您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
DOM對象模型四大基本接口分別是什么,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
在DOM對象模型接口規范中,有四個基本的接口,在這四個基本接口中,Document接口是對文檔進行操作的入口,它是從Node接口繼承過來的。Node接口是其他大多數接口的父類,而NodeList接口是一個節點的集合,它包含了某個節點中的所有子節點。NamedNodeMap接口也是一個節點的集合。
DOM對象模型的四個基本接口
在DOM對象模型接口規范中,有四個基本的接口:Document,Node,NodeList以及NamedNodeMap。在這四個基本接口中,Document接口是對文檔進行操作的入口,它是從Node接口繼承過來的。Node接口是其他大多數接口的父類,象Documet,Element,Attribute,Text,Comment等接口都是從Node接口繼承過來的。NodeList接口是一個節點的集合,它包含了某個節點中的所有子節點。NamedNodeMap接口也是一個節點的集合,通過該接口,可以建立節點名和節點之間的一一映射關系,從而利用節點名可以直接訪問特定的節點。下面將對這四個接口分別做一些簡單的介紹。
1.Document接口
Document接口代表了整個XML/HTML文檔,因此,它是整棵文檔樹的根,提供了對文檔中的數據進行訪問和操作的入口。
由于元素、文本節點、注釋、處理指令等都不能脫離文檔的上下文關系而獨立存在,所以在Document接口提供了創建其他節點對象的方法,通過該方法創建的節點對象都有一個ownerDocument屬性,用來表明當前節點是由誰所創建的以及節點同Document之間的聯系。
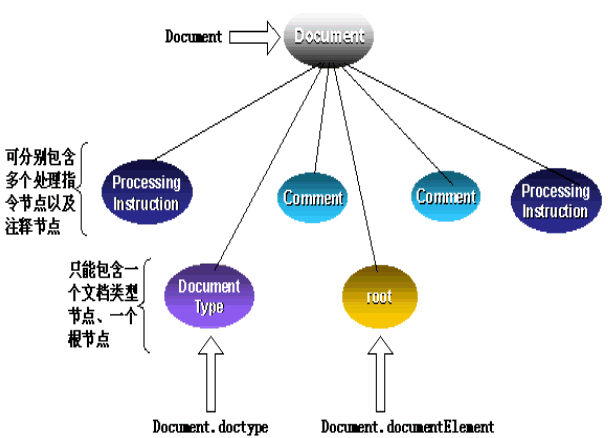
在DOM樹中,Document接口同其他接口之間的關系如下圖所示:

由圖可以看出,Document節點是DOM樹中的根節點,也即對XML文檔進行操作的入口節點。通過Docuemt節點,可以訪問到文檔中的其他節點,如處理指令、注釋、文檔類型以及XML文檔的根元素節點等等。另外,從上圖我們還可以看出,在一棵DOM樹中,Document節點可以包含多個處理指令、多個注釋作為其子節點,而文檔類型節點和XML文檔根元素節點都是***的。
關于Document接口的IDL(InterfaceDefinitionLanguage接口定義語言)定義和其中一些比較常用的屬性和方法的詳細介紹在許多參考書都可以找到。
2.Node接口
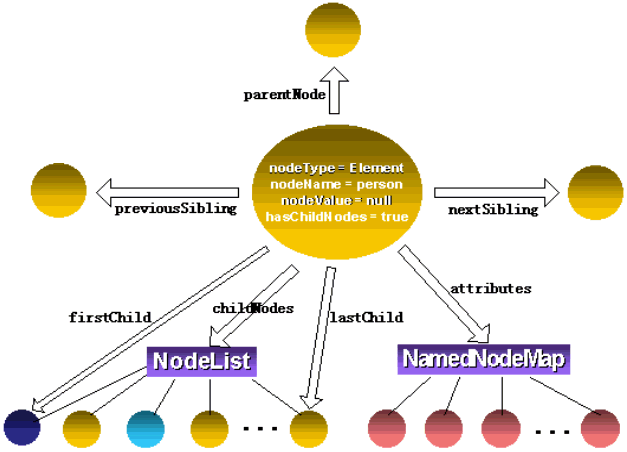
Node接口在整個DOM樹中具有舉足輕重的地位,DOM對象模型接口中有很大一部分接口是從Node接口繼承過來的,例如,Element、Attr、CDATASection等接口,都是從Node繼承過來的。在DOM樹中,Node接口代表了樹中的一個節點。一個典型的Node接口如下圖所示:

如圖所示,Node接口提供了訪問DOM樹中元素內容與信息的途徑,并給出了對DOM樹中的元素進行遍歷的支持。
3.NodeList接口
NodeList接口提供了對節點集合的抽象定義,它并不包含如何實現這個節點集的定義。NodeList用于表示有順序關系的一組節點,比如某個節點的子節點序列。另外,它還出現在一些方法的返回值中,例如GetNodeByName。
在DOM對象模型中,NodeList的對象是"live"的,換句話說,對文檔的改變,會直接反映到相關的NodeList對象中。例如,如果通過DOM獲得一個NodeList對象,該對象中包含了某個Element節點的所有子節點的集合,那么,當再通過DOM對Element節點進行操作(添加、刪除、改動節點中的子節點)時,這些改變將會自動地反映到NodeList對象中,而不需DOM對象模型應用程序再做其他額外的操作。
NodeList中的每個item都可以通過一個索引來訪問,該索引值從0開始。
4.NamedNodeMap接口
實現了NamedNodeMap接口的對象中包含了可以通過名字來訪問的一組節點的集合。不過注意,NamedNodeMap并不是從NodeList繼承過來的,它所包含的節點集中的節點是無序的。盡管這些節點也可以通過索引來進行訪問,但這只是提供了枚舉NamedNodeMap中所包含節點的一種簡單方法,并不表明在DOM對象模型規范中為NamedNodeMap中的節點規定了一種排列順序。
NamedNodeMap表示的是一組節點和其名字的一一對應關系,這個接口主要用在屬性節點的表示上。
與NodeList相同,在DOM中,NamedNodeMap對象也是"live"的。
關于DOM對象模型四大基本接口分別是什么問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。