您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家分享的是有關MyEclipse開發JSF如何創建JSP頁面的內容。小編覺得挺實用的,因此分享給大家做個參考,一起跟隨小編過來看看吧。
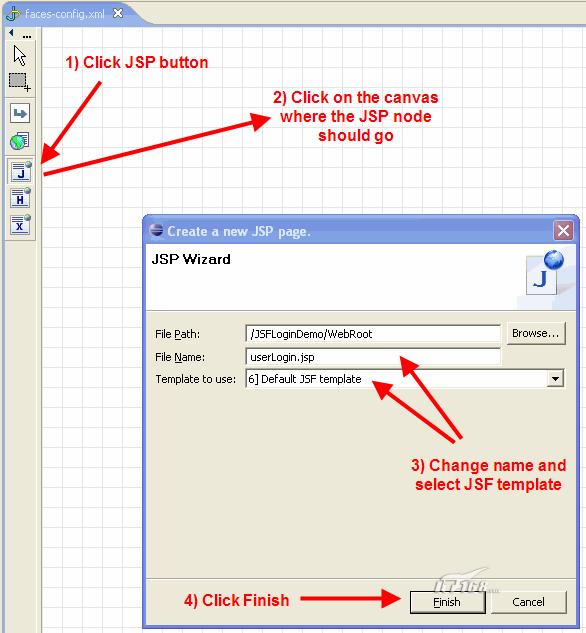
MyEclipse開發JSF中創建兩個JSP頁面,一個是用戶登錄的頁面,另一個是表明登錄成功的頁面.這兩個頁面各自為loginUser.jsp和 loginUserSuccess.jsp,為了使應用程序簡單,如果登錄出現異常,我們將返回loginUser.jsp頁面,并沒有增加任何驗證.我們可以通過faces-config.xml文件來創建JSP頁面.點擊如圖所示的JSP按鈕來創建userLogin.jsp頁面,出現JSP建立向導.

MyEclipse開發JSF圖1
Figure 5.1: Creating userLogin.jsp using the faces-config.xml editor
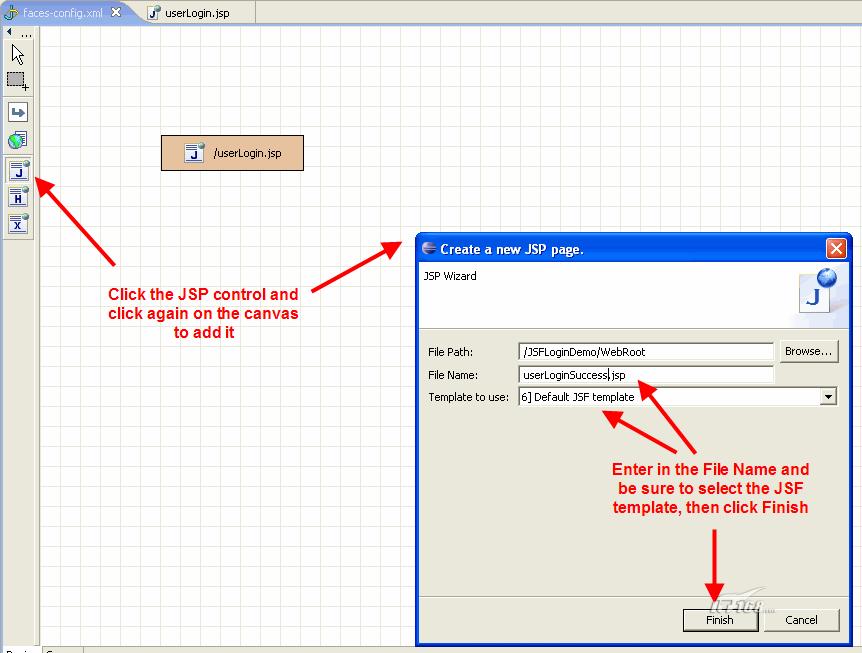
以同樣的方式來創建userLoginSuccess.jsp頁面

