您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
今天就跟大家聊聊有關CSS中怎么利用margins屬性折疊現象內幕,可能很多人都不太了解,為了讓大家更加了解,小編給大家總結了以下內容,希望大家根據這篇文章可以有所收獲。
Margin簡介
包括margin-top,margin-right,margin-bottom,margin-left,控制塊級元素之間的距離,它們是透明不可見的。
Collapsingmargins:
margins折疊現象只存在于臨近或有從屬關系的元素,垂直方向的margin中.文字說明可能讓人費解,下面用一個例子說明margin-collapsing現象.
例:在html文件的之間寫入如下代碼:
<dividdivid=”ID1″> <h2idh2id=”ID2″>MarginsofID1andID2collapsevertically.<br/> 元素ID1與ID2的margins在垂直方向折疊.h2> div>
在與其外聯的css文件中寫入:
*{ padding:0; margin:0; } #ID1{ background-color:#333; color:#FFF; margin-top:10px; margin-bottom:10px; } #ID2{ font:normal14px/1.5Verdana,sans-serif; margin-top:30px; margin-bottom:30px; border:1pxsolid#F00; }代碼解釋:
1.在html寫入的代碼表示,在html中插入id分別為ID1和ID2的兩個塊級元素div,h2;
2.*{padding:0;margin:0;}:使瀏覽器默認的元素padding和margin值均歸零;
3.#ID1{…}:使id為ID1的元素div的背景顏色為#333,字體顏色為#FFF,margin-top/bottom為10px;
4.#ID2{…}:使id為ID2的元素h2的字體大小為14px,verdana字體,行高為字體高的150%,正常粗細.margin-top/bottom為30px,邊框為1px寬,紅色實線.
依據以上解釋,我們應該得到如下效果(Fig.3):

即ID1的margin-top/bottom=ab=ef=10px;
ID2的margin-top/bottom=bc=de=30px;
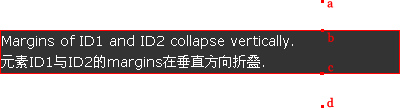
但用瀏覽器打開html文件,卻得到Example4的效果,如下圖(Fig.4):

即ab=cd=30px,ID1的margin-top/bottom=10px被折疊了,而且ID1應有的margin黑色背景也一同被折疊消失了。
為什么會折疊:
造成以上現象的原因是,我們在css中并沒有聲明id為ID1的元素div的height(高),因此它的高便被設為auto(自動)了.一旦其值被設為auto,那么瀏覽器就會認為它的高為子元素ID2的border-top到border-bottom之間的距離,即Fig.4中bc的長度,所以子元素ID2的margin-top/bottom(30px)就伸出到了父元素ID1之外,出現了Fig.4中ab與cd之間的空白區域.因此父元素ID1的margin-top/bottom因子元素的”紅杏出墻”而被折疊消失了.
如何解決折疊問題:
可能大家最初想到的辦法就是根據折疊發生的原因—auto,來解決問題.但是,在實際操作中,某些元素如div,h2,p等,我們是不可能預先知道它的高是多少的,因此在css文件中是不能常規通過聲明元素的高來解決折疊問題.
我們需要在css文件中加入如下代碼(紅色部分):
#ID1{ background-color:#333; color:#FFF; margin-top:10px; margin-bottom:10px; padding-top:1px; padding-bottom:1px; } 或是: #ID1{ background-color:#333; color:#FFF; margin-top:10px; margin-bottom:10px; border-top:1pxsolid#333; border-bottom:1pxsolid#333; }通過增加以上代碼,便可使瀏覽器重新計算ID1的高,使其為子元素ID2的margin-top/bottom外緣(outertop/bottom)之間的距離,即Fig.3中be的距離.
看完上述內容,你們對CSS中怎么利用margins屬性折疊現象內幕有進一步的了解嗎?如果還想了解更多知識或者相關內容,請關注億速云行業資訊頻道,感謝大家的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。