您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
小編今天帶大家了解Silvelight中如何顯示多重數據模型集合,文中知識點介紹的非常詳細。覺得有幫助的朋友可以跟著小編一起瀏覽文章的內容,希望能夠幫助更多想解決這個問題的朋友找到問題的答案,下面跟著小編一起深入學習“Silvelight中如何顯示多重數據模型集合”的知識吧。
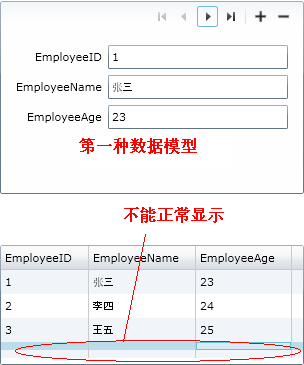
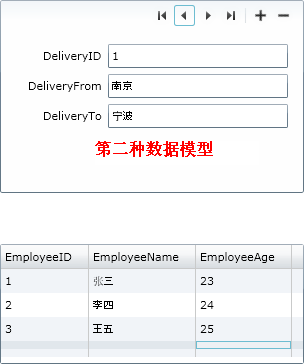
Silvelight中顯示多重數據模型集合,在本例中可以對不同的數據模型集合數據信息的更新、刪除。***的效果圖也分為兩種不同的情況。
在使用DataForm進行單個數據的瀏覽時,有時候為了節省空間,我們可能需要在一個DataForm的數據源中放置由不同的數據模型集合所組成的數據集合。幸運的是,Silverlight的DataForm組件的ItemsSource屬性支持這種做法。下面我就為大家介紹如何操作。
實例說明
在這個例子中,我建立了名為Employee和Delivery的數據模型。為了對比,我使用了一個DataGrid組件,使它與DataForm使用相同的數據源。大家可以看看結果究竟有何不同。(見最終效果圖)
實例引申
該實例可以用作不同的數據模型集合數據信息的更新、刪除(可惜難以進行添加操作)。在為多重數據模型集合數據源進行各個數據模型的信息的添加時,記錄數據范圍。然后在進行更新或刪除時,根據這個范圍將多重數據模型集合數據源中object對象轉換成對應的數據模型后,再進行處理即可。
實例代碼
詳細的說明將在代碼中給出。
DataModel.cs數據模型代碼:
using System; namespace SilverlightClient { public class Employee { public int EmployeeID { get; set; } public string EmployeeName { get; set; } public int EmployeeAge { get; set; } } public class Delivery { public int DeliveryID { get; set; } public string DeliveryFrom { get; set; } public string DeliveryTo { get; set; } } }MainPage.xaml文件代碼:
<UserControl xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" mc:Ignorable="d" xmlns:dataFormToolkit="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data.DataForm.Toolkit" xmlns:data="clr-namespace:System.Windows.Controls;assembly=System.Windows.Controls.Data" x:Class="SilverlightClient.MainPage" d:DesignWidth="320" d:DesignHeight="380"> <Grid x:Name="LayoutRoot" Width="320" Height="380" Background="White"> <dataFormToolkit:DataForm x:Name="dfDataModel" Margin="8,8,8,179"/> <!--用作對比的DataGrid組件--> <data:DataGrid x:Name="dgDataModel" Margin="8,252,8,8" Width="304" Height="120"/> </Grid> </UserControl> MainPage.xaml.cs文件代碼: using System; using System.Collections.Generic; using System.Collections.ObjectModel; using System.Linq; using System.Net; using System.Windows; using System.Windows.Controls; using System.Windows.Documents; using System.Windows.Input; using System.Windows.Media; using System.Windows.Media.Animation; using System.Windows.Shapes; namespace SilverlightClient { public partial class MainPage : UserControl { public MainPage() { InitializeComponent(); this.Loaded += new RoutedEventHandler(MainPage_Loaded); } void MainPage_Loaded(object sender, RoutedEventArgs e) { dfDataModel.ItemsSource = GetHeterogeneousData();//提供數據源 dgDataModel.ItemsSource = GetHeterogeneousData();//用作對比 } private List<Employee> GetEmployees()//生成雇員信息 { List<Employee> returnedValue = new List<Employee>(); returnedValue.Add(new Employee() { EmployeeID = 1, EmployeeName = "張三", EmployeeAge = 23 }); returnedValue.Add(new Employee() { EmployeeID = 2, EmployeeName = "李四", EmployeeAge = 24 }); returnedValue.Add(new Employee() { EmployeeID = 3, EmployeeName = "王五", EmployeeAge = 25 }); return returnedValue; } private List<Delivery> GetDelivery()//生成遞送信息 { List<Delivery> returnedValue = new List<Delivery>(); returnedValue.Add(new Delivery() { DeliveryID = 1, DeliveryFrom = "南京", DeliveryTo = "寧波" }); returnedValue.Add(new Delivery() { DeliveryID = 2, DeliveryFrom = "鎮江", DeliveryTo = "蘇州" }); return returnedValue; } private ObservableCollection<object> GetHeterogeneousData()//為DataForm提供多重數據模型集合的數據源 { ObservableCollection<object> returnedValue = new ObservableCollection<object>(); GetEmployees().ForEach( x => returnedValue.Add(x));//向集合數據源中添加Employee數據信息 GetDelivery().ForEach(x => returnedValue.Add(x));//向集合數據源中添加Delivery數據信息 return returnedValue; } } }最終效果圖


感謝大家的閱讀,以上就是“Silvelight中如何顯示多重數據模型集合”的全部內容了,學會的朋友趕緊操作起來吧。相信億速云小編一定會給大家帶來更優質的文章。謝謝大家對億速云網站的支持!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。