您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“Web布局中的寬高自適應有哪些”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
頁面整體寬度自適應
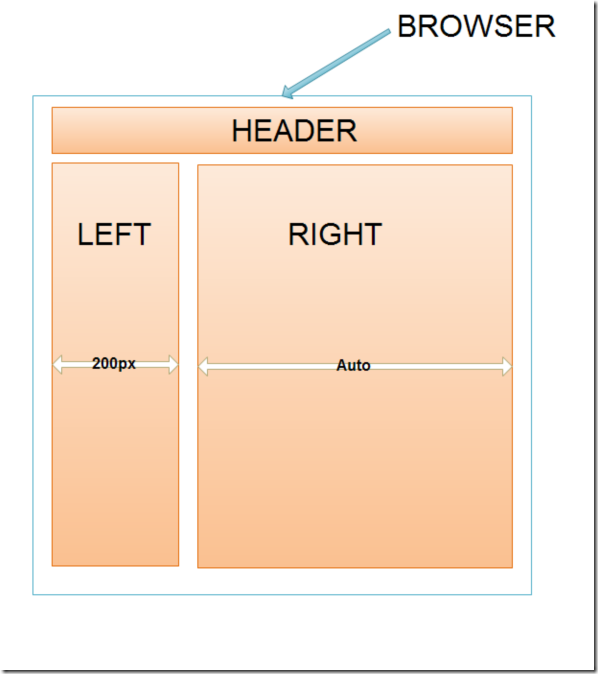
先看看下面的頁面基本布局圖

頁面分為三個部分:
(1) Header,這一部分寬度自適應
(2) Left 左邊欄,為定寬200px,一般為菜單或導航
(3) Right右側主內容區域,寬度自適應
既然做了分解,我們就把它當做需求來一步一步實現它吧,首先是Header區域。
請看代碼1:
<style type="text/css"> body{ font-family: Arial, Helvetica, sans-serif; margin: 0; padding: 0; } #header { height: 70px; margin: 20px 30px; padding: 0; border: 1px solid #ccc; } </style> </head> <body> <div id="header"> <img src="http://images.cnblogs.com/logo_small.gif" /> </div> </body>關鍵的代碼只有一行,我已經標出。
現在有一個問題了,如果Header的內容也比較豐富,可能Logo + Banner的總寬度為1000px了,但有些小屏幕卻看不完整,這時我們得為這個Header 加個最小寬度限制。在IE 7 +和W3C瀏覽器中,擁有一個min-width屬性可以實現這個效果,但是IE6不支持(參照各版本IE瀏覽器CSS兼容性列表)。不過css expression可以幫我們解決這個問題,請看代碼2:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd"> <html xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>Header自適應</title> <style type="text/css"> body{ font-family: Arial, Helvetica, sans-serif; margin: 0; padding: 0; } #header { /* IE6 不支持min-width屬性,但是IE7+和W3C支持 */ min-width:1000px; /* 用CSS表達式讓IE6也支持最小寬度 */ _width:expression((document.documentElement.clientWidth||document.body.clientWidth)<1000?"1000px":""); height: 70px; padding-left: 30px; padding-right: 30px; } #header_content{ width: 100%; border: 1px solid #ccc; height: 100%; } </style> </head> <body> <div id="header"> <div id="header_content"> <img src="http://images.cnblogs.com/logo_small.gif" /> </div> </div> </div> </body> </html>在代碼2中我并沒有直接更改#header用margin屬性來控制,雖說margin:0 auto可以來控制居中自適應,但是如果需要頁邊距為30像素時用margin: 0 30px則不行了了(在Firefox滿屏是可以的,但瀏覽器縮小時,左側nargin是存在的,而右側被吃掉了)
OK,現在已經實現Header部分的居中自適應了,下面的Left和Right也不會麻煩。雖然上面的Header層使用了expression來實現寬度自適應,但是下面的Right層則不能使用同樣的方式,因為Header層依賴的是body,而Right層則不是。如果不考慮IE6的存在,則用如下代碼就可以實現本文開頭的布局圖。請看代碼3:
