您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
ASP.NET中如何使用CompositeControl類,很多新手對此不是很清楚,為了幫助大家解決這個難題,下面小編將為大家詳細講解,有這方面需求的人可以來學習下,希望你能有所收獲。
用于解決設計時問題的 CompositeControl
隨 ASP.NET 2.0 一同提供了一個名為 CompositeControl 的基類。因此,新的非數據綁定復合控件應該從該類派生而不是從 WebControl 派生。在開發控件方面,CompositeControl 的用法變動不大。您仍然需要替換 CreateChildControls 并按先前所述方式編碼。那么 CompositeControl 的作用是什么?讓我們先從其原型著手:
public class CompositeControl :WebControl, INamingContainer, ICompositeControlDesignerAccessor
使用該類就無需再用 INamingContainer 裝飾控件,但這實際上并不是很重要,因為接口只是一個標記并且不包含任何方法。更為重要的是,該類實現了一個名為 ICompositeControlDesignerAccessor 的全新接口。
public interface ICompositeControlDesignerAccessor { void RecreateChildControls(); }此接口由復合控件的標準設計器用于在設計時重建控件樹。以下是 CompositeControl 中方法的默認實現過程。
void ICompositeControlDesignerAccessor.RecreateChildControls() { base.ChildControlsCreated = false; EnsureChildControls(); }簡言之,如果您從 CompositeControl 派生復合控件,就不會遇到設計時的故障,而且無需采用技巧和妙計就可以使控件在運行時和設計時都能正常運行。
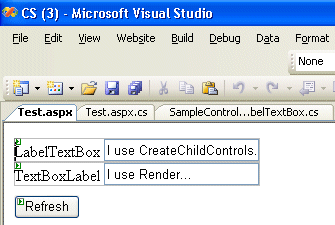
要充分理解此接口的重要性,可試以寄存某 LabelTextBox 復合控件的示例頁為例,并將其轉換為設計模式。控件在運行時工作正常,但在設計時卻不可見。

圖 5:只有復合控件從 CompositeControl 派生才對它們進行特殊的設計時處理
如果只是用 CompositeControl 替換 WebControl,則控件在運行時仍然保持正常工作,而在設計時也會運行良好。

圖 6:在設計時運行良好的復合控件
看完上述內容是否對您有幫助呢?如果還想對相關知識有進一步的了解或閱讀更多相關文章,請關注億速云行業資訊頻道,感謝您對億速云的支持。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。