,***個用于上-下,第二個用于左-右。
如果提供三個,***個用于上,第二個用于左-右,第三個用于下。
內聯對象要使用該屬性,必須先設定對象的height或width屬性,或者設定position屬性為absolute,且不允許負值。

line-height是行高
檢索或設置對象的行高。即字體***端與字體內部頂端之間的距離。
如行內包含多個對象,則應用***行高。此時行高不可為負值。
也就是文本的行距。文本通常是一行或多行組成的,表示各行之間的距離。
例如:
<p>網頁教學網--中國網頁設計,網頁制作***站</p>
或
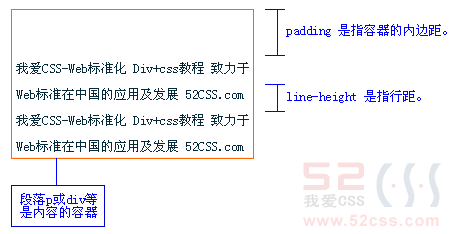
<div>網頁教學網--中國網頁設計,網頁制作***站</div> p,div{ padding-top:40px; line-height:200%; }最終的效果如圖所示:

關于“css中Padding與line-height的區別有哪些”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。