您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Web API接口設計經驗有哪些,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
在Web API接口的開發過程中,我們可能會碰到各種各樣的問題,在經過我的大量模塊實踐并成功運行后,總結了這篇隨筆,希望對大家有所幫助。
1、在接口定義中確定MVC的GET或者POST方式
由于我們整個Web API平臺是基于MVC的基礎上進行的API開發,因此整個Web API的接口,在定義的時候,一般需要顯示來聲明接口是[HttpGet]或者[HttpPost],雖然有些接口也可以不用聲明,但是避免出現類似下面 的錯誤信息,顯式聲明還是有好處的。
例如在基類定義的查找對象接口如下所示。
/// <summary> /// 查詢數據庫,檢查是否存在指定ID的對象 /// </summary> /// <param name="id">對象的ID值</param> /// <returns>存在則返回指定的對象,否則返回Null</returns> [HttpGet] public virtual T FindByID(string id, string token)
如果是增刪改的接口,一般需要聲明為POST方式提交數據,而且基于安全性的考慮,需要攜帶更多的參數。
/// <summary> /// 插入指定對象到數據庫中 /// </summary> /// <param name="info">指定的對象</param> /// <returns>執行操作是否成功。</returns> [HttpPost] public virtual CommonResult Insert(T info, string token, string signature, string timestamp, string nonce, string appid)
在一般的Web API接口里面,我們可能都會碰到很多簡單類型的參數,但是又想讓它們以POST方式提交數據,那么我們就可以有兩種方法來處理,一種是定義一個類來放置 這些參數,一種是采用動態的JObject參數,前者有很多不方便的地方,因為我們不可能為每個接口參數定義多一個實體類,這樣可能會有很多難以管理的類 定義。如下面是微信API的調用接口案例,我們也需要設置這樣的處理規則。
接口調用請求說明 http請求方式: POST(請使用https協議) https://api.weixin.qq.com/cgi-bin/groups/update?access_token=ACCESS_TOKEN POST數據格式:json POST數據例子:{"group":{"id":108,"name":"test2_modify2"}}那么我們采用JObject是這么樣的呢,我們來看接口的定義和處理代碼。JObject是Newtonsoft.Json.Linq命名空間下的一個對象。
/// <summary> /// 修改用戶密碼 /// </summary> /// <param name="param">包含userName和userPassword的復合對象</param> /// <param name="token">用戶訪問令牌</param> /// <returns></returns> [HttpPost] public CommonResult ModifyPassword(JObject param, string token) { //令牌檢查,不通過則拋出異常 CheckResult checkResult = CheckToken(token); dynamic obj = param; if (obj != null) { string userName = obj.userName; string userPassword = obj.userPassword; bool success = BLLFactory<User>.Instance.ModifyPassword(userName, userPassword); return new CommonResult(success); } else { throw new MyApiException("傳遞參數出現錯誤"); } }其中我們把JObject對象轉換為我們所需要的對象的時候,因為我們沒有定義具體的實體類,因此采用了dynamic語法,聲明這是一個動態對象,由運行時獲取對應的屬性。
dynamic obj = param;
這樣我們就可以在調用的時候,動態POST對應的JSON對象給Web API接口,而不需要預先定義各種接口參數的類了。
/// <summary> /// 調用Web API接口,修改用戶密碼 /// </summary> /// <param name="userName">用戶名稱</param> /// <param name="userPassword">修改的密碼</param> /// <returns>如果修改成功返回true,否則返回false</returns> public bool ModifyPassword(string userName, string userPassword) { var action = "ModifyPassword"; var postData = new { userName = userName, userPassword = userPassword }.ToJson(); string url = GetTokenUrl(action); CommonResult result = JsonHelper<CommonResult>.ConvertJson(url, postData); return (result != null) ? result.Success : false; }其中GetTokenUrl是根據token和API的地址等參數,構建一個完整的提交地址。我們在上面代碼通過
var postData = new { userName = userName, userPassword = userPassword }.ToJson();就可以動態創建一個對象,并生成它的JSON字符串,把數據POST提交到對應的API接口里面即可,然后對結果進行對象的轉換就算完成了。
3、集合和分頁的處理
在很多接口里面,我們都需要用到分頁的處理,Web API也不例外,這樣可以提交數據檢索效率,減少服務器數據處理的壓力,同時也提交客戶端的數據顯示速度。
一般的集合接口定義如下所示(通用性基類接口)。
/// <summary> /// 返回數據庫所有的對象集合 /// </summary> /// <returns>指定對象的集合</returns> [HttpGet] public virtual List<T> GetAll(string token) { //檢查用戶是否有權限,否則拋出MyDenyAccessException異常 base.CheckAuthorized(AuthorizeKey.ListKey, token); List<T> list = baseBLL.GetAll(); return list; }但是這樣的返回記錄會比較多,一般情況下需要分頁,那么分頁的處理接口定義如下所示。
/// <summary> /// 根據條件查詢數據庫,并返回對象集合(用于分頁數據顯示) /// </summary> /// <returns>指定對象的集合</returns> [HttpPost] public virtual PagedList<T> FindWithPager(string condition, PagerInfo pagerInfo, string token)
分頁接口,在這里返回的結果里面,用了一個PageList的泛型類,這個方便我們獲取當前的記錄及總數,它的定義如下所示。
/// <summary> /// 分頁集合 /// </summary> /// <typeparam name="T">對象</typeparam> public class PagedList<T> { /// <summary> /// 返回記錄的總數 /// </summary> public int total_count { get; set; } /// <summary> /// 列表集合 /// </summary> public List<T> list { get; set; } }***整個分頁的處理Web API接口實現如下所示。
/// <summary> /// 根據條件查詢數據庫,并返回對象集合(用于分頁數據顯示) /// </summary> /// <returns>指定對象的集合</returns> [HttpPost] public virtual PagedList<T> FindWithPager(string condition, PagerInfo pagerInfo, string token) { //檢查用戶是否有權限,否則拋出MyDenyAccessException異常 base.CheckAuthorized(AuthorizeKey.ListKey, token); List<T> list = baseBLL.FindWithPager(condition, pagerInfo); //構造成Json的格式傳遞 var result = new PagedList<T>() { total_count = pagerInfo.RecordCount, list = list }; return result; }***客戶端調用分頁的Web API代碼如下所示。
/// <summary> /// 根據條件查詢數據庫,并返回對象集合(用于分頁數據顯示) /// </summary> /// <param name="condition">查詢的條件</param> /// <param name="pagerInfo">分頁實體</param> /// <returns>指定對象的集合</returns> public virtual List<T> FindWithPager(string condition, ref PagerInfo pagerInfo) { var action = "FindWithPager"; string url = GetTokenUrl(action) + string.Format("&condition={0}", condition); var postData = pagerInfo.ToJson(); List<T> result = new List<T>(); PagedList<T> list = JsonHelper<PagedList<T>>.ConvertJson(url, postData); if (list != null) { pagerInfo.RecordCount = list.total_count;//修改總記錄數 result = list.list; } return result; }4、混合框架界面整合Web API接口
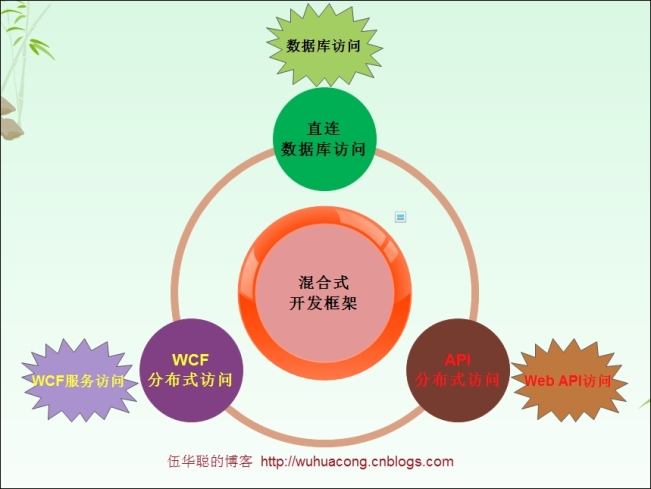
在整個Web API的平臺構建以及在混合框架的整合過程中,我把各個模塊還是遵循相對獨立的方式進行開發和整合,它們實現了從直接訪問數據庫、以WCF服務獲取數據,以及通過WebAPI調用方式獲取數據幾種方式的統一,從而實現了整個混合框架的高度整合。

