您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編給大家分享一下jQuery網頁拖放操作的插件有哪些,相信大部分人都還不怎么了解,因此分享這篇文章給大家參考一下,希望大家閱讀完這篇文章后大有收獲,下面讓我們一起去了解一下吧!
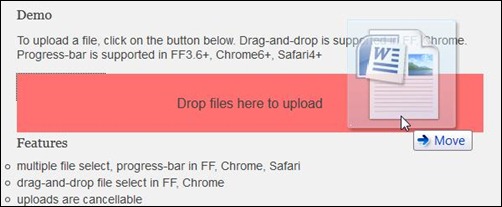
Ajax Upload
提供文件拖放上傳,并顯示上傳進度

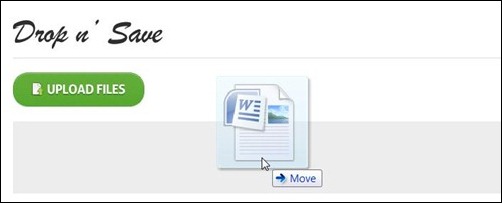
Drop n’ Save – Drag & Drop Uploader
另外一個文件拖放上傳功能的實現。

MORE INFO |DEMO by Codecanyon (premium plugin)
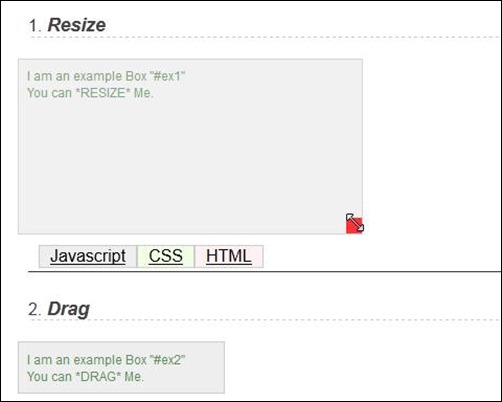
jqDnR
jqDnR作為jQuery是一個輕量級的,讓你拖、放自如,并且調整其大小的元素插件。這個插件很簡單,重量輕(972字節),非常容易實現。 能夠讓您的網站更方便用戶使用。

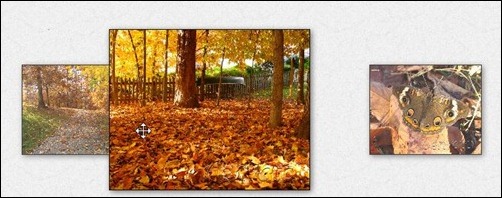
jQuery Drag Expose | Draggable Image Gallery
使用一種不同的方式來顯示照片,并可進行拖放操作

MORE INFO |DEMO by Codecanyon (premium plugin)
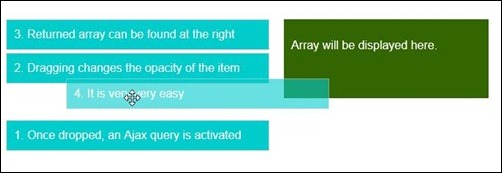
Sortable Lists
很酷的腳本用來對列表進行拖放操作

jQuery OneByOne Slider Plugin
OneByOne Slider 是一個輕量級的 jQuery 插件,可用來顯示圖片和文本,使用 CSS3 動畫效果,支持觸摸設備上的左右滑動,可使用鼠標拖放操作進行顯示

MORE INFO |DEMO by Codecanyon (premium plugin)
Table Drag and Drop JQuery plugin
在表格內對行數據進行拖放

Dynamic Drag’n Drop With jQuery And PHP
Drag’n drop 是一個完全使用 jQuery & jQuery UI 實現的拖放功能。

Easy Scroll
可輕松實現拖放滾動效果的頁面。

MORE INFO |DEMO by Codecanyon (premium plugin)
Draggable
一個基于jQuery的拖放插件,易于使用,所有的操作均通過調用draggable進行。
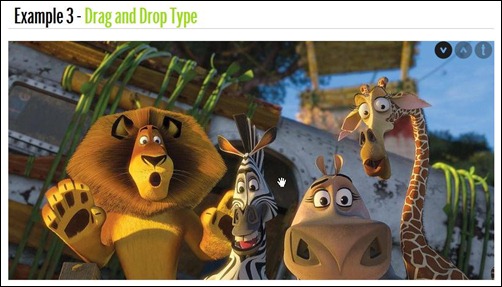
Drag-and-Drop with jQuery: Your Essential Guide
學習如何使用 jQuery 和 jQuery UI 的拖放插件來創建具有拖放效果的 Web 應用,包含一個完整的撲克牌拖放操作演示。

