您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹Expression Blend 3的新增功能Make Into Control是怎樣的,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
微軟又推出其"Flash殺手"的又一個新版本Silverlight 3。值得注意的是,不僅Silverlight 3中新增添了不少功能,而且Expression Blend 3較之于其前的版本也大大加強,一個又一個極酷的支持加入到其中。
由于目前的Silverlihgt尚處于快速發展階段,而且目前Visual Studio還沒有提供對于XAML標記語言的可視化支持,所以,Expression Blend的可視化編程支持幾乎是我們必須掌握的。
下面我僅想介紹Expression Blend 3的一個新增功能-Make Into Control。借助于這項支持,你可以隨心所欲繪制任何幾何圖形,然后把它轉換成一個按鈕,滑動條或者是一個下拉列表框控件。
【注意】操作試驗的前提是,你必須事先安裝Silverlight 3 Tools for Visual Studio SP1以及Microsoft Expression Blend 3(當然也可以使用試用版本)。
案例分析
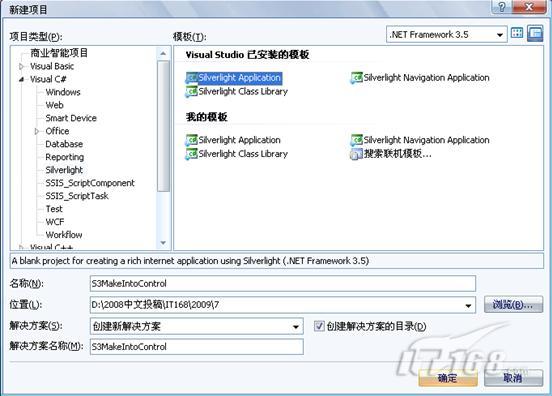
首先,請啟動Visual Studio 2008。然后,選擇"文件"-"新建"-"項目"。在隨后的"新建項目"對話框中,選擇"Silverlight Application"模板,并命名項目名稱為S3MakeIntoControl。請參考圖1。

圖1 創建Silverlight應用程序對話框
單擊"確定"按鈕,隨后出現一個對話框,意思是選擇Silverlight工程的宿主站點。請選擇默認設置。
然后,導航到Silverlight工程,在文件MainPage.xaml上單擊右鍵并選擇"Open in Expression Blend..."。
于是,系統自動打開另一個軟件Microsoft Expression Blend 3,并且在你面前呈現一個空的XAML頁面。
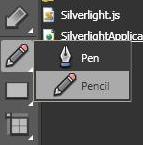
注意到,在此頁面的左邊是Expression Blend程序的工具欄。請選擇其中的Pencil圖標(請參考圖2)。

圖2 從Expression Blend工具欄中選擇鉛筆圖標
現在,你可以在MainPage.xaml頁面中進行任意繪制。本例中,我繪制了一個丑陋的五角星形狀。然后,選擇上面的五角星形狀,就可以把它轉換成一個Silverlight控件。
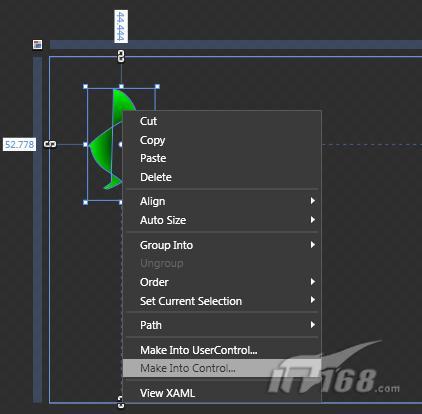
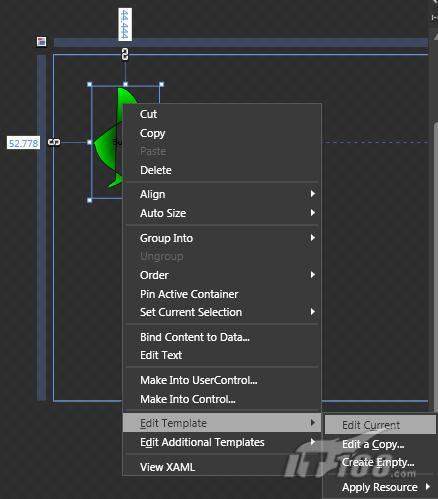
選擇五角星形狀后,在其上單擊右鍵并選擇"Make Into Control"選項(請參考圖3)。

