您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“怎么用CSS打造銀色MacBook Air”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“怎么用CSS打造銀色MacBook Air”吧!

First 注:如果圖片顯示過大沒有完全顯示,請F5或Ctrl+F5。
Double 注:本文為Markdown+少量html編輯。
Triple 注:祝愿小伙伴們每天都過得快樂。
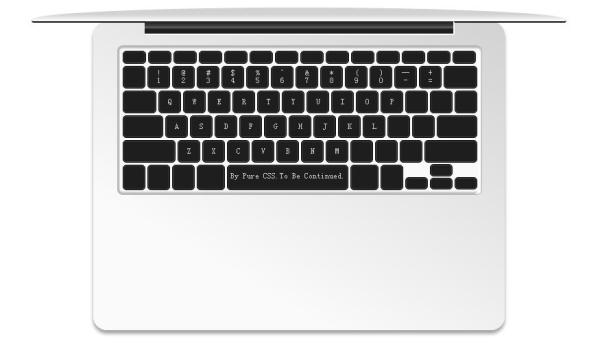
這其實是一個半成品,鍵盤上的其他圖標和文字都還沒有加,圖標的話可以用font-face,待我找著合適的字體圖標網址鏈接后給大家補全,同時也歡迎小伙伴們搗騰。
零、第零步
這里使用了CSS的before、after偽元素、漸變gradient、陰影、nth-child選擇器等相關內容,陰影和漸變效果從圖片上可能看的不太清楚,小伙伴們可以去上面的Codepen上查看,文章的***我會給出整個源代碼,有興趣的可以自己隨意修改完善。
Ok,開始肆無忌憚地進入。
首先介紹一下繪制的結構。
對于鍵盤,就是建立了一個無序列表ul,然后寫上若干個li即可,其他的用幾個div包裹即可,先給出HTML結構:
<div class="board"> <div class="blackbar"> </div> <div class="keyboard"> <ul> </ul> </div> <div class="touch"> </div> </div>
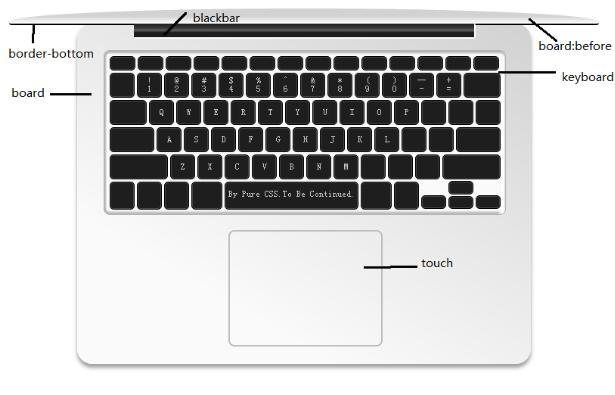
4個div加上2個偽元素,總共六個部分構成整個MacBook Air。board是MacBook Air的底座,blackbar是屏幕的那個黑色旋轉軸,keyboard是鍵盤,touch是觸控板;board:before是上面的蓋 子,border-bottom是蓋子下面的那個黑色細長條。Ok,這六部分構成了整個MacBook Air。
沒圖我說個什么:

接下來,我按照我的繪制順序一步步來介紹。口渴的小伙伴可以先去沏杯茶。
一、***步
先給出HTML,下面是一段很長很長但是卻沒什么研究價值的無序列表,讓滾輪飛起來吧:
<div class="board"> <div class="blackbar"> </div> <div class="keyboard"> <ul> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li><span>!</span><span>1</span></li> <li><span>@</span><span>2</span></li> <li><span>#</span><span>3</span></li> <li><span>$</span><span>4</span></li> <li><span>%</span><span>5</span></li> <li><span>^</span><span>6</span></li> <li><span>&</span><span>7</span></li> <li><span>*</span><span>8</span></li> <li><span>(</span><span>9</span></li> <li><span>)</span><span>0</span></li> <li><span>—</span><span>-</span></li> <li><span>+</span><span>=</span></li> <li></li> <li></li> <li>Q</li> <li>W</li> <li>E</li> <li>R</li> <li>T</li> <li>Y</li> <li>U</li> <li>I</li> <li>O</li> <li>P</li> <li></li> <li></li> <li></li> <li></li> <li>A</li> <li>S</li> <li>D</li> <li>F</li> <li>G</li> <li>H</li> <li>J</li> <li>K</li> <li>L</li> <li></li> <li></li> <li></li> <li></li> <li>Z</li> <li>X</li> <li>C</li> <li>V</li> <li>B</li> <li>N</li> <li>M</li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> <li>By Pure CSS.To Be Continued.</li> <li></li> <li></li> <li></li> <li></li> <li></li> <li></li> </ul> </div> <div class="touch"> </div> </div>
鍵盤按鍵為若干個li,其中按鍵上有兩個符號的我用兩個span包了起來,像這樣:
<li><span>!</span><span>1</span></li>
因為它們***式一上一下的69體位,用span包裹住便于分別布置它們的位置。
先繪制一個600*450的div,并將board居中,給一個銀色的color,這里用的是rgb(210,210,210),用border-radius繪制出四個20px的圓角,用box-shadow給出一個灰色的陰影,這里用的灰色是rgb(160,160,160),小伙伴們可以自己選擇合適的顏色,***從div的左下角到右上角以60度添加一個線性漸變linear-gradient,是從白色開始從四分之一出過渡到灰色。因為之后的div會用到絕對定位,所以在此先把其父元素board定位為relative。
完整的代碼及效果如下:
.board{ margin: 0 auto; padding: 0 auto; width: 600px; height: 450px; margin-top: 50px; background: rgb(210,210,210); border-radius: 20px; position: relative; box-shadow: 0px 5px 6px rgb(160,160,160); background:-webkit-linear-gradient(60deg,rgba(250,250,250,1) 25%,rgba(210,210,210,1)); }
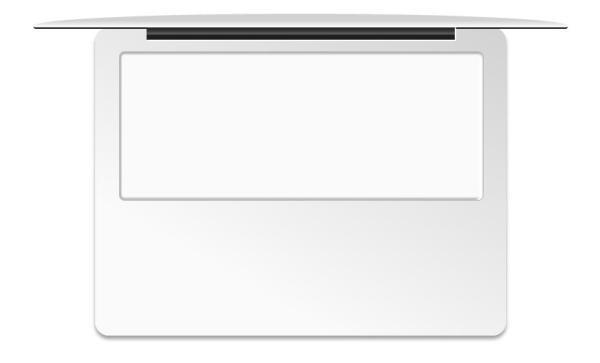
這樣,一個有陰影和線性漸變過渡效果的面板就率先完成了。
二、第二步
接下來我要畫筆記本蓋子,用的是偽元素board:before。
因為蓋子是翻起來的,所以從上往下看是一個窄邊。把board:before填充為780px*20px的div,背景顏色為灰色。
實現及效果如下:
.board:before{ content: ''; display: block; width: 780px; height: 20px; background: rgb(210,210,210); }
然后調一下位置,board:before定位為絕對定位,board寬600px,蓋子寬780px,所以left=- (780-600)/2=-90px,top為board:before的高20px,順帶做出一個大弧形的效果,水平半徑取大一些,垂直半徑取小一 些,like this:
border-top-left-radius: 390px 18px;
border-top-right-radius: 390px 18px;
對border-radius不太熟悉的小伙伴可以查看之前的《CSS3小分隊——進擊的border-radius》。
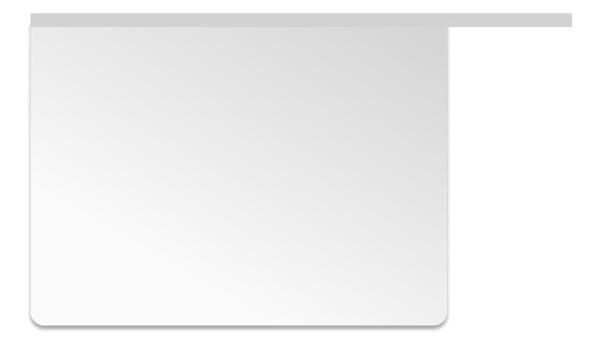
此時的效果如下:

有那么個意思了,為了做出立體的效果,我們給蓋子從上到下加個漸變的過渡效果:
background:-webkit-linear-gradient(top,rgb(210,210,210) 50%,rgb(255,255,255));
再順帶把屏幕下的那條小黑條加上,一句話很簡單:
border-bottom: 2px solid rgb(0,0,0);
看看效果先:

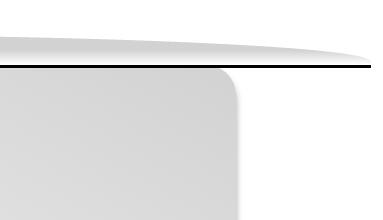
有沒有感覺某些地方有些違和?放大看一下這里:

來個更加菊部的:

對,就是這個小角處,給點效果:
border-bottom: 2px solid rgb(0,0,0);
再看看效果:

這樣黑邊那也有了小的光滑弧度過渡,顯得更加自然。
附上這一步的完整代碼和效果:
.board:before{ content: ''; display: block; width: 780px; height: 20px; background: rgb(210,210,210); border-radius: 0px 0px 3px 3px; border-top-left-radius: 390px 18px; border-top-right-radius: 390px 18px; position: absolute; top:-20px; left: -90px; border-bottom: 2px solid rgb(0,0,0); background:-webkit-linear-gradient(top,rgb(210,210,210) 50%,rgb(255,255,255)); }
三、第三步
這一步我們來做屏幕旋轉軸,也就是屏幕下方的那條黑色矩形blackbar。
同樣先設置width和height,absolute定位,居中顯示,移動的距離可以參考上面的方法小算一下就可以了,加上2px的圓角,為了顯 示出旋轉軸立體的溝槽,我們給blackbar類的下邊框和右邊框加上2px的白色實線,同時給blackbar一個從上到下的漸變,中間顯示出窄窄的亮 麗的白色即可,顏色和過渡的位置小伙伴們可以自行了斷,oops,是自行把握。
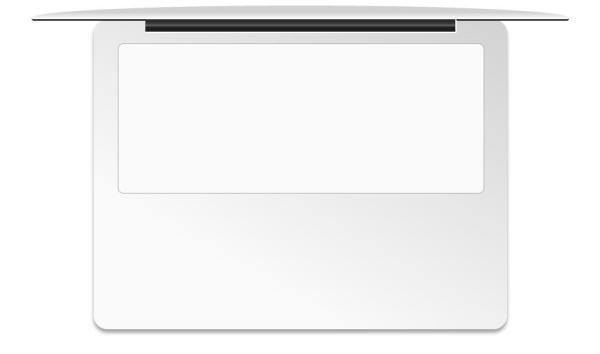
實現和效果:
.blackbar{ width: 450px; height: 18px; position: absolute; left: 75px; border-radius: 2px; border-bottom: 2px solid #ffffff; /* 小白邊 */ border-right: 2px solid #ffffff; background: -webkit-linear-gradient(top,rgb(30,30,30) ,rgb(60,60,60) 35%,rgb(100,100,100) 50%,rgb(30,30,30) 65%); background: -linear-gradient(top,rgb(30,30,30) ,rgb(60,60,60) 35%,rgb(100,100,100) 50%,rgb(30,30,30) 65%); }
四、第四步
接下來就是MacBook Air最顯眼的部分了,那就是鍵盤部分,為什么顯眼呢,因為它占的地兒***吧哈哈哈(不好笑的事也要大笑三聲)。
在畫鍵盤之前呢,小伙伴們***先算好整個鍵盤區域的大小,各個按鍵的大小和排列,否則到時候只能一點點重新調,很麻煩。好了,咱先把鍵盤區域畫下來吧。
傳統步驟,設置寬高,絕對定位,然后設置left、top居中,勾勒出1px solid 顏色為rgb(180,180,180)的border,8px的圓角,白色的背景顏色;
實現和效果如下:
.keyboard{ position: absolute; width:530px; height: 216px; left: 35px; top: 35px; border: 1px solid rgb(180,180,180); border-radius: 8px; background:rgba(250,250,250,1); }
為了顯示出立體的溝槽感,陰影又該出來了。我們用box-shadow給keyboard的四條邊框添加四條內部inset陰影,關于box-shadow以后有機會再講,先把實現和效果貼上:
box-shadow:2px 0px 2px rgb(180,180,180) inset,
0px 3px 3px rgb(180,180,180) inset,
-5px -0px 1px rgb(255,255,255) inset,
0px -3px 3px rgb(180,180,180) inset;