<style type="text/css"> body{ font-family: Arial, Helvetica, sans-serif; margin: 0; padding: 0; } #header { /* IE6 不支持min-width屬性,但是IE7+和W3C支持 */ min-width:1000px; /* 用CSS表達式讓IE6也支持最小寬度 */ _width:expression((document.documentElement.clientWidth||document.body.clientWidth)<1000?"1000px":""); height: 70px; padding-left: 30px; padding-right: 30px; } #header_content{ width: 100%; border: 1px solid #ccc; height: 100%; } #main{ /* IE6 不支持min-width屬性,但是IE7+和W3C支持 */ min-width:1000px; /* 用CSS表達式讓IE6也支持最小寬度 */ _width:expression((document.documentElement.clientWidth||document.body.clientWidth)<1000?"1000px":""); height: 70px; padding-left: 30px; padding-right: 30px; margin-top: 20px; } #left{ border: 1px solid #ccc; float: left; vertical-align:middle; text-align:center; width: 200px; } #right{ border: 1px solid #ccc; float: right; position: absolute; left: 240px; right: 30px; min-width: 790px; vertical-align:middle; text-align:center; overflow: hidden; } </style> </head> <body> <div id="header"> <div id="header_content"> <img src="http://images.cnblogs.com/logo_small.gif" /> </div> </div> <div id="main"> <div id="left"> <h3>Left</h3> </div> <div id="right"> <h3>Right</h3> </div> </div> </body>紅色部分標出的是關鍵代碼,又回到之前的問題了,min-width屬性在IE6中不支持,所以你在IE6中運行代碼3將得不到我們預期的結果。那么,現在就要借助js來實現這個效果了。請看代碼4:
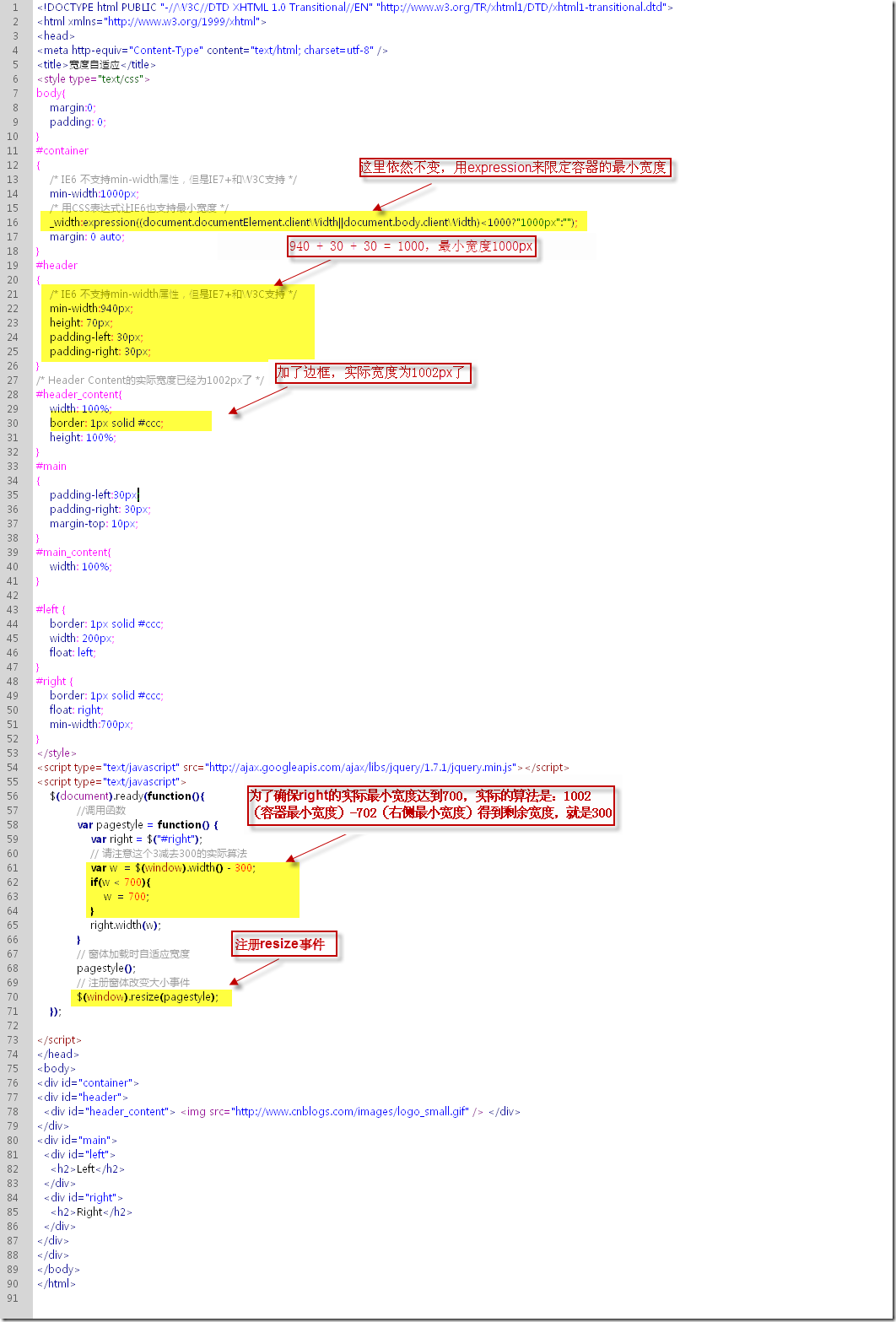
<div class="cnblogs_code" onclick="cnblogs_code_show('d604edb5-b6c0-422e-ae1e-fdb13734bf43')"><img src="http://images.cnblogs.com/OutliningIndicators/ContractedBlock.gif" class="code_img_closed" id="code_img_closed_d604edb5-b6c0-422e-ae1e-fdb13734bf43" alt=""><img src="http://images.cnblogs.com/OutliningIndicators/ExpandedBlockStart.gif" class="code_img_opened" id="code_img_opened_d604edb5-b6c0-422e-ae1e-fdb13734bf43" onclick="cnblogs_code_hide('d604edb5-b6c0-422e-ae1e-fdb13734bf43',event)" style="display:none"><span class="cnblogs_code_collapse">View Code </span> <div id="cnblogs_code_open_d604edb5-b6c0-422e-ae1e-fdb13734bf43" class="cnblogs_code_hide"> <div><style