您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“JavaScript語法高亮庫有哪些”,在日常操作中,相信很多人在JavaScript語法高亮庫有哪些問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”JavaScript語法高亮庫有哪些”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
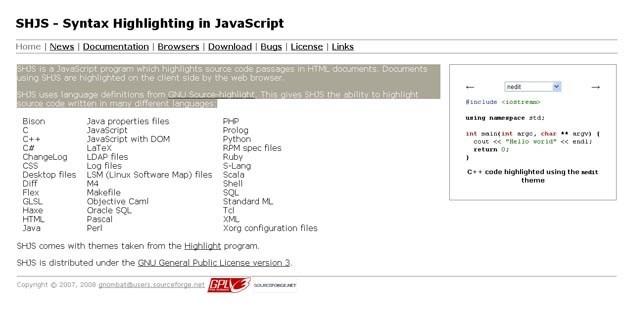
1.SHJS
SHJS是一個JavaScript庫,可以在瀏覽器上突出顯示客戶端的HTML源代碼。它使用GNU源代碼突出顯示的語言定義,從而使其能夠突出顯示以多種語言編寫的源代碼。SHJS帶有Highlight程序中的幾個主題,并根據GNU v3許可證分發。
http://shjs.sourceforge.net/

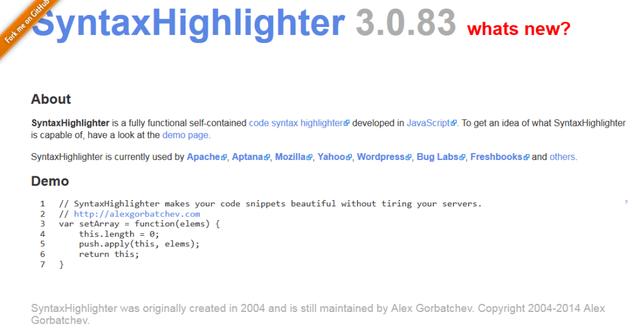
2. SyntaxHighlighter
SyntaxHighlighter是功能齊全的客戶端語法突出顯示工具。
https://github.com/syntaxhighlighter

3. highlight.js
Highlight.js是Web的語法突出顯示庫。它的功能包括對185種語言和89種樣式的支持。它具有自動語言檢測和多語言代碼突出顯示功能。它也可用于所有node.js,并可以與任何標記一起使用,并且與任何其他JS框架完全兼容。
https://github.com/highlightjs/highlight.js

4. Rainbow
Rainbow是一個輕量級的代碼突出顯示器(1.4kb),只需要一個JS模塊即可突出顯示所展示的語言。顏色和字體是通過CSS主題支持定制的。通過按快捷鍵組合,它可以幫助開發人員輕松按顏色跟蹤許多變量。
https://github.com/ccampbell/rainbow

5. Microlight.js
Microlight.js是一個開源庫,通過突出顯示(盡管提供了編程語言)并且沒有其他語言包或樣式來改進代碼段。與其他代碼突出顯示庫不同,它使用常規突出顯示策略。它突出顯示代碼,而不考慮編程語言或代碼結構。
https://github.com/asvd/microlight

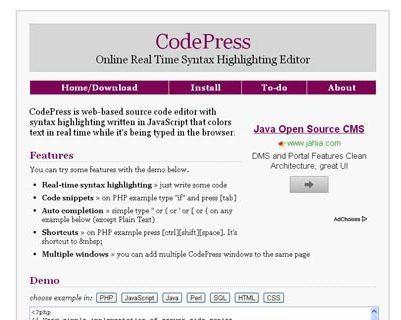
6. CodePress
CodePress是一個基于Web的編輯器,其語法突出顯示代碼是用JavaScript編寫的。在瀏覽器上輸入文字時,它將實時為文本著色。它具有代碼片段,快捷方式,自動完成和多窗口功能。
http://codepress.sourceforge.net/

7. Jush JavaScript Syntax Highlighter
JavaScript Syntax Highlighter(Jush)用于以以下語言突出顯示客戶端語法:HTML,JavaScript,CSS,PHP,HTTP和SMTP協議,SQL,PHP.ini和Apache配置。
https://jush.sourceforge.io/

8. Prism.js
Prism.js是一個輕量級的語法突出顯示工具,它考慮了可擴展的內置現代Web標準。如今,它已在數千個網站中實現。它簡單,直觀,輕如羽毛,高度可擴展,更快且易于樣式化。
https://prismjs.com/

9. Syntax.js
Syntax.js是一個簡單的代碼語法突出顯示庫,對于任何編程語言而言,該語法都很小,靈活,主題化且速度更快,它有三個內置主題:
https://github.com/rainner/syntaxy-js

10. CodePrinter
CodePrinter是一個JavaScript可視代碼編輯器,它支持語法突出顯示,自定義代碼格式以及13種內置主題。
https://www.cssscript.com/demo/lightweight-code-editor-with-pure-javascript-codeprinter/

到此,關于“JavaScript語法高亮庫有哪些”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。