雛形出來了,接下來就是一個個的nth-child了。讓我們接著猛烈地蕩起雙槳吧。
五、第五步
就像前面提到的,我們***事先先計算好每個按鍵的大小和位置,做到心中有數,不至于到時候一片混亂,否則整個鍵盤就像東漢末年似的這一塊兒那一塊兒。
首先是一些常規的設置,去掉列表標志,margin、padding設置,列表的寬和高balabala,按照之前的計算,設置按鍵與按鍵的間距,大致排列下這么多個按鍵,并給按鍵添加4px的圓角,為了顯示立體效果,加上一個border:
border: 1px solid rgb(70,70,70);
并四個邊添加陰影:
box-shadow: 1px 0px 0px rgb(0,0,0),
0px 1px 0px rgb(0,0,0),
-1px 0px 0px rgb(0,0,0),
0px -1px 0px rgb(0,0,0);
附上代碼和效果:
ul,li{ list-style: none; margin:0 auto; padding:0 auto; display: block; font-family: "Vrinda"; -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none; } ul{ width:530px; margin-top: 8px; padding-left: 8px; /* border:2px solid black; */ } li{ width:29px; height:29px; float: left; /* padding-left: 0px; */ margin-right: 5px; margin-bottom: 5px; background-color: rgb(30,30,30); color: rgb(200,200,200); text-align: center; line-height: 28px; font-size: 12px; border-radius: 4px; border: 1px solid rgb(70,70,70); box-shadow: 1px 0px 0px rgb(0,0,0), 0px 1px 0px rgb(0,0,0), -1px 0px 0px rgb(0,0,0), 0px -1px 0px rgb(0,0,0); }
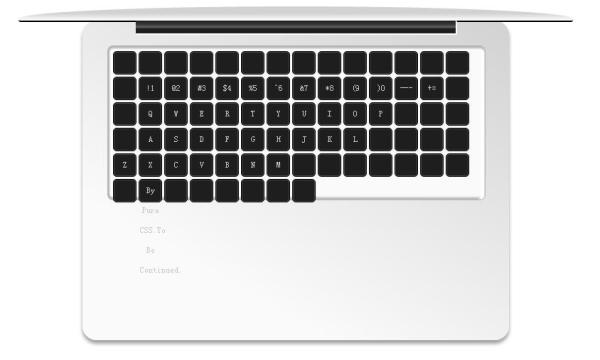
看上去還很亂,連文本都溢出了,但是媽媽說過,心急吃不了熱豆腐,慢慢來,保準等會就馴服得她服服帖帖的。
Tips:請用力記住父母的生日哦。
細心的小伙伴們會發現有一段代碼,貌似不細心的也能發現,就是這段:
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
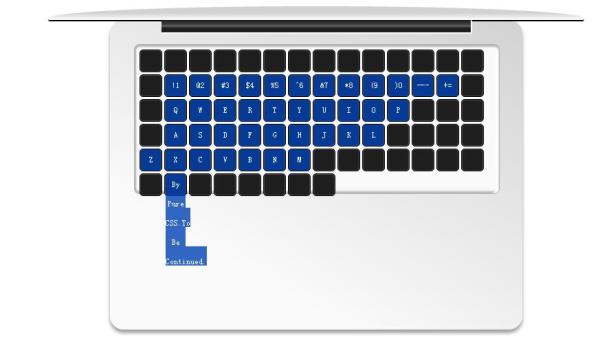
這是什么意思呢?先來看下不加這段代碼的效果:

對,就是這一片的藍色,當用鼠標去鍵盤上拖著選中的時候,那一個個的li就會被選中,添加這段代碼就能還我們一片巧克力鍵盤了,就能還我們一個潔白的藍天了。
潔白...的...藍天...^o^
我們先把鍵盤最上面的那一排功能鍵先搗騰好。這里我們用nth-child來選擇上面那一排我沒數錯數量應該是14個的功能鍵,并給它們簡單設置樣式。
實現和效果如下:
li:nth-child(1),li:nth-child(2),li:nth-child(3),li:nth-child(4), li:nth-child(5),li:nth-child(6),li:nth-child(7),li:nth-child(8), li:nth-child(9),li:nth-child(10),li:nth-child(11),li:nth-child(12), li:nth-child(13),li:nth-child(14){ width:30px; height:15px; }
接下來調整第二行的數字按鍵上的那些數字和符號的一上一下的69體位,同樣先用nth-child選中再設置樣式:
li:nth-child(16) span,li:nth-child(17) span,li:nth-child(18) span,li:nth-child(19) span,li:nth-child(20) span, li:nth-child(21) span,li:nth-child(22) span,li:nth-child(23) span,li:nth-child(24) span,li:nth-child(25) span, li:nth-child(26) span,li:nth-child(27) span{ display: block; margin-top: 5px; line-height: 0.5; }然后設置除了***的那四個方向鍵外的其他鍵的大小,很簡單,算準寫就行,要做一個心中有數的男人,這塊直接貼代碼:
li:nth-child(28),li:nth-child(29){ width:45px; } li:nth-child(43),li:nth-child(55){ width:55px; } li:nth-child(56),li:nth-child(67){ width:73px; } li:nth-child(68),li:nth-child(69),li:nth-child(70),li:nth-child(71), li:nth-child(72),li:nth-child(73),li:nth-child(74){ height:33px; } li:nth-child(72){ width:173px; } li:nth-child(71),li:nth-child(73){ width:37px; }找個驛站半路休息下先,順帶看下效果:

除了四個方向鍵,其他的按鍵放置得還算可以,接著走。
四個方向鍵設置也很簡單,設置寬高,定位即可,不羅嗦了,直接上:
li:nth-child(75),li:nth-child(77),li:nth-child(78){ margin-top: 18px; height: 14px; } li:nth-child(76){ height: 13px; margin-top: 19px; } li:nth-child(78){ position: absolute; bottom: 22px; right:38px; }效果:

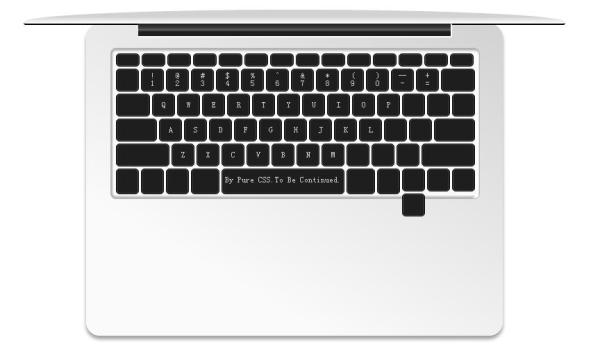
恩,美感效果還在我的審美范圍之內。
六、第六步
***一步就是觸控板touch的繪制了,哈哈哈,終于要諾曼底登陸了,待我喝口菊花茶先。
觸控板的繪制和鍵盤的繪制基本上是一樣的,設置大小,定位,圓角,border即可。直接上:
.touch{ position: absolute; width:200px; height:150px; border: 2px solid rgb(190,190,190); bottom: 23px; left: 200px; border-radius: 8px; }
到此,相信大家對“怎么用CSS打造銀色MacBook Air”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。