type=<span style="color: #800000;">"</span><span style="color: #800000;">text/css</span><span style="color: #800000;">"</span>><br> body {<br> margin:<span style="color: #800080;">0</span>;<br> padding: <span style="color: #800080;">0</span>;<br> }<br> #container {<br> <span style="color: #008000;">/*</span><span style="color: #008000;"> IE6 不支持min-width屬性,但是IE7+和W3C支持 </span><span style="color: #008000;">*/</span><br> min-width:1000px;<br> <span style="color: #008000;">/*</span><span style="color: #008000;"> 用CSS表達式讓IE6也支持最小寬度 </span><span style="color: #008000;">*/</span><br> _width:expression((document.documentelement.clientwidth||document.body.clientwidth)<<span style="color: #800080;">1000</span>?<span style="color: #800000;">"</span><span style="color: #800000;">1000px</span><span style="color: #800000;">"</span>:<span style="color: #800000;">""</span>);<br> margin: <span style="color: #800080;">0</span> auto;<br> }<br> #header {<br> <span style="color: #008000;">/*</span><span style="color: #008000;"> IE6 不支持min-width屬性,但是IE7+和W3C支持 </span><span style="color: #008000;">*/</span><br> min-width:940px;<br> height: 70px;<br> padding-left: 30px;<br> padding-right: 30px;<br> }<br> <span style="color: #008000;">/*</span><span style="color: #008000;"> Header Content的實際寬度已經為1002px了 </span><span style="color: #008000;">*/</span><br> #header_content {<br> width: <span style="color: #800080;">100</span>%;<br> border: 1px solid #ccc;<br> height: <span style="color: #800080;">100</span>%;<br> }<br> #main {<br> padding-left:30px;<br> padding-right: 30px;<br> margin-top: 10px;<br> }<br> #main_content {<br> width: <span style="color: #800080;">100</span>%;<br> }<br> #left {<br> border: 1px solid #ccc;<br> width: 200px;<br> <span style="color: #0000FF;">float</span>: left;<br> }<br> #right {<br> border: 1px solid #ccc;<br> <span style="color: #0000FF;">float</span>: right;<br> min-width:700px;<br> }<br> </style><br> <script