圖3 選擇五角星后擊右鍵選擇"Make Into Control"選項
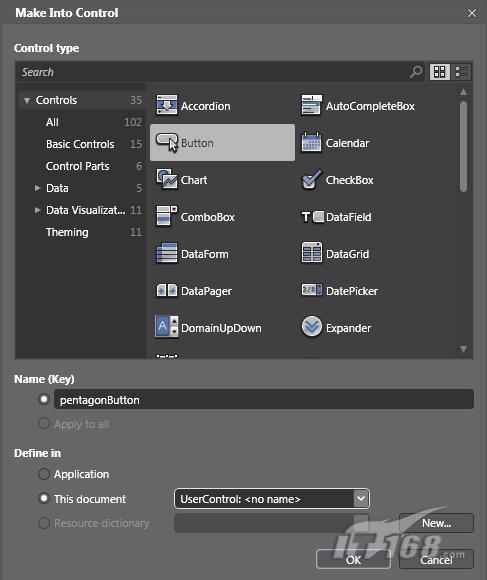
隨后彈出一個確定要轉換成指定控件的對話框(請參考圖4)。

圖4 確定控件類型對話框
為了簡化起見,在上圖對話框中選擇"Button"控件類型,并輸入鍵名為pentagonButton,***單擊"OK"按鈕退出對話框。現在,我們便有了一個Button控件了。感覺如何?
不忙,讓我們繼續進行一番修改。右單擊剛剛創建的pentagonButton按鈕,從隨后的彈出菜單中選擇"Edit Template"-"Edit Current",如圖5所示。

圖5 選擇編輯新創建控件的模板
經上面的操作后,我們便可以通過States窗口(作為一個選項卡,與"Projects"靠在一起)來訪問VisualStateManager了。
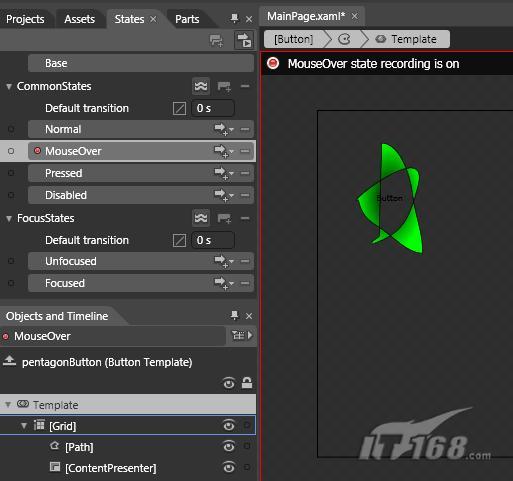
現在,單擊"States"選項卡,然后在其中單擊MouseOver狀態。這將觸發MouseOver事件的狀態錄制動作,如圖6所示。

