您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“CSS Sprites的介紹以及優缺點是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
CSS Sprites簡介
通常被意譯為“CSS圖像拼合”或“CSS貼圖定位”。CSS Sprites并不是一門新技術,目前它已經在網頁開發中發展得較為成熟,阿里巴巴各子公司的網頁中到處都可發現css sprites 的影子。但CSS Sprites并不是什么金科玉律,但在很多情況下,它有著一定的優勢,最重要的是它可以減輕服務器的負載,提高網頁加載速度。隨著Web設計向著精致、巧妙的方向發展,設計師們開始考慮使用非Javascript的方 式制作鼠標滑過、懸停菜單的效果,這時CSS Sprite應運而生。
說白了,CSS Sprites其實就是把網頁中一些背景圖片整合到一張圖片文件中,再利用CSS的“background-image”,“background- repeat”,“background-position”的組合進行背景定位,background-position可以用數字能精確的定位出背景圖片的位置。
當頁面加載時,不是加載每個單獨圖片,而是一次加載整個組合圖片。這是一個了不起的改進,它大大減少了HTTP請求的次數,減輕服務器壓力,同時縮短了懸停加載圖片所需要的時間延遲,使效果更流暢,不會停頓。
CSS Sprites應用
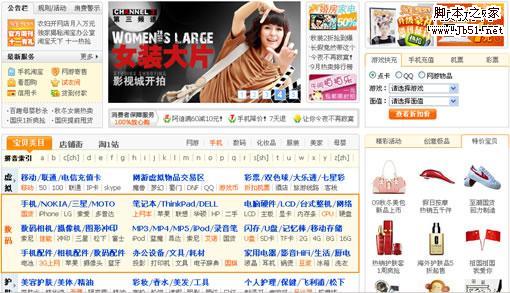
在這方面,淘寶網做的比較好,我就以淘寶網為例吧。
實例:淘寶首頁
效果圖:

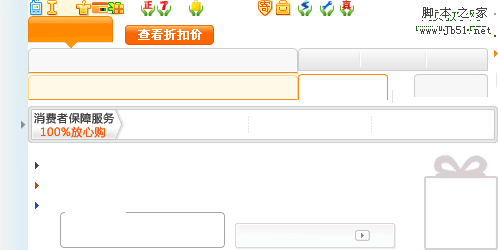
sprites圖:

CSS Sprites優點
CSS Sprites為什么突然跑火,跟能夠提升網站性能有關。顯而易見,這是它的巨大優點之一。
利用CSS Sprites能很好地減少了網頁的http請求,從而大大的提高了頁面的性能,這是CSS Sprites***的優點,也是其被廣泛傳播和應用的主要原因;
個人認為CSS Sprites能減少圖片的字節,我曾經比較過多次3張圖片合并成1張圖片的字節總是小于這3張圖片的字節總和。
CSS Sprites缺點
誠然CSS Sprites是如此的強大,但是也存在一些不可忽視的缺點。
在圖片合并的時候,你要把多張圖片有序的合理的合并成一張圖片,還要留好只夠的空間,防止板塊內不會出現不必要的背景,否則可能會出現出現干擾圖片的情況;這些還好,做痛苦的是在寬屏,高分辨率的屏幕下的自適應頁面,你的圖片如果不夠寬,很容易出現背景斷裂;
CSS Sprites在開發的時候比較麻煩,你要通過photoshop或其他工具測量計算每一個背景單元的精確位置,這是針線活,沒什么難度,但是很繁瑣;不過網上已經有高手開發出“CSS Sprites 樣式生成工具”,大家可以嘗試一下。
CSS Sprites在維護的時候比較麻煩,sprites是一般雙刃劍,如果頁面背景有少許改動,一般就要改這張合并的圖片,無需改的地方***不要動,這樣避免改動更多的css,如果在原來的地方放不下,有只能(***)往下加圖片,這樣圖片的字節就增加了,因為每次的圖片改動都得往這個圖片刪除或添加內容,顯得稍微繁瑣,而且重新算圖片的位置(尤其是這種上千px的圖)也是一件頗為不爽的事情。當然,在性能的口號下,這些都是可以克服的。
由于圖片的位置需要固定為某個絕對數值,這就失去了諸如center之類的靈活性。
CSS Sprites總結
性能壓倒一切。CSS Sprites非常值得學習和應用,特別是頁面有一堆ico(圖標)。總之很多時候大家要權衡一下利弊,在決定是不是應用CSS Sprites。為保持兼容性和維護性,sprites圖片中的各個部分保持一定的距離是一種不錯的做法。
“CSS Sprites的介紹以及優缺點是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。