type=<span style="color: #800000;">"</span><span style="color: #800000;">text/javascript</span><span style="color: #800000;">"</span> src=<span style="color: #800000;">"</span><span style="color: #800000;">http://ajax.googleapis.com/ajax/libs/jquery/1.7.1/jquery.min.js</span><span style="color: #800000;">"</span>></script><br> <script type=<span style="color: #800000;">"</span><span style="color: #800000;">text/javascript</span><span style="color: #800000;">"</span>><br> $(document).ready(function(){<br> <span style="color: #008000;">//</span><span style="color: #008000;">調用函數</span><span style="color: #008000;"><br> </span> <span style="color: #0000FF;">var</span> pagestyle = function() {<br> <span style="color: #0000FF;">var</span> right = $(<span style="color: #800000;">"</span><span style="color: #800000;">#right</span><span style="color: #800000;">"</span>);<br> <span style="color: #008000;">//</span><span style="color: #008000;"> 請注意這個3減去300的實際算法</span><span style="color: #008000;"><br> </span> <span style="color: #0000FF;">var</span> w = $(window).width() - <span style="color: #800080;">300</span>;<br> <span style="color: #0000FF;">if</span>(w < <span style="color: #800080;">700</span>){<br> w = <span style="color: #800080;">700</span>;<br> }<br> right.width(w);<br> }<br> <span style="color: #008000;">//</span><span style="color: #008000;"> 窗體加載時自適應寬度</span><span style="color: #008000;"><br> </span> pagestyle();<br> <span style="color: #008000;">//</span><span style="color: #008000;"> 注冊窗體改變大小事件 </span><span style="color: #008000;"><br> </span> $(window).resize(pagestyle);<br> });<br> <br> </script><br> <div id=<span style="color: #800000;">"</span><span style="color: #800000;">container</span><span style="color: #800000;">"</span>><br> <div id=<span style="color: #800000;">"</span><span style="color: #800000;">header</span><span style="color: #800000;">"</span>><br> <div