您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
怎么讓Swing表格支持遠程后臺數據翻頁,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
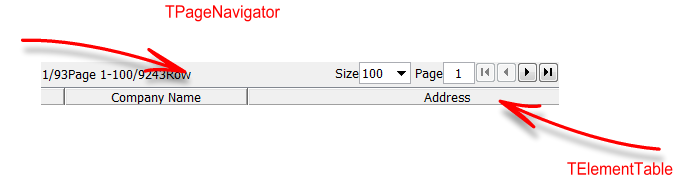
TWaver Java不但提供了TTable、TElementTable這些表格組件,而且還提供了表格翻頁器TPageNavigator。讓表格和翻頁器結合工作,可以立刻做出一個非常標準的可翻頁的表格界面,如下圖。

要讓這兩個組件一起工作,直接這樣new一個實例,并放在界面上就可以了:
TElementTable table = new TElementTable(); int[] pageSizes = { 100, 500, 1000 }; TPageNavigator nav=new TPageNavigator(table.getTablePaging(), pageSizes)其中nav就是一個普通的JPanel,可以放在界面的任何位置。而table可以和nav在界面上完全脫離顯示,如何布局都可以。
不過,這個可以翻頁的表格,只能翻頁本地數據。也就是說,它只能翻已經放入TDataBox中的數據。例如我們一次性在TDataBox中加入了10000條數據,可以通過這個翻頁器進行“每頁100條、共有100頁”這樣的翻頁操作。但是大多時候,我們需要的并不是“本地翻頁”,而是“遠程翻頁”。所謂的遠程翻頁,也就是在每次翻頁時候,TDataBox的數據需要被清空,并從遠程服務器動態重新獲取“下一頁”的數據進行TDataBox加載并且顯示。
如何做到這一點呢?只要用了TWaver Java這一“神器”,做到這一點就不難了。本文就通過一個例子,來說明如何定制一個翻頁器,來攔截翻頁動作,并從服務器獲取翻頁數據,進行動態顯示。
TElementTable的翻頁,實際上是靠一個TablePaging的接口來完成的。TWaver Java靠一個默認的TablePaging實現來完成了本地翻頁。而我們要做的,就是創建一個遠程翻頁的TablePaging,來代替這個默認實現即可。
TablePaging接口定義了下面這些函數。大多數的函數,都是在問你一些簡單的遠端數據方面的問題:一共有多少記錄?一頁有多少條記錄?一共有多少頁?當前是第幾頁?
并且在***頁、***一頁、上一頁、下一頁等操作發生時,回調這個接口。所以,我們只要有了后臺數據,就不難回答這些問題。
public interface TablePaging { public int getCurrentPageIndex(); public void setCurrentPageIndex(int currentPageIndex); public int getPageRowSize(); public void setPageRowSize(int pageRowSize); public int getPageTotalCount(); public int getTotalRowCount(); public void firstPage(); public void previousPage(); public void nextPage(); public void lastPage(); public void update(); public void addPageListener(PageListener pageListener); public void removePageListener(PageListener pageListener); }以上函數基本上都可以顧名思義地理解,就不多作介紹了。我們現在假設后臺有一個數據庫,里面有一個客戶地址的table。通過一個SQL查詢服務,我們可以獲得這些翻頁數據。根據這個假設,我們可以做下面的實現。
public class AddressTablePaging implements TablePaging { private SearchPane parent = null; private List pageListeners = new ArrayList(); private TElementTable table = null; private int pageIndex = 1; private int pageSize = 100; public AddressTablePaging(TElementTable table, SearchPane parent) { this.table = table; this.parent = parent; } private void loadPage() { table.getDataBox().clear(); try { int start = (pageIndex - 1) * pageSize; Collection<AddressVO> data = Server.searchAddress(..); for (AddressVO vo : data) { Node node = new Node(); node.setBusinessObject(vo); table.getDataBox().addElement(node); } } catch (Exception ex) { ex.printStackTrace(); JOptionPane.showMessageDialog(table, ex.getMessage()); } firePageChanged(); } @Override public void firstPage() { pageIndex = 1; loadPage(); } @Override public int getCurrentPageIndex() { return this.pageIndex; } @Override public int getPageRowSize() { return this.pageSize; } @Override public int getPageTotalCount() { try { int totalCount = getTotalRowCount(); int pageCount = totalCount / getPageRowSize(); if (totalCount % getPageRowSize() > 0) { pageCount++; } return pageCount; } catch (Exception ex) { ex.printStackTrace(); } return 0; } @Override public int getTotalRowCount() { try { return Server.getAddressTotalCount(.); } catch (Exception ex) { ex.printStackTrace(); } return 0; } @Override public void lastPage() { this.pageIndex = getPageTotalCount(); this.loadPage(); } @Override public void nextPage() { this.pageIndex++; this.loadPage(); } @Override public void previousPage() { if (this.pageIndex > 1) { pageIndex--; } this.loadPage(); } @Override public void setCurrentPageIndex(int pageIndex) { this.pageIndex = pageIndex; } @Override public void setPageRowSize(int pageSize) { this.pageSize = pageSize; } @Override public void addPageListener(PageListener pageListener) { this.pageListeners.add(pageListener); } @Override public void removePageListener(PageListener pageListener) { this.pageListeners.remove(pageListener); } public void firePageChanged() { for (int i = 0; i < this.pageListeners.size(); i++) { PageListener pageListener = (PageListener) this.pageListeners.get(i); pageListener.pageChanged(); } } @Override public void update() { } }在上面代碼中,所有的翻頁函數,都會集中調用loadPage()這個函數,從后臺真正獲取數據。而函數getTotalRowCount則負責
從后臺獲得“一共有多少條記錄”。其他函數,基本進行轉發即可。
另外一個需要注意的就是removePageListener/addPageListener等函數。主要用于對監聽器進行管理,包括注冊、刪除、觸發通知等等。
這些也是必須要實現的,不過很簡單,用一個ArrayList維護就行了,觸發時間時候,直接遍歷、回調即可。
具體通過SQL從后臺調用數據的實現,這里就不介紹了。相信每一個實際項目都有不同的數據庫、接口、調用方法方面的差別。這里只是點到為止。
有了這個翻頁器,我們就可以直接用在表格中了。下面繼承一個表格,并用這個翻頁器。
public class AddressTable extends TElementTable { public AddressTablePaging getTablePaging() { return tablePaging; } }這樣,默認翻頁器被替換,新的后臺翻頁器被置入表格中。***,再通過本文最開始提供的兩行代碼把表格放入界面中,程序就基本完成了。
int[] pageSizes = { 100, 500, 1000 }; this.add(new TPageNavigator(table.getTablePaging(), pageSizes), BorderLayout.CENTER);其中pageSizes數組是定義了界面上每頁條數的下拉列表選項,我們可以根據實際應用自己設置,如下圖:

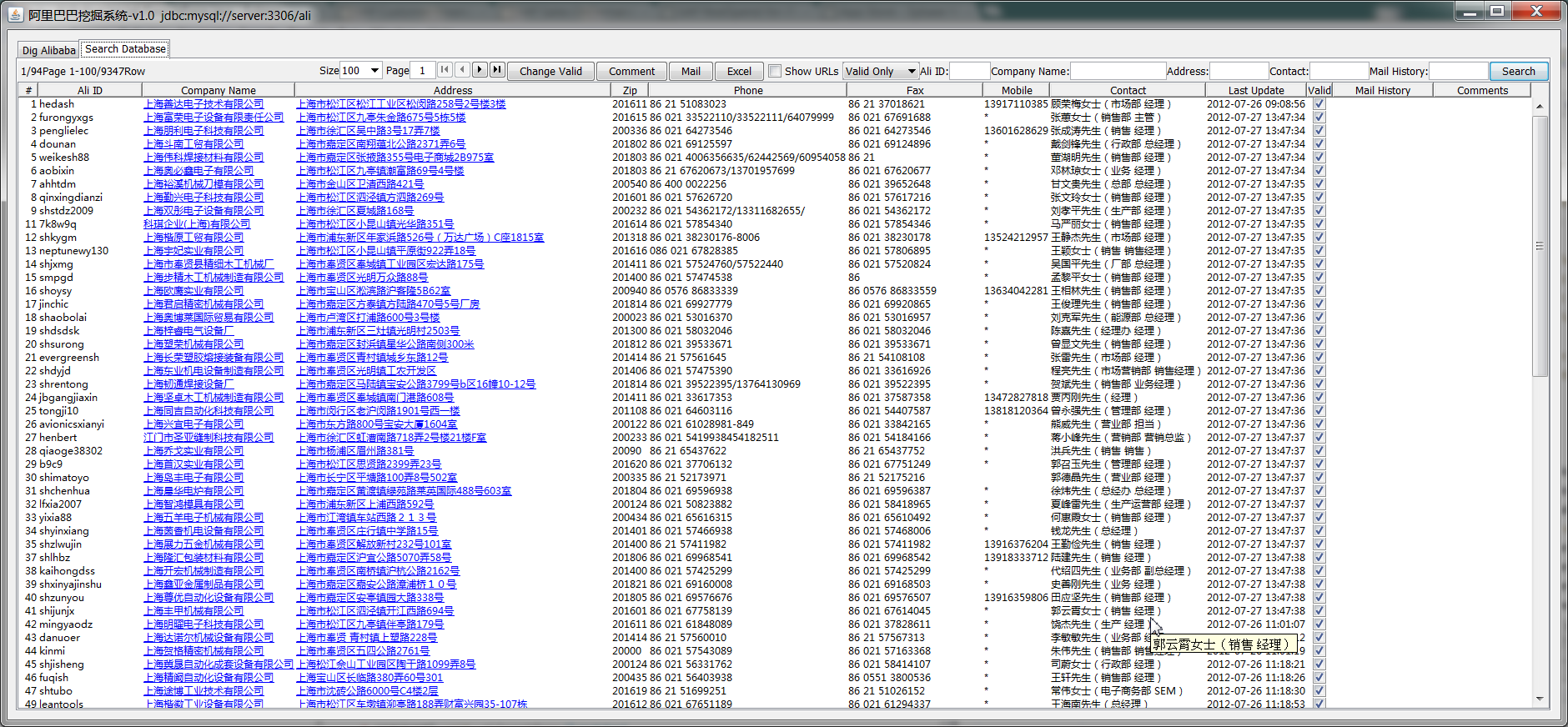
這樣,一個完整的后臺翻頁程序就完成了。給表格設置好列、在后臺添加一些數據,跑起來會是這樣(翻頁觀看)

