溫馨提示×
您好,登錄后才能下訂單哦!
點擊 登錄注冊 即表示同意《億速云用戶服務條款》
您好,登錄后才能下訂單哦!
這篇文章主要講解了“怎么編寫超級絢麗的HTML 5的頁面”,文中的講解內容簡單清晰,易于學習與理解,下面請大家跟著小編的思路慢慢深入,一起來研究和學習“怎么編寫超級絢麗的HTML 5的頁面”吧!
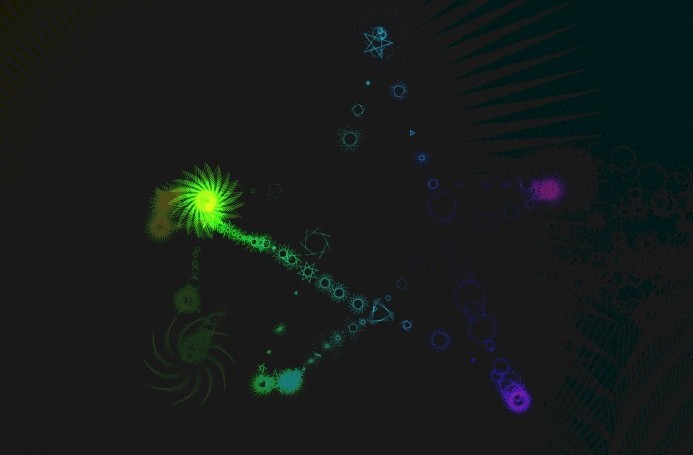
超級絢麗的html5的頁面
<!DOCTYPE html> <html xmlns=”http://www.w3.org/1999/xhtml” lang=”en”> <head> <title>超級絢麗的html5的頁面</title> <script type=”text/javascript”> window.onload = function () { C = Math.cos; S = Math.sin; U = 0; canvas = document.getElementById(“myCanvas”); c = canvas.getContext(“2d”); var W = canvas.width = window.innerWidth; var H = canvas.height = window.innerHeight; c.fillRect(0, 0, W, H); // resize <canvas> and draw black rect (default) c.globalCompositeOperation = “lighter”; // switch to additive color application c.lineWidth = 0.2;//設置畫筆的大小 c.lineCap = “round”;//設置圓滑 var bool = 0, t = 0; // theta canvas.onmousemove = function (e) { if(window.T) { if(D==9) { D=Math.random()*15; f(1); } clearTimeout(T); } X = e.pageX; // grab mouse pixel coords Y = e.pageY; a=0; // previous coord.x b=0; // previous coord.y A = X, // original coord.x B = Y; // original coord.y R=(e.pageX/W * 999>>0)/999; r=(e.pageY/H * 999>>0)/999; U=e.pageX/H * 360 >>0; D=9; g = 360 * Math.PI / 180; T = setInterval(f = function (e) { c.save(); c.globalCompositeOperation = “source-over”; if(e!=1) { c.fillStyle = “rgba(0,0,0,0.02)”; c.fillRect(0, 0, W, H); } c.restore(); i = 25; while(i –) { c.beginPath(); if(D > 450 || bool) { // decrease diameter if(!bool) { // has hit maximum bool = 1; } if(D < 0.1) { // has hit minimum bool = 0; } t -= g; // decrease theta D -= 0.1; // decrease size } if(!bool) { t += g; // increase theta D += 0.1; // increase size } q = (R / r – 1) * t; x = (R – r) * C(t) + D * C(q) + (A + (X – A) * (i / 25)) + (r – R); // center on xy coords y = (R – r) * S(t) – D * S(q) + (B + (Y – B) * (i / 25)); if (a) { c.moveTo(a, b); c.lineTo(x, y) } c.strokeStyle = “hsla(” + (U % 360) + “,100%,50%,0.75)”; // draw rainbow hypotrochoid c.stroke(); a = x; // set previous coord.x b = y; // set previous coord.y } U -= 0.5; // increment hue A = X; // set original coord.x B = Y; // set original coord.y }, 16); } document.onkeydown = function(e) { a=b=0; R += 0.05 } canvas.onmousemove({pageX:300, pageY:290}) }</script> </head> <body style=”margin:0px;padding:0px;width:100%;height:100%;overflow:hidden;”> <canvas id=”myCanvas”></canvas> </body> </html>
感謝各位的閱讀,以上就是“怎么編寫超級絢麗的HTML 5的頁面”的內容了,經過本文的學習后,相信大家對怎么編寫超級絢麗的HTML 5的頁面這一問題有了更深刻的體會,具體使用情況還需要大家實踐驗證。這里是億速云,小編將為大家推送更多相關知識點的文章,歡迎關注!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。