整個混合框架的核心是以相對獨立的方式,整合各個可重用的模塊,我們可以遵循一定的基礎上,快速構建統一的應用平臺。

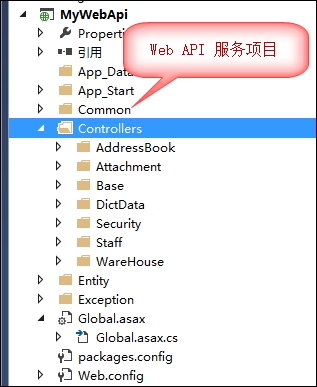
搭建完畢的整個WebAPI平臺,其中包括了服務端內容,以API控制器的方式,發布了對應的Web API接口。

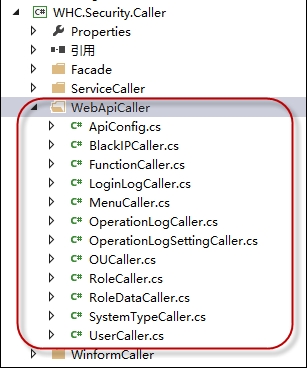
在每個混合框架的獨立模塊里面,我們封裝了對應的Web API客戶端調用處理,從而實現了Web API的調用方式。

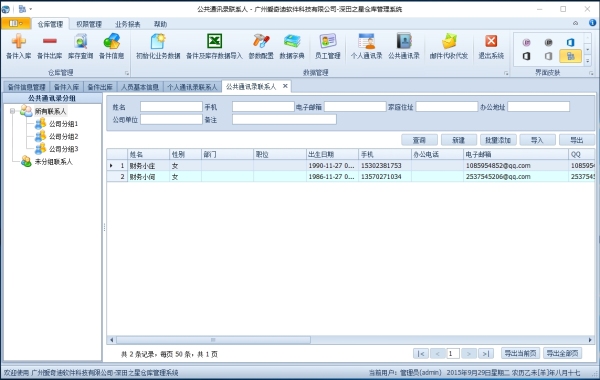
在Win10下,使用Web API模式運行混合框架,獲得的主體界面效果如下所示。

獨立模塊權限管理系統界面如下所示。

看完上述內容,你們掌握Web API接口設計經驗有哪些的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。