您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容介紹了“web前端開發中的常見錯誤有哪些”的有關知識,在實際案例的操作過程中,不少人都會遇到這樣的困境,接下來就讓小編帶領大家學習一下如何處理這些情況吧!希望大家仔細閱讀,能夠學有所成!
首先,我們要知道的關于Error的內容如下:
Error對象是JavaScript的一個內置對象,也就是說所有的js引擎都會默認支持這個對象;
當我們以函數的形式去使用Error的時候,Error('xx err') 和 new Error('xx err')得到的結果是一樣的,所以你大可以省略掉new關鍵字(注意這跟String,Number等內置對象是不一樣的,后者使用new和不使用new的場景返回的類型是不同的~);
通過Error的構造器可以創建一個錯誤對象。當運行時錯誤產生時,Error的實例對象會被拋出。
我自己是一名從事了多年開發的web前端老程序員,目前辭職在做自己的web前端私人定制課程,今年年初我花了一個月整理了一份最適合2019年學習的web前端學習干貨,各種框架都有整理,送給每一位前端小伙伴,想要獲取的可以關注我的頭條號并在后臺私信我:前端,即可免費獲取。
這里以chrome為例,打開chrome,在console中復制下面的代碼,然后回車拿到結果。
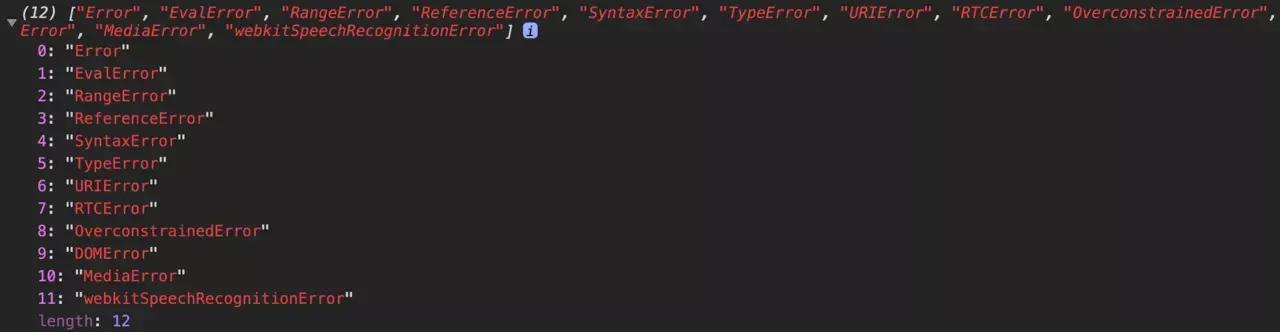
Object.getOwnPropertyNames(window).filter(err => err.endsWith ('Error'))得到結果如下:

下面我們分別介紹這些錯誤類型的詳情。
Error
關注指數: 5
鴻蒙官方戰略合作共建——HarmonyOS技術社區
Error代表一個js中的錯誤對象,當運行時候有錯誤發生,Error的實例對象會被拋出,當然我們也可以利用此對象去構造一些自定義的錯誤對象。
參數,從caniuse上可以查到,大部分的瀏覽器都支持了message 和 filename 和lineno(發生錯誤的代碼行數),所以我們使用的時候可以放心大膽的用~



通過Error可以擴展JavaScript錯誤類型,舉個例子,定義一個BusinessError如下:
class BusinessError extends Error { constructor({message, filename, lineno, ...params}){ super(message, filename, lineno); this.name = 'BusinessError'; // 設置name可以修改拋出錯誤的name // TODO: 假裝有代碼。。 } }控制臺輸入:
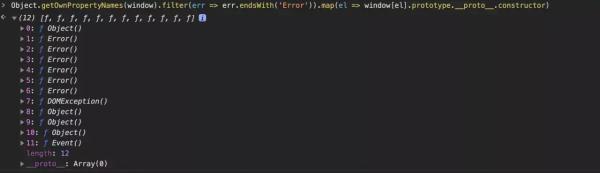
Object.getOwnPropertyNames(window).filter(err => err.endsWith('Error')).map(el => window[el].prototype.__proto__.constructor)可以看到輸出結果:

除了第一個,從index 1-6 log出來的原型的構造函數都是Error函數,說明這幾個錯誤類型都是繼承自Error,下面分別了解一下這幾個錯誤類型的詳細內容。
按照關注指數等級從高(5)到低(0)來排序。
ReferenceError
關注指數: 5
ReferenceError,當嘗試引用一個未被定義的變量時,將會拋出一個 ReferenceError 相對而言,這個錯誤類型還是一個比較重要的錯誤類型,我們都知道js里面有一個關鍵字叫undefined,但是要搞清楚的是,undefined的真正意義并非“未定義”,更貼切的說應該一個變量被聲名了,但是未初始化時候的值是undefined,如果真的去直接使用一個未聲名的變量,就會出現 ReferenceError
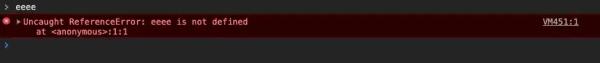
控制臺輸入 eeee [一個根本未聲名過的變量],直接回車就可以看到報錯信息:

這個錯誤類型在平時開發過程中還是比較常見的,如果下次在遇到,就找找是不是哪個變量沒有聲名就直接使用了~
SyntaxError
關注指數:5
SyntaxError, 字面意思語法錯誤,官方解釋是-對象代表嘗試解析語法上不合法的代碼的錯誤,我們知道js是一個解釋性語言,在正真運行的過程中會按照 詞法分析[解析成tokens] => 語法分析[轉為ast語法樹] => 解釋執行的過程,轉為ast的過程中,js的引擎會同時校驗tokens,當它發現不合規范的tokens或者順序不正確的token的時候,就會報出SyntaxError這個錯誤;
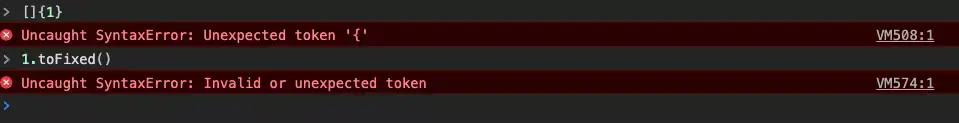
控制臺輸入 []{} 和 1.toFixed() ,回車看報錯信息:

可以看到一半都會帶上是解析到哪個token的時候出的問題,所以當我們寫了一些不符合js語法規范的代碼,開發過程中還是要注意一些基本語法的正確性的。
TypeError
關注指數:5
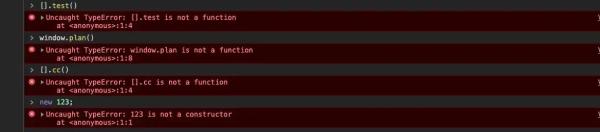
TypeError,字面意思類型錯誤,官方解釋-對象用來表示值的類型非預期類型時發生的錯誤,實際的意思其實就是當給了一個錯誤的參數,或者調用了一個錯誤的,并不存在的方法的時候,就會出現這個錯誤,看例子:

當我們調用了一個不存在方法的時候,就會出現TypeError,所以當我們寫代碼的時候,一定要注意變量的類型,我們知道xx()會去調用這個方法,但是實際上它并不是一個真正function的時候就會報這個錯。
RangeError
關注指數:3
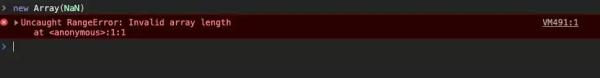
RangeError 表示數值變量或參數超出其有效范圍,有一種非常常見的場景:[ERROR] : RangeError: Maximum call stack size exceeded.,想必大家都知道這種情況一般是遞歸過深或者死循環的時候會出現,還有一種比較常見的是new Array的時候給了錯誤的參數,如下:

還有一些特殊的情況會導致這個錯誤,有興趣的同學可以去自行了解一下~
URLError
關注指數:1
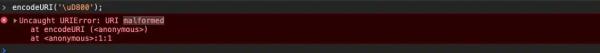
URLError,是一個比較固定場景下會出現的錯誤,decodeURI, encodeURI, encodeURIComponent, decodeURIComponent當這幾個方法在處理url過程中出現錯誤導致decode或者encode失敗的情況下,就會拋出這個類型的錯誤,這個場景只要記住看到這個類型,就說明是這幾個api的問題就可以了。

EvalError
關注指數:0
EvalError 代表了一個關于eval函數報錯的類型,但是目前大部分場景下已經用不到這個類型了,JavaScript不會再拋出此類型的錯誤,但是會保持這個類型的兼容性,所以對這個錯誤類型可以不必給與太多的關系。
Error以外的一些錯誤類型
以上我們就把所有繼承自Error的錯誤都了解完了,下面我們整理一下剩余的一些錯誤,雖然不是很常見,但是留個印象,遇到的時候能想起來就可以了。
RTCError
這個就不給關注指數了,這個是在使用rtc(網頁即時通訊)技術過程中可能會出現的一個錯誤類型,它是繼承自DOMException這個類型的,所以如果你正在從事相關內容開發的話還是需要關注一下的,而我們平常不涉及到的,我覺得等你用的時候再去關注也是沒啥問題的。
OverconstrainedError
這個也不給關注指數,同樣是一個特定場景才需要關注的問題,瀏覽器提供了讓開發者向用戶獲取音頻和視頻權限的api,通過調用MediaDevices.getUserMedia(param)即可,其中param中可以同配置來決定是要音頻的權限(錄音)還是視頻的權限(攝像頭),如果是攝像頭,甚至可以配置需要的分辨率等配置,當配置的分辨率用戶機器上沒有,或者達不到的時候,就會報這個錯誤類型。
DOMError
關注指數:-1
這個API已經被Deprecated了,不要在關注了~
MediaError
關注指數:4
MediaError,用在基于HTMLMediaElement的標簽,比如<video/>和<audio/>標簽,當這些媒體資源使用過程中報錯就會觸發這個錯誤類型,它包含了2部分,一個是code,代表錯誤的大概類型,另一個message,表示錯誤的詳細信息,具體的內容,可以查看介紹。
webkitSpeechRecognitionError
這個也不給關注指數,這個錯誤首先是基于一個瀏覽器的實驗特性-語音識別來的,因為是在chrome中所以會有webkit前綴,實際上應該是不帶私有前綴的,這個錯誤會在語音識別本身過程出錯的時候被拋出,有需要的小伙伴可以到這里去查看相關的內容。
“web前端開發中的常見錯誤有哪些”的內容就介紹到這里了,感謝大家的閱讀。如果想了解更多行業相關的知識可以關注億速云網站,小編將為大家輸出更多高質量的實用文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。