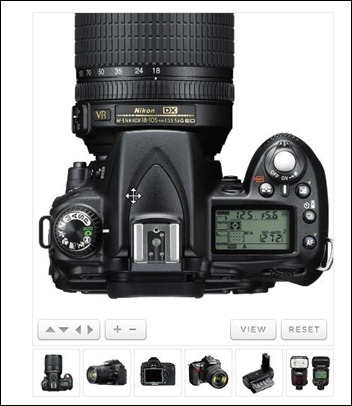
Zoomer jQuery Products Showcase
Zoomer! 是一個用來顯示產品列表的工具,內置縮放和拖放功能。

MORE INFO |DEMO by Codecanyon (premium plugin)
animaDrag
AnimaDrag 允許拖拉的元素具有動畫效果。

Ultra small code to drag everything in HTML pages
這是一個很基本的快速實現拖放操作的教程,可重用以及個性化定制。

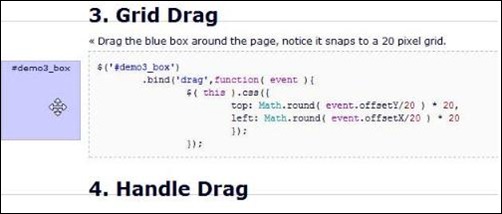
$.event.special.drag
這是 jQuery 的事件實現拖放事件模型,開發者無需了解太多拖放的細節。

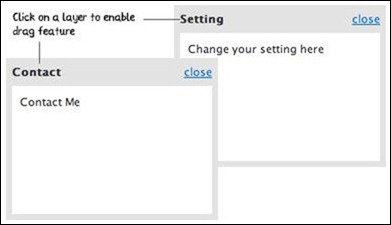
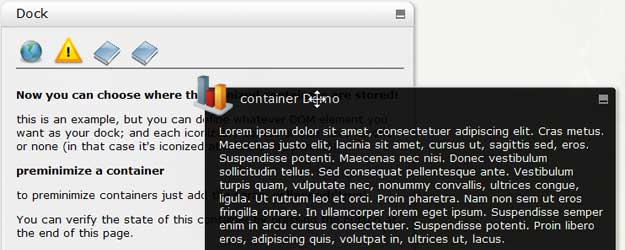
(mb)ConteinersPlus
很有用的插件用于實現皮膚化的容器,支持拖拉、大小更改以及最小化等操作。

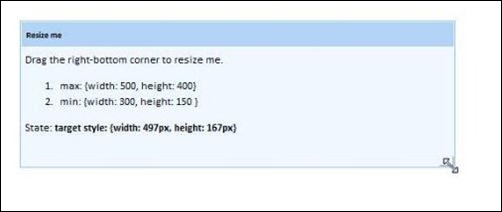
resizable
可對元素使用拖放操作來更改大小

ppDrag
ppDrag 是 jQuery 的拖放插件,簡化了 jQuery UI‘s Draggable.

NestedSortable

jQuery File Tree Aza’s revised version

Dragscrollable
用于在一個可視范圍內滾動一個很大的嵌套層,類似地圖。

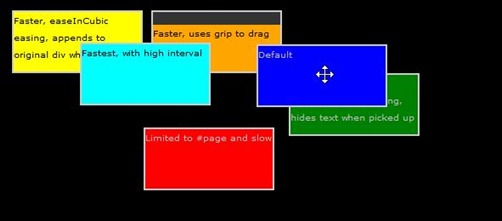
dragndrop
輕松實現拖放操作

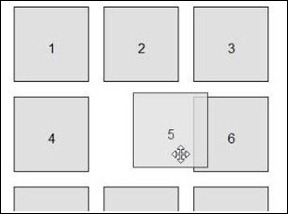
Collidable Draggables
Adds collision detection to draggable objects. Add “collide: ‘block’” or “collide: ‘flag’” when you create a draggable: $(".box").draggable({collide: 'flag'}); or $(".box").draggable({collide: 'block'}); In ‘flag’ mode overlapping objects receive new classes – ‘ui-draggable-overlapping’ for the object being dragged and ‘ui-draggable-overlapped’ for the other object. In ‘block’ mode objects are blocked from overlapping other objects by being snapped to the edge of the object they collided with.
jQuery UI multiple draggable plugin
jQuery multiple draggable plugin 是 jQuery UI 的拖放插件擴展,可實現分組拖放

jQuery List DragSort
一個輕量級的 jQuery 插件,提供拖放排序列表的功能

Jquery iviewer
JQuery.iviewer 是一個用來在一個固定范圍內查看圖片的插件,可對圖片進行縮放以及拖放移動顯示

(mb)ImgNavigator
相冊插件,用于顯示很大的圖片,通過拖放進行瀏覽

$().mapbox
實現類似 Google 地圖的拖拉操作。

Drag n Drop Scattered Gallery
Drag and drop gallery script with various look and feel options.

MORE INFO |DEMO by Codecanyon (premium plugin)
以上是“jQuery網頁拖放操作的插件有哪些”這篇文章的所有內容,感謝各位的閱讀!相信大家都有了一定的了解,希望分享的內容對大家有所幫助,如果還想學習更多知識,歡迎關注億速云行業資訊頻道!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。