您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“分析Java前后端分離以及Vue.js入門”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
前后端不分
后端模板:Jsp、FreeMarker、Velocity
前端模板:Thymeleaf
前后端不分,Jsp 是一個非常典型寫法,Jsp 將 HTML 和 Java 代碼結合在一起,剛開始的時候,確實提高了生產力,但是時間久了,大伙就發現 Jsp 存在的問題了,對于后端工程師來說,可能不太精通 css ,所以流程一般是這樣前端設計頁面-->后端把頁面改造成 Jsp --> 后端發現問題 --> 頁面給前端 --> 前端不會Jsp。這種方式效率低下。特別是在移動互聯網興起后,公司的業務,一般除了 PC 端,還有手機端、小程序等,通常,一套后臺系統需要對應多個前端,此時就不可以繼續使用前后端不分的開發方式了。
在前后端不分的開發方式中,一般來說,后端可能返回一個 ModelAndView ,渲染成 HTML 之后,瀏覽器當然可以展示,但是對于小程序、移動端來說,并不能很好的展示 HTML(實際上移動端也支持HTML,只不過運行效率低下)。這種時候,后端和前端數據交互,主流方案就是通過 JSON 來實現。
前后端分離
前后端分離后,后端不再寫頁面,只提供 JSON 數據接口(XML數據格式現在用的比較少),前端可以移動端、小程序、也可以是 PC 端,前端負責 JSON 的展示,頁面跳轉等都是通過前端來實現的。前端后分離后,前端目前有三大主流框架:
Vue
作者尤雨溪,Vue本身借鑒了 Angular,目前GitHubstar數最多,建議后端工程師使用這個,***的原因是Vue上手容易,可以快速學會,對于后端工程師來說,能快速搭建頁面解決問題即可,但是如果你是專業的前端工程師,我會推薦你三個都去學習 。就目前國內前端框架使用情況來說,Vue 算是使用最多的。而且目前來說,有大量 Vue 相關的周邊產品,各種 UI 框架,開源項目,學習資料非常多。
React
Facebook 的產品。是一個用于構建用戶界面的 js 庫,React 性能較好,代碼邏輯簡單。
Angular
AngularJS 是一款由 Google 維護的開源 JavaScript 庫,用來協助單一頁面應用程序運行。它的目標是透過 MVC 模式(MVC)功能增強基于瀏覽器的應用,使開發和測試變得更加容易。
Vue簡介
Vue (讀音 /vju?/,類似于 view) 是一套用于構建用戶界面的漸進式框架。與其它大型框架不同的是,Vue 被設計為可以自底向上逐層應用。Vue 的核心庫只關注視圖層,不僅易于上手,還便于與第三方庫或既有項目整合。另一方面,當與現代化的工具鏈以及各種支持類庫結合使用時,Vue 也完全能夠為復雜的單頁應用提供驅動。
只關注視圖層
MVVM 框架
大家在使用 jQuery 過程中,摻雜了大量的 DOM 操作,修改視圖或者獲取 value ,都需要 DOM 操作,MVVM 是一種視圖和數據模型雙向綁定的框架,即數據發生變化,視圖會跟著變化,視圖發生變化,數據模型也會跟著變化,開發者再也不需要操作 DOM 節點。
如下一個簡單的九九乘法表讓大家感受一下 MVVM :
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> </head> <body> <div id="app"> <input type="text" v-model="num"> <table border="1"> <tr v-for="i in parseInt(num)"> <td v-for="j in i">{{j}}*{{i}}={{i*j}}</td> </tr> </table> </div> <script> var app = new Vue({ el: "#app", data: { num:9 } }); </script> </body> </html>
用戶修改輸入框中的數據,引起變量的變化,進而實現九九乘法表的更新。
SPA
SPA(single page web application),單頁面應用,是一種網絡應用程序或網站的模型,它通過動態重寫當前頁面來與用戶交互,而非傳統的從服務器重新加載整個新頁面。這種方法避免了頁面之間切換打斷用戶體驗,使應用程序更像一個桌面應用程序。在單頁應用中,所有必要的代碼( HTML、JavaScript 和 CSS )都通過單個頁面的加載而檢索,或者根據需要(通常是為響應用戶操作)動態裝載適當的資源并添加到頁面。SPA 有一個缺點,因為 SPA 應用部署后只有1個頁面,而且這個頁面只是一堆 js 、css 引用,沒有其他有效價值,因此,SPA 應用不易被搜索引擎收錄,所以,一般來說,SPA 適合做大型企業后臺管理系統。
Vue 使用方式大致上可以分為兩大類:
鴻蒙官方戰略合作共建——HarmonyOS技術社區
直接將Vue在頁面中引入,不做 SPA 應用
SPA應用
基本環境搭建
首先需要安裝兩個東西:
鴻蒙官方戰略合作共建——HarmonyOS技術社區
NodeJS
npm
直接搜索下載 NodeJS 即可,安裝成功之后,npm 也就有了。安裝成功之后,可以 在 cmd 命令哈驗證是否安裝成功:

NodeJS 安裝成功之后,接下來安裝 Vue的工具:
npm install -g vue-cli # 只需要***次安裝時執行 vue init webpack my-project # 使用webpack模板創建一個vue項目 cd my-project #進入到項目目錄中 npm install # 下載依賴(如果在項目創建的***一步選擇了自動執行npm install,則該步驟可以省略) npm run dev # 啟動項目
啟動成功后,瀏覽器輸入 http://localhost:8080 就能看到如下頁面:

執行 npm install 命令時,默認使用的是國外的下載源 ,可以通過如下代碼配置為使用淘寶的鏡像:
npm config set registry https://registry.npm.taobao.org
修改完成后,就能有效提高下載的成功率。
Vue 項目結構介紹
Vue 項目創建完成后,使用 Web Storm 打開項目,項目目錄如下:

鴻蒙官方戰略合作共建——HarmonyOS技術社區
build 文件夾,用來存放項目構建腳本
config 中存放項目的一些基本配置信息,最常用的就是端口轉發
node_modules 這個目錄存放的是項目的所有依賴,即 npm install 命令下載下來的文件
src 這個目錄下存放項目的源碼,即開發者寫的代碼放在這里
static 用來存放靜態資源
index.html 則是項目的首頁,入口頁,也是整個項目唯一的HTML頁面
package.json 中定義了項目的所有依賴,包括開發時依賴和發布時依賴
對于開發者來說,以后 99.99% 的工作都是在 src 中完成的,src 中的文件目錄如下:

assets 目錄用來存放資產文件
components 目錄用來存放組件(一些可復用,非獨立的頁面),當然開發者也可以在 components 中直接創建完整頁面。
推薦在 components 中存放組件,另外單獨新建一個 page 文件夾,專門用來放完整頁面。
router 目錄中,存放了路由的js文件
App.vue 是一個Vue組件,也是項目的***個Vue組件
main.js相當于Java中的main方法,是整個項目的入口js
main.js 內容如下:
import Vue from 'vue' import App from './App' import router from './router' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', router, components: { App }, template: '<App/>' })鴻蒙官方戰略合作共建——HarmonyOS技術社區
在main.js 中,首先導入 Vue 對象
導入 App.vue ,并且命名為 App
導入router,注意,由于router目錄下路由默認文件名為 index.js ,因此可以省略
所有東西都導入成功后,創建一個Vue對象,設置要被Vue處理的節點是 '#app','#app' 指提前在index.html 文件中定義的一個div
將 router 設置到 vue 對象中,這里是一個簡化的寫法,完整的寫法是 router:router,如果 key/value 一模一樣,則可以簡寫。
聲明一個組件 App,App 這個組件在一開始已經導入到項目中了,但是直接導入的組件無法直接使用,必須要聲明。
template 中定義了頁面模板,即將 App 組件中的內容渲染到 '#app' 這個div 中。
因此,可以猜測,項目啟動成功后,看到的頁面效果定義在 App.vue 中
<template> <div id="app"> <img src="./assets/logo.png"> <router-view/> </div> </template> <script> export default { name: 'App' } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>鴻蒙官方戰略合作共建——HarmonyOS技術社區
App.vue 是一個vue組件,這個組件中包含三部分內容:1.頁面模板(template);2.頁面腳本(script);3.頁面樣式(style)
頁面模板中,定義了頁面的 HTML 元素,這里定義了兩個,一個是一張圖片,另一個則是一個 router-view
頁面腳本主要用來實現當前頁面數據初始化、事件處理等等操作
頁面樣式就是針對 template 中 HTML 元素的頁面美化操作
需要額外解釋的是,router-view,這個指展示路由頁面的位置,可以簡單理解為一個占位符,這個占位符展示的內容將根據當前具體的 URL 地址來定。具體展示的內容,要參考路由表,即 router/index.js 文件,該文件如下:
import Vue from 'vue' import Router from 'vue-router' import HelloWorld from '@/components/HelloWorld' Vue.use(Router) export default new Router({ routes: [ { path: '/', name: 'HelloWorld', component: HelloWorld } ] })鴻蒙官方戰略合作共建——HarmonyOS技術社區
這個文件中,首先導入了Vue對象、Router對象以及 HelloWorld 組件,
創建一個Router對象,并定義路由表
這里定義的路由表,path為 / ,對應的組件為 HelloWorld,即瀏覽器地址為 / 時,在router-view位置顯示 HelloWorld 組件
WebStorm 中啟動Vue
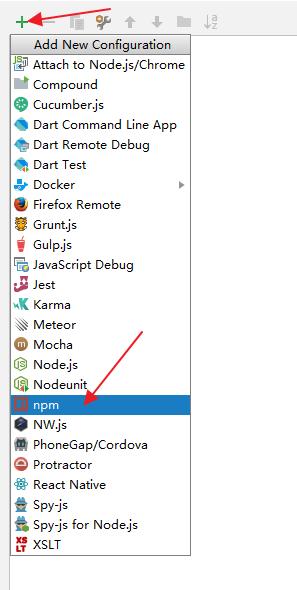
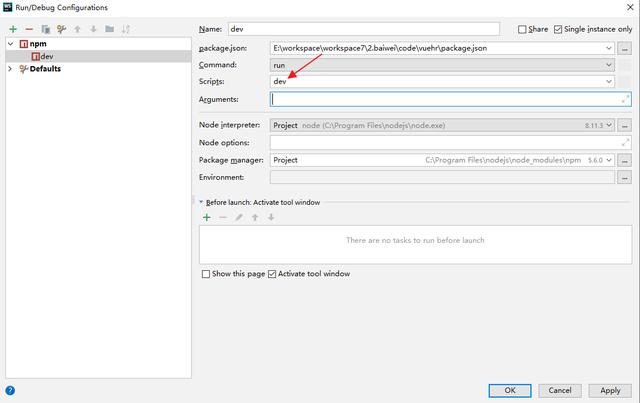
也可以直接在 webstorm 中配置vue并啟動,點擊右上角進行配置:

然后配置一下腳本 :

配置完成后,點擊右上角啟動按鈕,就可以啟動一個 Vue 項目,如下:

項目編譯
這么大一個前端項目,肯定沒法直接發布運行,當開發者完成項目開發后,將 cmd 命令行定位到當前項目目錄,然后執行如下命令對項目進行打包:
npm run build
打包成功后,當前項目目錄下會生成一個 dist 文件夾,這個文件夾中有兩個文件,分別是 index.html 和 static ,index.html 頁面就是我們 SPA 項目中唯一的 HTML 頁面了,static 中則保存了編譯后的 js、css等文件,項目發布時,可以使用 nginx 獨立部署 dist 中的靜態文件,也可以將靜態文件拷貝到 Spring Boot 項目的 static 目錄下,然后對 Spring Boot 項目進行編譯打包發布。
“分析Java前后端分離以及Vue.js入門”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。