圖6 觸發新建控件的MouseOver事件的狀態錄制動作
此時,打開右邊的"Properties"(屬性)選項卡,設置按鈕控件的填充色為另一個顏色,如圖7所示。

圖7 在新建控件的MouseOver事件錄制狀態填充新的顏色
現在,停止錄制操作,保存剛才的工作(File-Save)。
此時轉到xaml文件的標記狀態下觀察,你會發現有如下內容:
< UserControl.Resources> < Style x:Key="pentagonButton" TargetType="Button"> < Setter Property="Template"> < Setter.Value> < ControlTemplate TargetType="Button"> < Grid> < VisualStateManager.VisualStateGroups> < VisualStateGroup x:Name="FocusStates"> < VisualState x:Name="Focused"/> < VisualState x:Name="Unfocused"/> < /VisualStateGroup> < VisualStateGroup x:Name="CommonStates"> < VisualState x:Name="Normal"/> < VisualState x:Name="MouseOver"> < Storyboard> < ColorAnimationUsingKeyFrames BeginTime="00:00:00" Duration="00:00:00.0010000" Storyboard.TargetName="path" Storyboard.TargetProperty="(Shape.Fill).(GradientBrush.GradientStops)[1].(GradientStop.Color)"> < EasingColorKeyFrame KeyTime="00:00:00" Value="#FFF200FF"/> < /ColorAnimationUsingKeyFrames> < /Storyboard> < /VisualState> < VisualState x:Name="Pressed"/> < VisualState x:Name="Disabled"/> < /VisualStateGroup> < /VisualStateManager.VisualStateGroups> < Path x:Name="path" Stretch="Fill" Stroke="Black" UseLayoutRounding="False" Data="M73.611115,181.94444 C86.962151,170.29263 84.722221,180.84279 84.722221,154.16667 C84.722221,138.78079 86.111115,123.42919 86.111115,108.33334 C86.111115,86.345619 87.5,65.706612 87.5,44.444443 C110.16323,44.444443 126.76094,82.515137 130.55556,116.66666 C133.69991,144.96585 144.44444,166.29266 144.44444,197.22223 C121.78442,197.22223 102.99593,172.35312 81.944443,159.72223 C67.342331,150.96095 59.193172,141.79919 55.555557,123.61111 C54.629631,123.61111 53.703705,123.61111 52.777779,123.61111 C54.022728,116.14142 155.51205,39.511379 137.5,105.55556 C127.33724,142.81902 121.06282,167.95105 77.777779,183.33333"> < Path.Fill> < RadialGradientBrush GradientOrigin="0.577,0.504"> < GradientStop Color="Black" Offset="0"/> < GradientStop Color="#FF01FF01" Offset="1"/> < /RadialGradientBrush> < /Path.Fill> < /Path> < ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}"/> < /Grid> < /ControlTemplate> < /Setter.Value> < /Setter> < /Style> < /UserControl.Resources> < Grid x:Name="LayoutRoot"> < Button Height="153.778" HorizontalAlignment="Left" Margin="52.778,44.444,0,0" Style="{StaticResource pentagonButton}" VerticalAlignment="Top" Width="92.666" Click="Button_Click"/>為了觀察試驗效果明顯起見,在頁面MainPage.xaml的下部添加一個TextBlock控件,并命名為txtMessage。
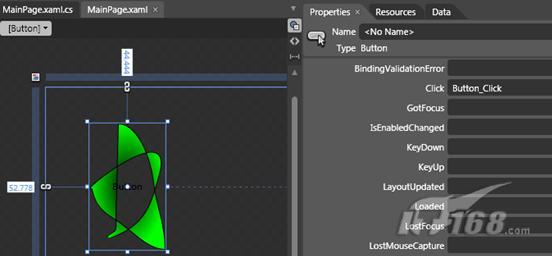
接下來,我們想轉入到新創建的pentagonButton按鈕控件的Click事件處理器函數中。為此,只需要雙擊如圖8所示的事件名Click的右側。

圖8 待觸發pentagonButton按鈕控件的Click事件處理器
Blend即打開了后臺代碼編輯頁面MainPage.xaml.cs。這種代碼編輯功能也是Blend 3.0新增添的,而且支持語法智能感知提示,相當不錯。在Click事件處理器函數代碼中如下內容:
private void Button_Click(object sender, System.Windows.RoutedEventArgs e) { txbMessage.Text="Hello world!"; }現在,請導航回到Visual Studio中,系統會提示你重新加載剛才的XAML文件。
***,請選擇"生成"-"重新生成解決方案"。生成完畢后,在宿主Web工程的S3MakeIntoControlTestPage.aspx文件上單擊右鍵并選擇"在瀏覽器中查看"。
現在,你可以欣賞上面的杰作了-你會觀察到如圖9所示的界面。

圖9 應用示例初始界面
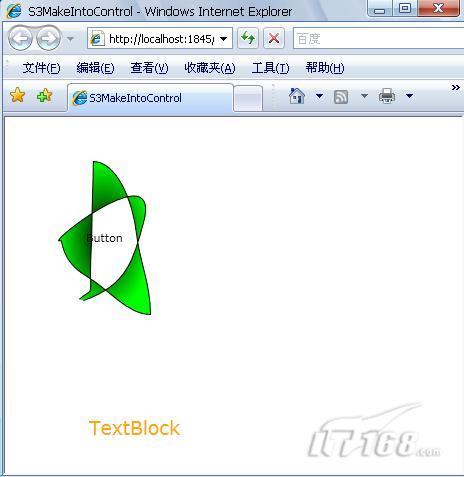
此時,移動你手中的鼠標到五角星上(不要移動內部的白色部分),按鈕的顏色將變成前面設置的另一種形式(我們使用了漸變色)。而當單擊此按鈕時,下面的提示行中也顯示提示信息"Hello world!"(見圖10)。

圖10 單擊五角星按鈕出現相應的信息提示
關于Expression Blend 3的新增功能Make Into Control是怎樣的就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。