您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章給大家介紹如何成為一個更好的Node.js開發者,內容非常詳細,感興趣的小伙伴們可以參考借鑒,希望對大家能有所幫助。
小編主要討論一些進行Node.js開發的實踐和建議,這些建議不僅僅適合開發者, 還適合那些管理與維護Node.js基礎架構的工作人員。遵循本文提供的這些建議, 能夠讓你更好的進行日常的開發工作。
回調約定, 同時支持Promise
在去年,我們可能會推薦你為你的模塊暴露錯誤優先的回調接口。但是隨著生成器函數的正式標準化,并且異步函數也即將到來, 因此我們現在建議你在編寫模塊的接口時應該暴露支持Promise的的錯誤優先的回調函數。
為什么需要這樣?首先回調接口是為了提供向后兼容性,為了能夠在未來能夠獲得更好的兼容性,需要同時提供Promise支持。
你可以參考下面的例子來進一步的理解具體應該如何進行編程。在這個例子中readPackage函數讀取了package.json文件, 并同時通過Promise和回調接口返回了它的內容。
const fs = require('fs'); function readPackage (callback) { // as of now we do not have default values in Node.js callback = callback || function () {} return new Promise((resolve, reject) => { fs.readFile('./package.json', (err, data) => { if (err) { reject(err); return callback(err); } resolve(data); return callback(null, data); }) }) } module.exports.readPackage = readPackage;異步模式
在Node.js中,很長一段時間你只有兩種方法來管理異步流:回調或者流(Stream)。對于回調函數而言, 你可以使用類似于async這類庫, 對于流而言,有through、bl、highland等庫可以選擇。
但是隨著Promise、生成器、異步函數等被逐漸引入進標準的ECMAScript,JS中的流程控制也得到了極大的改善。
錯誤處理
錯誤處理在應用開發過程中起著至關重要的作用:確定應用崩潰的時間,或者僅僅是打印錯誤信息,確保應用繼續運行都是有一定難度的。
為了能夠更簡單的說明這個問題,我們決定將其分為兩種:程序員錯誤(programmer errors)和運算錯誤(operational errors)。
程序員錯誤就是我們所說的bug,由于你不知道程序運行的確切狀態因此當出現錯誤時你***立刻停止應用的運行(crash the process)。
另一方面,運算錯誤是由于系統或者遠程服務本身所導致的問題。例如:請求超時和內存不足等。基于錯誤發生的特點,你可以對癥下藥, 然后重試,例如文件丟失,你可以去創建相應的文件。
在回調中進行錯誤處理
如果一個錯誤發生在異步操作的過程中,錯誤對象應該作為異步函數的第一個參數進行傳遞。你必須始終要檢查該錯誤對象并進行錯誤處理。
在前面的有關回調約定的例子里面已經展示了如何在回調函數中進行錯誤的優先處理。
在Promise中進行錯誤處理
如果是下面的代碼片段會發生什么情況?
Promise.resolve(() => 'John') .then(() => { throw new Error('ops'); }) .catch((ex) => { console.log(ex); }) .then(() => { throw new Error('ups'); console.log(Doe'); })在第3行會拋出一個異常。
catch會處理它,并且在stdout中打印出:[Error: ops]
執行繼續,并且在第9行會拋出一個新的錯誤
沒有了
的確沒有什么了 ; 第一個被拋出的錯誤將會是靜默的。你需要注意,你應該始終以一個catch語句作為promise鏈的第一環。 這會為你解決很多頭疼的問題。像下面這樣:
Promise.resolve(() => 'John') .then(() => { throw new Error('ops'); }) .catch((ex) => { console.log(ex); }) .then(() => { throw new Error('ups'); console.log(Doe'); }) .catch((ex) => { console.log(ex); });現在會輸出如下內容:
[Error: ops] [Error: ops]
使用JavaScript標準風格
在過去幾年中,我們會使用JSHint、JSCS、ESLint等非常有用的代碼質量工具來盡可能的自動化檢查我們的代碼。
最近,當談到代碼風格的時候,我們使用feross的JavaScript標準風格。
原因是它非常的簡單:無需任何配置文件,只需要將其放到項目中。主要包括如下一些規則:
使用2個空格作為縮進
字符串使用單引號 – 除了為了避免轉義
不要包括沒有被使用的變量
沒有分號
永遠不要以 ( 或者 [ 作為一行的開始
關鍵字后加空格 if (condition) { ... }
函數名后加空格 function name (args) { ... }
始終使用===代替==,但是可以使用obj == null來檢查null || undefined。
始終要處理Node.js的err函數參數
始終要為瀏覽器全局變量增加window前綴,除了document和navigator
盡可能避免使用類似于open、length、evet、name等走位瀏覽器全局變量。
當然,如果你的 編輯器只支持ESLint的話,這里有一個ESLint的規則庫用于使用標準風格,即eslint-plugin-standard。 安裝了這個插件后,你的.eslintrc文件可以是下面這樣的:
{ "plugins": [ "standard" ], }12-Factor應用(The Twelve-Factor Application)
如今,軟件通常會作為一種服務來交付,它們被稱為網絡應用程序,或軟件即服務(SaaS)。 12-Factor應用宣言描述了進行Web應用開發的***實踐:
基準代碼:一份基準代碼,多份部署
依賴:顯示聲明依賴
配置:在環境中存儲配置
后端服務:把后端服務當作附加資源
構建、發布、運行:嚴格分離構建和運行
進程:以一個或多個無狀態進程運行應用
端口綁定:通過端口綁定提供服務
并發:通過進程模型進行擴展
易處理:快速啟動和優雅終止可***化健壯性
開發環境與線上環境等價:盡可能的保持開發、預發布、線上環境相同
日志:把日志當作事件流
管理進程:后端管理任務當作一次性進程運行
這套理論適用于任意語言和后端服務(數據庫、消息隊列、緩存等)開發的應用程序。
開始新的項目
始終通過npm init命令來開始一個新項目。這可以為你的項目創建一個初始的package.json。
如果你想跳過初始的提問并直接使用默認的配置,只需要運行npm init --yes即可。
監控你的應用
當發生某個故障或是故障即將發生時,及時的通知你,能夠為你挽回損失。
為了進行應用的監控,你可以使用類似的SaaS產品或是開源軟件。在開源軟件方面,主要包括:Zabbix, Collected, ElasticSearch和Logstash。
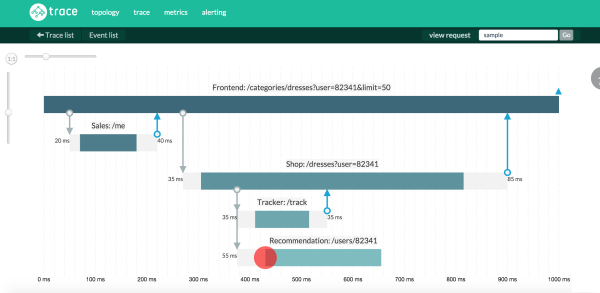
如果你不想要自己進行部署,可以考慮使用線上的服務,你可以嘗試使用Trace, 它是我們公司開發的Node.js和微服務監控解決方法。

語義版本控制是一種為了兼容性空啊率的使用三段式版本號的正式約定,即:major.minor.patch,分別為主版本,次版本,補丁。
如果是一個不會向后兼容(backward-compatible)的API變化使用主版本號。當添加新的特性且API變化是向后兼容的時候使用次版本號。 如果只是對Bug進行修復可以使用包版本號。
幸運的是,你可以使用semantic-release這個模塊自動化你的JavaScript的模塊發布。
關于如何成為一個更好的Node.js開發者就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。