您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關如何使用React Native構建類似Tinder的加載器,小編覺得挺實用的,因此分享給大家做個參考,希望大家閱讀完這篇文章后可以有所收獲。
嘗試描述在React Native中構建一個類似Tinder的加載器所遇到的調整我把它分成三個挑戰。
挑戰1:布局

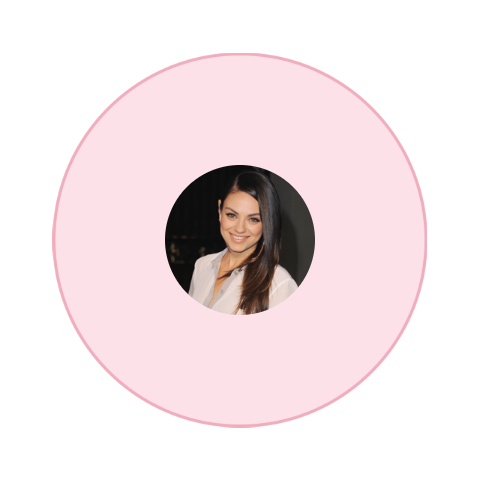
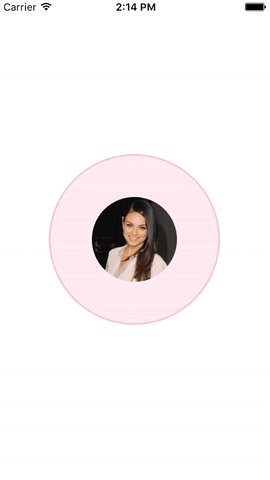
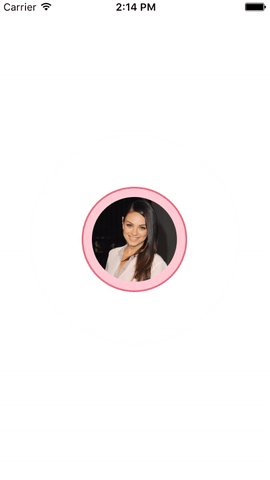
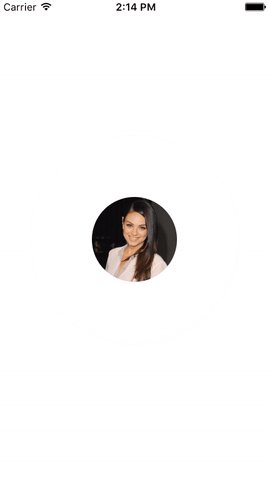
在上面的截圖中,你可以看到頭像和它后面的圓,都在屏幕正中間。 感謝 Flexbox,通過添加"justifyContent:'center'"和"alignItems:'center'",可以輕松地將元素水平和垂直居中。在這種情況下,我不得不居中兩個元素。我可以使用 Flexbox 作為頭像或圓圈。我選擇了頭像。對于背景圓我使用"position:absolute"和負邊距來完成我的目標。
container: { flex: 1, justifyContent: 'center', // this centers the avatar vertically alignItems: 'center', // this centers the avatar horizontally }, circle: { width: circleSize, height: circleSize, position: 'absolute', left: deviceWidth/2, top: deviceHeight/2, marginLeft: -circleSize/2, marginTop: -circleSize/2 }挑戰2:動畫

React Native有一個動畫庫,稱為Animated。我用它來放大圓圈并將其淡出。如果你知道如何使用 interpolate 方法,并在一個循環重復動畫,圓圈的動畫就可以解決了。
我知道,"react-native-animatable"庫提供了一個名為"iterationCount:infinitive"的屬性,但是Animated API沒有內置這樣的功能。所以我不得不自己構建它。
我的***個想法是遞歸。我創建了一個新的函數,它設置動畫值為零,然后在回調中把值擴展到1,當動畫完成后,我再次調用該函數。
animate() { this.anim.setValue(0); Animated.timing(this.anim, { toValue: 1, duration: 3000, easing: Easing.in }) .start(this.animate.bind(this)); }雖然它可以工作,并且代碼看起來挺干凈,但它有一個問題:我不能停止動畫,它會不停的重復。 我最終使用 setInverval 和 clearInterval 來創建了一個能夠被停止的循環。
挑戰3:交互

***的挑戰是與頭像的交互。每次你點擊它,一個新的圓圈會出現,而不會干擾前一個。這意味著,屏幕上可能同時有多個圓圈。我很快意識到,當前的代碼無法運作。 所以我創建了第二個組件,它代表一個單一的圓。每個圓圈都有自己的"動畫生命周期"。我仍然使用setInterval,但現在它創建一個新的圓圈,而不是管理動畫。當您按下頭像時,會創建另一個圓圈。
setCircleInterval() { this.interval = setInterval(this.addCircle, 3000); this.addCircle(); } addCircle() { this.setState({ circles: [...this.state.circles, this.counter] }); this.counter++; }有一件事仍然未處理。只要用戶按下不動,新頭像就不再會被創建,直到在他釋放屏幕之后才創建新的圓圈。 幸運的是,Touchable 組件有兩個事件,它們有助于處理這件事情:onPressIn 和 onPressOut。當***個事件被調用時,間隔被清除,因此不會創建任何新的圓,當第二個事件被觸發時,將再次設置間隔(會再創建圓圈)。
onAvatarPressIn() { clearInterval(this.interval); } onAvatarPressOut() { this.setCircleInterval(); }關于“如何使用React Native構建類似Tinder的加載器”這篇文章就分享到這里了,希望以上內容可以對大家有一定的幫助,使各位可以學到更多知識,如果覺得文章不錯,請把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。