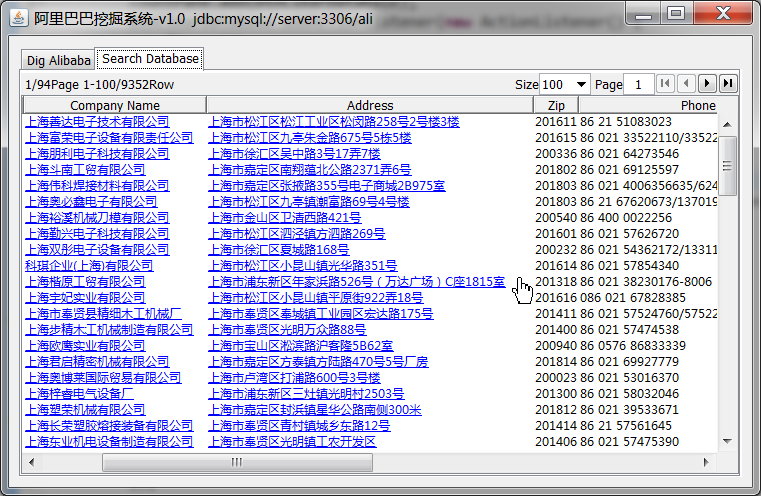
如果再增加一些查詢字段等,就更帥了:

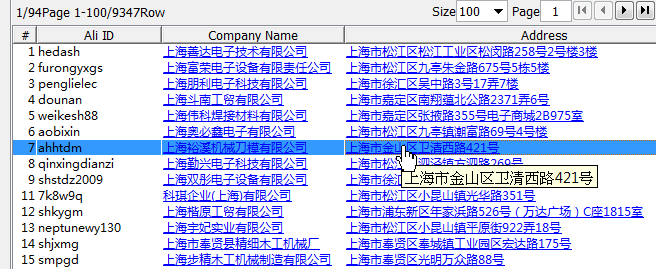
對了,***,再順便給大家介紹一下表格中的可點擊連接是如何做的:

要做這種可點擊鏈接,首先要做3件事:1是顯示link,2是顯示手形狀的光標,3是響應鼠標點擊動作。對于1,可以來個“釜底抽薪”:在表格上從根兒上攔截prepareRenderer然后對文字動態修改為html的a標簽的連接方式進行處理:
@Override public Component prepareRenderer(TableCellRenderer renderer, int row, int column) { Element element = this.getElementByRowIndex(row); AddressVO vo = (AddressVO) element.getBusinessObject(); Component com = super.prepareRenderer(renderer, row, column); if (!vo.isValid()) { com.setForeground(Color.red); } else { com.setForeground(Color.black); } if (column == 2 || column == 3) { String text = ((JLabel) com).getText(); text = "<html><a href=\"#\">" + text + "</a></html>"; ((JLabel) com).setText(text); } return com; }對于手形光標,可以通過監聽鼠標移動,是否位于鏈接文字上方來動態修改光標:
this.addMouseMotionListener(new MouseMotionAdapter() { @Override public void mouseMoved(MouseEvent e) { int row = rowAtPoint(e.getPoint()); int column = columnAtPoint(e.getPoint()); setCursor(Cursor.getDefaultCursor()); if (row >= 0 && column >= 0) { if (column == 2 || column == 3) { setCursor(Cursor.getPredefinedCursor(Cursor.HAND_CURSOR)); } } } });***,對于點擊動作,可以通過給table添加鼠標監聽器完成:
this.addMouseListener(new MouseAdapter() { @Override public void mouseClicked(MouseEvent e) { int row = rowAtPoint(e.getPoint()); int column = columnAtPoint(e.getPoint()); setCursor(Cursor.getDefaultCursor()); if (row >= 0 && column >= 0) { if (column == 2 || column == 3) { Object value = getValueAt(row, column); //do your action here. } } } });至此,一個完整的可后臺翻頁、可鼠標點擊超鏈接的綜合型table就完成了。在實際使用中,還可以增加更復雜的翻頁和顯示效果。例如在TWaver的兄弟產品2BizBox免費ERP軟件中,就有大量這樣的應用,感興趣的朋友可以到2BizBox.cn去下載安裝一個玩一玩。

關于怎么讓Swing表格支持遠程后臺數據翻頁問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。