您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關如何理解CSS繼承性及其應用,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
你對CSS繼承性的概念和使用是否了解,這里和大家分享一下,CSS繼承特性最典型的應用通常發揮在整個網頁的樣式預設,需要指定為其它樣式的部份設定在個別元素里即可,同時CSS繼承是一種機制,它允許樣式不僅可以應用于某個特定的元素,還可以應用于它的后代。
CSS繼承性及其應用
所謂CSS繼承性是指被包在內部的標簽將擁有外部標簽的樣式性質。CSS繼承特性最典型的應用通常發揮在整個網頁的樣式預設,需要指定為其它樣式的部份設定在個別元素里即可。這項特性可以給網頁設計者提供更理想的發揮空間。但同時繼承也有很多規則,應用的時候容易讓人迷惑,donger今天就專門和大家聊聊這方面的應用。
正文
CSS是層疊樣式表(CascadingStyleSheets)的簡稱,它的規范代表了互聯網歷史上一個獨特的發展階段。現在對于從事網頁制作的朋友來說,很少沒有聽說過CSS了吧,因為在制作網頁過程中我們經常需要用到。
CSS允許我們為文檔設置更為豐富且便于修改的外觀,可以減輕網頁設計者的工作負擔。這里我們主要想和朋友們一起對CSS繼承性和特殊性進行一點深入的探討。
一、CSS繼承性
CSS的一個主要特征就是繼承,它是依賴于祖先-后代的關系的。CSS繼承是一種機制,它允許樣式不僅可以應用于某個特定的元素,還可以應用于它的后代。例如一個BODY定義了的顏色值也會應用到段落的文本中。
二、CSS繼承的局限性
在CSS中,繼承是一種非常自然的行為,我們甚至不需要考慮是否能夠這樣去做,但是繼承也有其局限性。
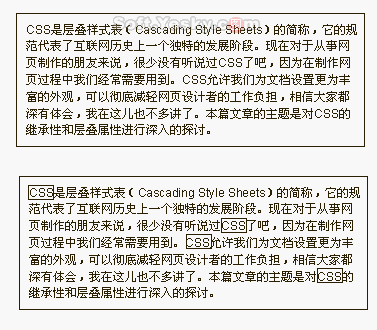
首先,有些屬性是不能繼承的。這沒有任何原因,只是因為它就是這么設置的。舉個例子來說:border屬性,大家都知道,border屬性是用來設置元素的邊框的,它就沒有繼承性。如下圖所示,如果繼承了邊框屬性,那么文檔看起來就會很奇怪,除非采取另外的措施關掉邊框的繼承屬性。

如上圖所示,多數邊框類屬性,比如象Padding(補白),Margin(邊界),背景和邊框的屬性都是不能繼承的。
三、CSS繼承中容易引起的錯誤
有時候繼承也會帶來些錯誤,比如說下面這條CSS定義:
Body{color:blue}
在有些瀏覽器中這句定義會使除表格之外的文本變成藍色。從技術上來說,這是不正確的,但是它確實存在。所以我們經常需要借助于某些技巧,比如將CSS定義成這樣:
Body,table,th,td{color:blue}這樣表格內的文字也會變成藍色。
四、多種樣式混合應用
既然有了CSS繼承性,那么在樣式表中的應用上可能會有些讀者搞不清,多個樣式表同時應用到一個對象上會發生什么情形呢?先舉個簡單的例子:
樣式定義:.apple{color:red;}H1{color:yellow;}
應用舉例代碼:<H1CLASS=”apple”>這兒的蘋果好紅啊</H1>
應用舉例效果:

因為選擇符H1和.apple都匹配上面的H1元素,那么到底瀏覽器會應用哪一個呢?通過在瀏覽器中觀察,我們發現這段文字應用了.apple這個樣式,所以它顯示的是紅色。這是因為兩條規則的特殊性不一樣,CSS規則必須這樣進行處理。
樣式表中的特殊性描述了不同規則的相對權重,它的基本規則是:
◆統計選擇符中的ID屬性個數。
◆統計選擇符中的CLASS屬性個數。
◆統計選擇符中的HTML標記名格式。
***,按正確的順序寫出三個數字,不要加空格或逗號,得到一個三位數。(注意,你需要將數字轉換成一個以三個數字結尾的更大的數)。相應于選擇符的最終數字列表可以很容易確定較高數字特性凌駕于較低數字的。
以下是一個按特性分類的選擇符的列表:
H1{color:blue;} 特性值為:1
PEM{color:purple;} 特性值為:2
.apple{red;} 特性值為:10
P.bright{color:yellow;} 特性值為:11
P.brightEM.dark{color:brown;} 特性值為:22
#id316{color:yellow} 特性值為:100
從上表我們可以看出#id316具有更高的特殊性,因而它有更高的權重。當有多個規則都能應用于同一個元素時,權重越高的樣式將被優先采用。
五、CSS繼承的優先級問題
上面我們討論了CSS的繼承性和特殊性,在特殊性的框架下,被繼承的特性值為0,這就意味著任何顯示聲明的規則將會覆蓋其繼承樣式。因此,不管一條規則具有多高的權重,如果沒有其他規則能應用于這個繼承元素,那么它也只是個被繼承的規則而已,舉例說明。
樣式定義:
BODY{background:black;} LI{color:gray;} UL.white{color:white}應用舉例代碼:
<ul> <li>舉例列表一</li> <li>舉例列表二</li> <li>舉例列表三</li> <li>舉例列表四</li> </ul>
應用舉例效果:
有些讀者可能認為除包含.white類的列表項顯示為白色外,其余所有的列表項都應該是灰色的。然而情況并非如此。
為什么會出現這樣的情況呢?因為帶選擇符LI的顯式聲明的權值比從UL.white規則那里CSS繼承過來的權值要大,所以每個列表項都是灰色的。
可能有些地方不是很好理解,大家多思考一下就會明白,平時在應用樣式表的時候多留意思考一下。
下面我們再來看一個例子,若給定如下所示的標記,則EM強調文字將會是灰色的,而非黑色,因為EM規則的權值要大于從H1元素繼承來的權值:
樣式定義:
H1#id316{color:black;} 特性值為:101
EM{color:gray;}特性值為:1
應用舉例代碼:
<H1IDH1ID=”id<?xml:namespaceprefixxml:namespaceprefix=st1/>316”> 深入探討<EM>CSS的繼承性</EM></H1>
應用舉例效果:

這是因為第二條EM規則的特性值(1)要比被CSS繼承的特性值(0)要大,事實上規定H1#id316的原始特性值(101)對其繼承值沒有影響,仍舊為0。
小技巧:
如果想讓H1始終為黑色,而EM文字在其他情況下紅色,那么下面的樣式表設置就是一個很好的方法:
H1,H1EM{color:black;} 特性值為:1,2
EM{color:red;} 特性值為:1
給定這個規則后,除在H1元素內的任何EM文字就都是紅色,而H1內的EM文字仍舊為黑色,由于其選擇符分組,在***條規則中就有兩條有效的規則(一條是對H1的,另一條是對H1EM的)也就有兩個特性值??每條規則一個。
上面我們討論了多個樣式規則同時應用于同一對象時,哪個規則會被最終應用的一些情況,可能有些細心的讀者會說,那STYLE元素呢?回答是這樣的:帶有STYLE的元素在CSS1下其特性值為100,盡管類似于#ID316這樣的ID選擇符的特性值也為100,但在實際應用中,STYLE這一權值會更高一些,因為STYLE元素的值看起來要比多數普通規則的權值大。所以我們可以看出內聯樣式具有高的特性值,具體的例子我們就不舉了,大家可以自己試試。
六、人為定義CSS繼承優先級
在制作網頁的過程中,我們可能想要設置某個規則比其他的規則更重要,CSS中允許這樣設置,它們被稱為重要規則(importantrule)。這是根據其聲明的方式和它們的自然屬性來命名的。通過在一條規則的分號前插入!important這樣一個短語來標記一條重要規則,比如說:
P.apple{color:#red!important;background:white;}顏色值#red被標記為!important,而背景色white未被標記,如果需要二條規則都是重要的話,那么每條規則都需要標上!important。
正確地放置!important的位置是很重要的,否則整條規則將為無效。!important總是放在規則聲明的***,在分號之前。
標記為!important的規則具有權值,也就是說他沒有具體的特性值,但是比其他的權值都要大。需要注意的是,雖然制作者定義的樣式比用戶定義的樣式具有更高權值時,但!important規則恰恰相反:重要的用戶定義規則要比制作者定義的樣式具有更高權值,即使是標記為!important的重要規則也是如此。
看了這么多文字介紹后,我們來舉個例子看一下:
樣式定義:
H1{color:gray!important;}應用舉例代碼:
<H1STYLEH1STYLE=”color:black;”>看這兒!</H1>
應用舉例效果:

!important規則會覆蓋內聯STYLE屬性的內容,所以結果文字是灰色的而不是黑色的。
還有***一種需要考慮的情況:CSS繼承值總是具有特性值0的特點,即使是從帶有!important的規則繼承的值也是如此,在匹配重要規則的元素之外,重要性也會隨之消失,這點是需要我們特別注意的!
樣式定義:body{color:red;}
應用舉例代碼:<p>CSS的<strong>層疊和繼承</strong>深入探討</p>
應用舉例效果:

這段代碼的應用結果是:“CSS的層疊和繼承深入探討”這段話是紅顏色的,“層疊和繼承”由于應用了strong元素,所以是粗體。這很符合制作者的意圖,也是為什么繼承是CSS的一部分的原因。
上述就是小編為大家分享的如何理解CSS繼承性及其應用了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。