id=<span style="color: #800000;">"</span><span style="color: #800000;">header_content</span><span style="color: #800000;">"</span>> <img src=<span style="color: #800000;">"</span><span style="color: #800000;">http://images.cnblogs.com/logo_small.gif</span><span style="color: #800000;">"</span> alt=<span style="color: #800000;">""</span>> </div><br> </div><br> <div id=<span style="color: #800000;">"</span><span style="color: #800000;">main</span><span style="color: #800000;">"</span>><br> <div id=<span style="color: #800000;">"</span><span style="color: #800000;">left</span><span style="color: #800000;">"</span>><br> <h3>Left</h3><br> </div><br> <div style=<span style="color: #800000;">"</span><span style="color: #800000;">width: 1049px; </span><span style="color: #800000;">"</span> id=<span style="color: #800000;">"</span><span style="color: #800000;">right</span><span style="color: #800000;">"</span>><br> <h3>Right</h3><br> </div><br> </div></div> </div> </div>代碼中有幾處要注意的地方,我在下圖中有標注出來,要查看運行結果,請復制上面的代碼保存為html,所有url都是外部鏈接。

***部分終于講完了,呼~~~。
iframe寬高自適應
有了前面的基礎,要做iframe的寬高自適應就很簡單了。iframe高度自適應是根據屏幕的高度來的(無滾動條),寬度自適應已經通過前面的方式實現了,高度自適應只需要對height屬性進行計算處理就可以實現。
根據上面提供的代碼,要更改的地方很少。這里有一個完整的iframe例子下載:iframe auto width and height demo,代碼可以直接看里面的。
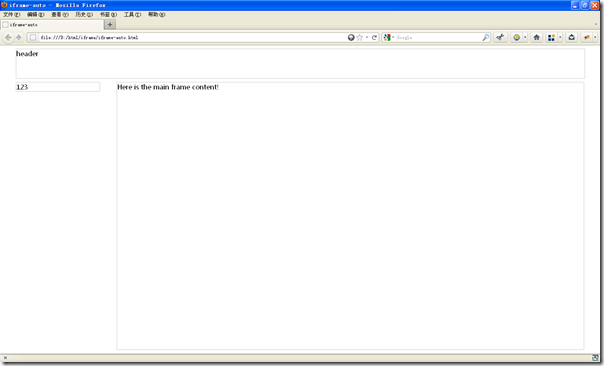
無圖無真相,還是截個圖看看吧。

jqgrid高度自適應
jqgrid是一個較為強大的表格控件,對于它的介紹為不再贅述,至于它的用法和結合asp.net進行ajax分頁的方式我將在下一篇講述(不是loading once的方式,loading once存在一些bug)。由于上面的iframe高度已經根據屏幕的高度做了限制,而jqgrid提供了一頁顯示10,20,30條這種類似的選項,原有的高度是不可能讓30條數據顯示完全的。這就需要為jqgrid限制一個***高度,例如300px,當內容的高度超出300px時,jqgrid就得以豎向滾動條滑動來顯示內容。
假定我們已經為jqgrid綁定好數據源,jqgrid的高度為360px。要實現兼容所有瀏覽器的jqgrid高度自適應,我們現在還需借助一個東西,http://noteslog.com/post/how-to-fix-the-resize-event-in-ie/,其實還是為了解決IE resize的bug。
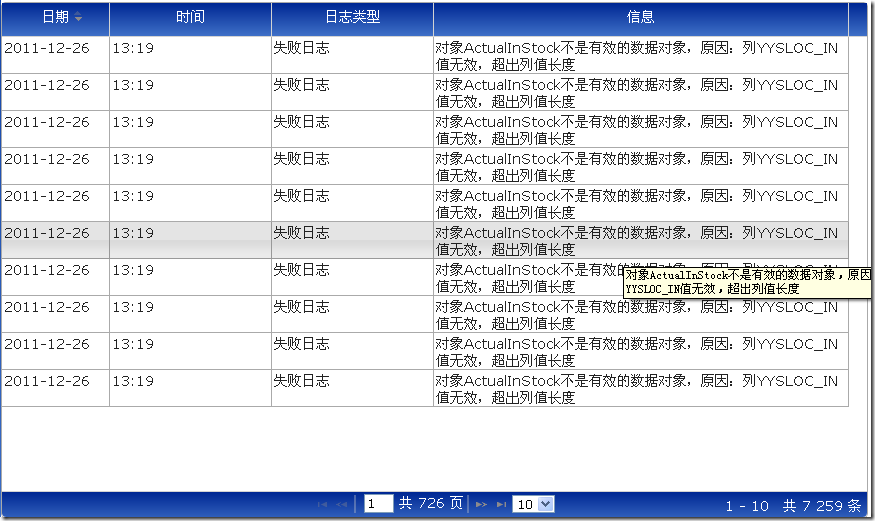
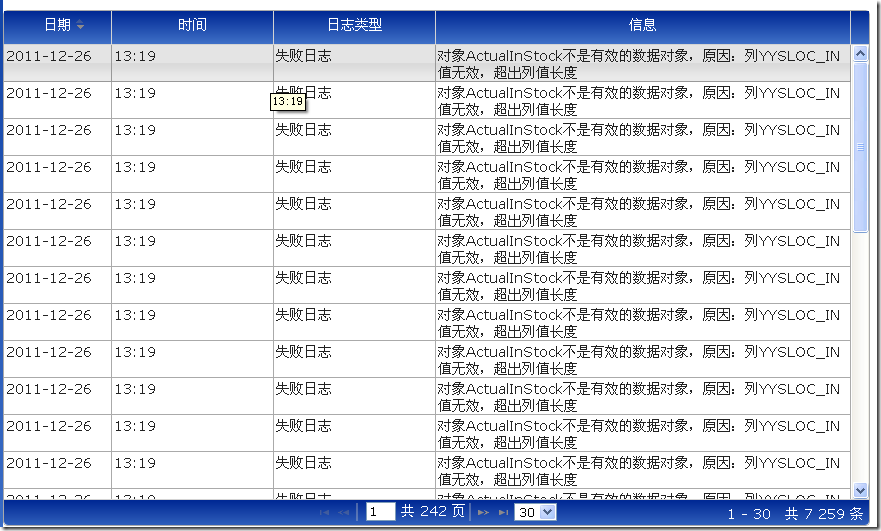
還是截兩個效果圖,圖1每頁顯示10條,圖2每頁顯示30條。


“Web布局中的寬高自適應有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。