您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“然后使用Firebug和FirePHP調試PHP程序”,在日常操作中,相信很多人在然后使用Firebug和FirePHP調試PHP程序問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”然后使用Firebug和FirePHP調試PHP程序”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
如果你和我一樣,你會在開發網頁項目時候完全無法離開FireBug。這個小巧的"臭蟲"是一個神奇而有用的HTML/CSS/JavaScript/Ajax調試器。但是你也許不知道這個還可以用來調試PHP,沒錯,它可以,感謝一款名為FirePHP的FireFox插件。

通過一個小小的服務端庫,和這款在Firebug上的插件,你的PHP腳本能夠發送調試信息到瀏覽器,輕易的通過HTTP相應頭編碼。一旦你設置,你可以在Fiirebug的控制臺獲得PHP腳本警告和錯誤,就感覺像直接調試JavaScript一樣
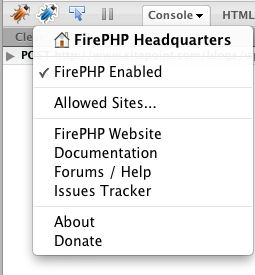
使用這個工具,首先你需要安裝FirePHP插件。這個插件需要你已經安裝FireBug。裝好FirePHP之后,重新打開Firebug面板時候,你會看到新加了一個藍色的臭蟲圖標。點擊這個圖標會出現一個開啟或者關閉FirePHP的菜單。

當然,這時候我們還無法做任何事,你還需要安裝FirePHP的服務端,點擊這里下載。這是一個獨立的版本,你可以手動下載或者使用PEAR。裝后之后,你可是輕松的將這個庫加入你的代碼。它被設計了很多版本來整合入多個框架或者管理系統,比如 WP-FirePHP plugin for WordPress 和 JFirePHP plugin for Joomla。暫時不管這些,我們將把精力集中在獨立的功能上。
一旦你在你服務器上部署了FirePHP庫,你還需要在你的代碼中加入以下的代碼:
require_once('FirePHPCore/fb.php');這是因為FirePHP通過HTTP頭發送記錄的數據,你需要緩存你的代碼產生的輸出,從而來響應頭信息從這里獲取代碼生成的內容。這個可以通過在代碼頭部的ob_start來實現。
ob_start();
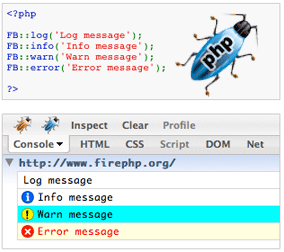
當這些步驟完成后,你可以開始使用FirePHP了。你需要做的只是調用fb函數在任何你想要記錄的地方。同時你也可以使用一個可選的標簽和常量去定義預定義信息,一個錯誤,一個警告,或者一條信息。
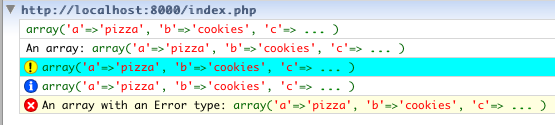
$var = array('a'=>'pizza', 'b'=>'cookies', 'c'=>'celery'); fb($var); fb($var, "An array"); fb($var, FirePHP::WARN); fb($var, FirePHP::INFO); fb($var, 'An array with an Error type', FirePHP::ERROR);這些代碼將在Firebug控制臺輸出如下所示

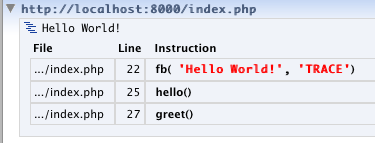
你也可以使用FirePHP來跟蹤你程序的執行情況:通過使用FirePHP::TRACE常量,你可以在 fb被調用的地方查看行數、類名和方法名
function hello() { fb('Hello World!', FirePHP::TRACE); } function greet() { hello(); } greet();產生的輸出如下

這個跟蹤功能可以***的調試更復雜的代碼,讓你精確的知道你的方法是在哪里被調用的。
當然,別忘了你需要在你代碼發布之前移除你的調試語句。
到此,關于“然后使用Firebug和FirePHP調試PHP程序”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。