MyEclipse開發JSF圖2
Figure 5.2: Creating userLoginSuccess.jsp using the faces-config.xml editor
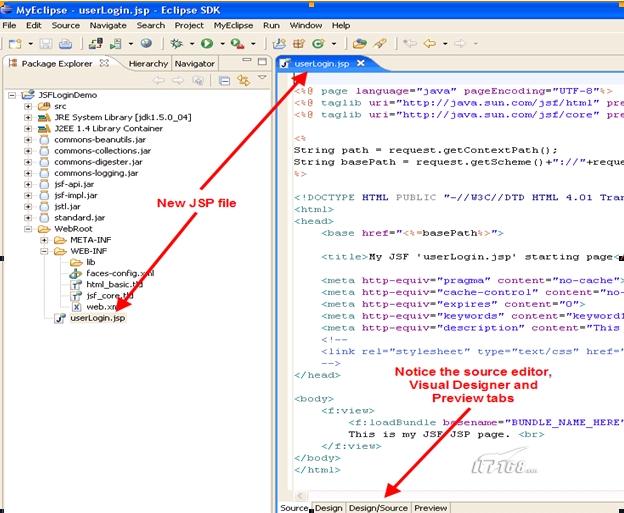
接下來編輯userLogin.jsp頁面

MyEclipse開發JSF圖3
Figure 5.3: Begin editing the userLogin.jsp page
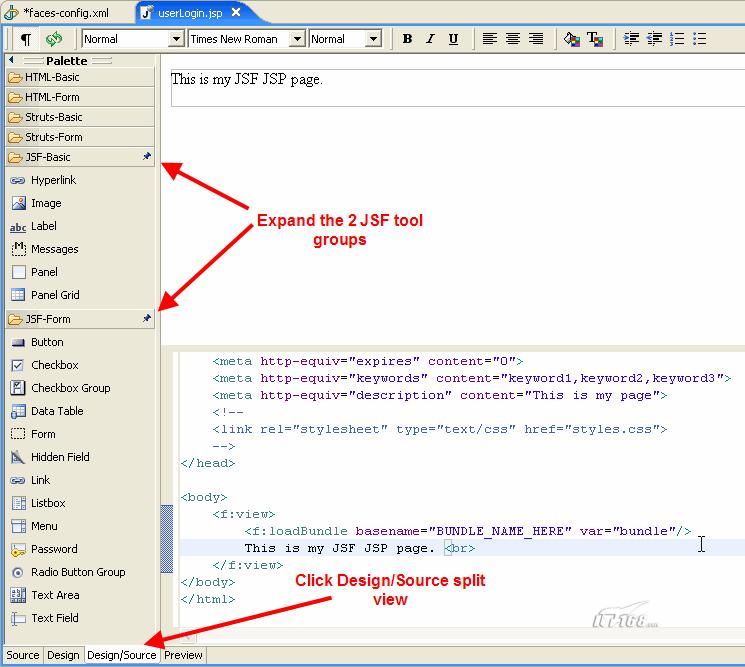
MyEclipse JSP Designer可以采用Source 方式, Design 方式, Design/Source 方式來編輯JSP文件.在這個Demo中采用Design/Source方式,如圖:

MyEclipse開發JSF圖4
Figure 5.4: Switched to Design/Source mode and expanded JSF palettes
接下來我們需要在頁面中添加如下代碼:
為用戶名增加h:inputText組件
為密碼增加h:inputSecret組件
增加用戶名輸入框h:outputLabel
增加密碼輸入框h:outputLabel
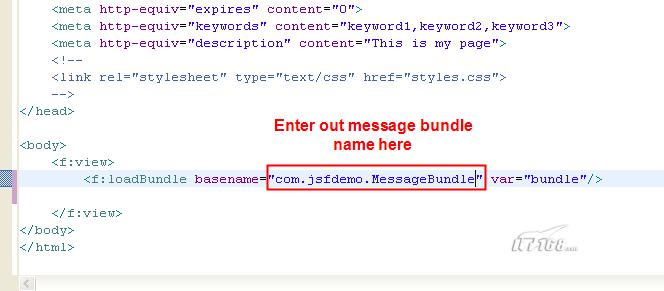
同時頁面要使用我們自己的MessageBundle.

MyEclipse開發JSF圖5
Figure 5.5: Remove template text and add our MessageBundle to the JSP page
感謝各位的閱讀!關于“MyEclipse開發JSF如何創建JSP頁面”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,讓大家可以學到更多知識,如果覺得文章不錯,可以把它分享出去讓更多的人看到吧!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。