您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“DIV頁面布局的方法是什么”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
DIV頁面布局與規劃
最近這些時間經常有朋友問到我有關于DIV+CSS布局的問題,在網頁制作中,有許多的術語,例如:CSS、HTML、DHTML、XHTML等等。在下面的文章中我們將會用到一些有關于HTML的基本知識,而在你學習這篇入門教程之前,請確定你已經具有了一定的HTML基礎。下面我們就開始一步一步使用DIV+CSS進行網頁布局設計吧。
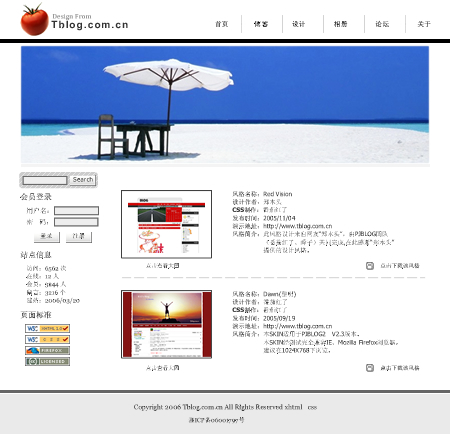
所有的設計***步就是構思,構思好了,一般來說還需要用PhotoShop或FireWorks(以下簡稱PS或FW)等圖片處理軟件將需要制作的界面布局簡單的構畫出來,以下是我構思好的DIV頁面布局圖。

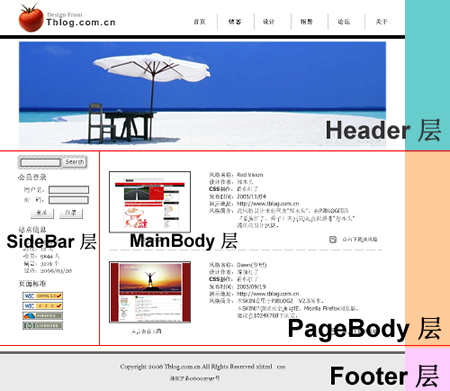
◆下面,我們需要根據構思圖來規劃一下頁面的布局,仔細分析一下該圖,我們不難發現,圖片大致分為以下幾個部分:
1、頂部部分,其中又包括了LOGO、MENU和一幅Banner圖片;
2、內容部分又可分為側邊欄、主體內容;
3、底部,包括一些版權信息。
有了以上的分析,我們就可以很容易的布局了,我們DIV頁面設計層如下圖:

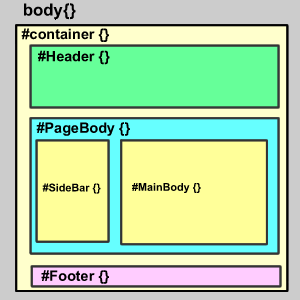
根據上圖,我再畫了一個實際的頁面布局圖,說明一下層的嵌套關系,這樣理解起來就會更簡單了。

◆DIV頁面結構如下:
│body{} /*這是一個HTML元素,具體我就不說明了*/
└#Container{} /*頁面層容器*/
├#Header{} /*頁面頭部*/
├#PageBody{} /*頁面主體*/
│ ├#Sidebar{} /*側邊欄*/
│ └#MainBody{} /*主體內容*/
└#Footer{} /*頁面底部*/
至此,DIV頁面布局與規劃已經完成,接下來我們要做的就是開始書寫HTML代碼和CSS。
“DIV頁面布局的方法是什么”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。