您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
Node.js中怎么利用中間件實現服務端緩存,相信很多沒有經驗的人對此束手無策,為此本文總結了問題出現的原因和解決方法,通過這篇文章希望你能解決這個問題。
關于服務端緩存
緩存已經被廣泛應用,來提高頁面性能。一說到緩存,可能讀者腦海里馬上冒出來:“客戶端緩存,CDN 緩存,服務器端緩存......”。另一維度上,也會想到:“200(from cache),expire,eTag......”等概念。
當然作為前端開發者,我們一定要明白這些緩存概念,這些緩存理念是相對于某個具體用戶訪問來說的,性能優化體現在單個用戶上。比如說,我***次打開頁面 A,耗時超長,下一次打開頁面由于緩存的作用,時間縮短了。
但是在服務器端,還存在另外一個維度,思考一下這樣的場景:
我們有一個靜態頁面 B,這個頁面服務端需要從數據庫獲取部分數據 b1,根據 b1 又要計算得到部分數據 b2,還得做各種高復雜度操作,最終才能“東拼西湊”出需要返回的完整頁面 B,整個過程耗時2s。
那么面臨的災難就是,user1 打開頁面耗時2s,user2同樣打開頁面耗時2s......而這些頁面都是靜態頁面 B,內容是完全一樣的。為了解決這個災難,這時候我們也需要緩存,這種緩存就叫先做服務端緩存(server-side cache)。
總結一下,服務端緩存的目的其實就是對于同一個頁面請求,而返回(緩存的)同樣的頁面內容。這個過程完全獨立于不同的用戶。
上面的話有些拗口,可以參考英文表達更清晰:
The goal of server side cache is responding to the same content for the same request independently of the client’s request.
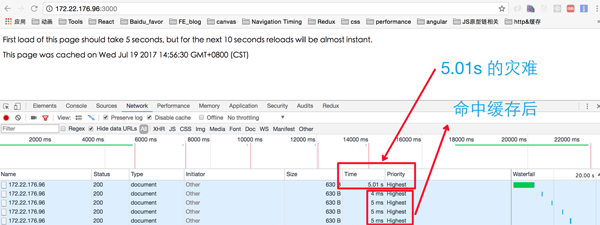
因此,下面展示的 demo 在***次請求到達時,服務端耗費5秒來返回 HTML;而接下來再次請求該頁面,將會***緩存,不過是哪個用戶訪問,只需要幾毫秒便可得到完整頁面。
Show me the code & Demo
其實上文提到的緩存概念非常簡單,稍微有些后端經驗的同學都能很好理解。但是這篇文章除去科普基本概念外,更重要的就是介紹 Express 中間件思想,并自己來實現一個服務端緩存中間件。
讓我們開工吧!
最終 Demo 代碼,歡迎訪問它的Github地址。
我將會使用 npm 上 memory-cache 這個包,以方便進行緩存的讀寫。最終的中間件代碼很簡單:
'use strict' var mcache = require('memory-cache'); var cache = (duration) => { return (req, res, next) => { let key = '__express__' + req.originalUrl || req.url let cachedBody = mcache.get(key) if (cachedBody) { res.send(cachedBody) return } else { res.sendResponse = res.send res.send = (body) => { mcache.put(key, body, duration * 1000); res.sendResponse(body) } next() } } }為了簡單,我使用了請求 URL 作為 cache 的 key:
當它(cache key)及其對應的 value 值存在時,便直接返回其 value 值;
當它(cache key)及其對應的 value 值不存在時,我們將對 Express send 方法做一層攔截:在最終返回前,存入這對 key-value。
緩存的有效時間是10秒。
最終在判斷之外,我們的中間件把控制權交給下一個中間件。
最終使用和測試如下代碼:
app.get('/', cache(10), (req, res) => { setTimeout(() => { res.render('index', { title: 'Hey', message: 'Hello there', date: new Date()}) }, 5000) //setTimeout was used to simulate a slow processing request })我使用了 setTimeout 來模擬一個超長(5s)的操作。
打開瀏覽器控制面板,發現在10秒緩存到期以內:

至于為什么 cache 中間件要那樣子寫、next() 為什么是中間件把控制權傳遞,我并不打算展開去講。有興趣的讀者可以看一下 Express 源碼。
還有幾個小問題
仔細看我們的頁面,再去體會一下實現代碼。也許細心的讀者能發現一個問題:剛才的實現我們緩存了整個頁面,并將 date: new Date() 傳入了 jade 模版 index.jade 里。那么,在***緩存的條件下,10秒內,頁面無法動態刷新來同步,直到10秒緩存到期。
同時,我們什么時候可以使用上述中間件,進行服務端緩存呢?當然是靜態內容才可以使用。同時,PUT, DELETE 和 POST 操作都不應該進行類似的緩存處理。
同樣,我們使用了 npm 模塊:memory-cache,它存在優缺點如下:
讀寫迅速而簡單,不需要其他依賴;
當服務器或者這個進程掛掉的時候,緩存中的內容將會全部丟失。
memcache 是將緩存內容存放在了自己進程的內存中,所以這部分內容是無法在多個 Node.js 進程之間共享的。
如果這些弊端 really matter,在實際開發中我們可以選擇分布式的 cache 服務,比如 Redis。同樣你可以在 npm 上找到:express-redis-cache 模塊使用。
看完上述內容,你們掌握Node.js中怎么利用中間件實現服務端緩存的方法了嗎?如果還想學到更多技能或想了解更多相關內容,歡迎關注億速云行業資訊頻道,感謝各位的閱讀!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。