您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章為大家展示了如何進行ASP.NET Web開發框架中的查詢,內容簡明扼要并且容易理解,絕對能使你眼前一亮,通過這篇文章的詳細介紹希望你能有所收獲。
Enterprise Solution 支持用戶自定義查詢(query and lookup),并把查詢query定義為一個標準功能,查找lookup用于返回查詢的值給數據輸入窗體。
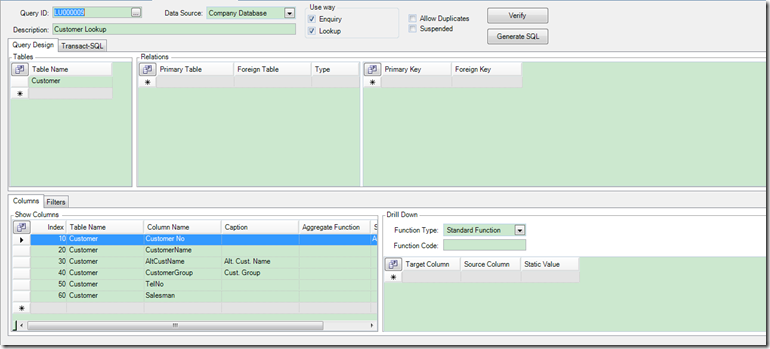
先配置數據庫連接字符串,使用公司注冊來注冊一個新的數據庫連接。再到查詢設計器中,選取相應的對象,設計關聯,Web框架可以解析此查詢,變成一個頁面功能。
在客戶頁面中,添加TriggerBox,它的后面會顯示一個小圖標,以查于查找數據
<ext:TriggerBox ID="tbxCustomerNo" ShowLabel="true" Readonly="false" TriggerIcon="Search" OnTriggerClick="tbxCustomerNo_TriggerClick" OnTextChanged="tbxCustomerNo_TextChanged" AutoPostBack="true" Label="Customer No." runat="server" Lookup="CustomerEntryLookup" DataBindingString="CustomerEntity:CustomerNo"> </ext:TriggerBox>
再來看后臺代碼的處理模式
string lookup = tbxCustomerNo.Lookup; tbxCustomerNo.OnClientTriggerClick = Window1.GetSaveStateReference(tbxCustomerNo.ClientID, HiddenField1.ClientID, HiddenField2.ClientID) + Window1.GetShowReference(string.Format("lookup.aspx?id={0}", lookup), "Look-up:Customer");從上面的Web頁面中,我們已經指定了Lookup屬性為CustomerEntryLookup。這一句是把Lookup與頁面的Window1關聯,以用于彈出窗口,同時指定了頁面的HiddenField1為接受Lookup的返回值,***調用窗口的回發刷新過程,進行頁面刷新,代碼如下
protected void Window1_Close(object sender, EventArgs e) { string customerNo = tbxCustomerNo.Text; if (!string.IsNullOrWhiteSpace(customerNo)) { ReloadEntity(customerNo); } }這樣就完成了查詢頁面的彈出選擇值,返回值給主窗體,***刷新主窗體。
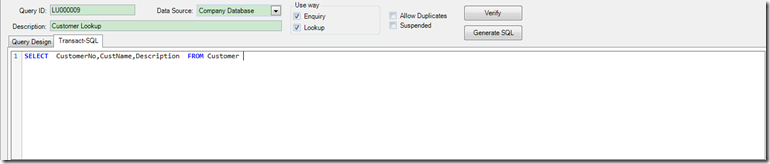
再來看看lookup.aspx頁面是如何設計的,它接受一個查詢id為參數,這個參數,也就是我們指定的CustomerEntryLookup,在查詢設計器中,它是這樣被設計的

lookup.aspx頁面接受傳入的參數,它的初試化頁面是這樣設計的
protected void Page_Init(object sender, EventArgs e) { LookupName = Request.QueryString["id"]; ILookupDialogManager _lookupDialogManager = ClientProxyFactory.CreateProxyInstance<ILookupDialogManager>(); string companycode = "TS"; DataTable table = _lookupDialogManager.GetLookupDialogData(LookupName, null, null, 0, 0, companycode); Grid1.RecordCount = table.Rows.Count; BindGrid(); }根據查詢,得到記錄總數,進行分頁查詢,這里的代碼是Grid的分頁代碼,來看看BindGrid方法的定義,并不復雜。
private void BindGrid() { DataSet ds = LoadData(Grid1.PageIndex+1); while (Grid1.Columns.Count > 0) Grid1.Columns.RemoveAt(0); foreach (DataColumn colu in ds.Tables[0].Columns) { ExtAspNet.BoundField field = new ExtAspNet.BoundField(); field.ColumnID = colu.ColumnName; field.DataField = colu.ColumnName; field.HeaderText = GetTranslation(colu.ColumnName); Grid1.Columns.Add(field); } Grid1.PageSize = PageSize; Grid1.DataSource = ds.Tables[0]; Grid1.DataBind(); }它先刪除grid中原有的列,然后根據結果產生新的列,并對列名應用多語言翻譯。這里要注意動態控件的創建時機,要選擇在Page_Init中,而不是Page_Load中。在Debug時,看到的分頁代碼是數據庫分頁,每次只返回設定的行數。
Grid的分頁事件樣例代碼如下所示,與GridView完全一樣
protected void Grid1_PageIndexChange(object sender, ExtAspNet.GridPageEventArgs e) { Grid1.PageIndex = e.NewPageIndex; BindGrid(); }下面來看看lookup.aspx頁面的二個按鈕方法的代碼。最簡單的是Close,直接關閉窗體,不返回任何值給主窗體,它的代碼最容易,如下所示
btnClose.OnClientClick = ActiveWindow.GetHideReference();
復雜一點的,關閉后帶值到主窗體中,代碼如下所示
protected void btnSaveClose_Click(object sender, EventArgs e) { int rowIndex = Grid1.SelectedRowIndex; GridRow row = Grid1.Rows[rowIndex]; ILookupDialogManager lookupManager=ClientProxyFactory.CreateProxyInstance<ILookupDialogManager>(); LookupDialogEntity lookup = lookupManager.GetLookupDialog(LookupName); List<string> keyFields = new List<string>(); keyFields.Add(lookup.KeyField1); keyFields.Add(lookup.KeyField2); keyFields.Add(lookup.KeyField3); List<string> values = new List<string>(); foreach (string keyField in keyFields) { string value = string.Empty; if (!string.IsNullOrWhiteSpace(keyField)) { ExtAspNet.BoundField field = (ExtAspNet.BoundField)Grid1.FindColumn(keyField); string f1 = field.DataField; object f2 = Grid1.Rows[rowIndex].States[field.ColumnIndex]; value = Convert.ToString(((DataRowView)(Grid1.Rows[rowIndex].DataItem))[keyField]); } values.Add(value); } PageContext.RegisterStartupScript(ActiveWindow.GetWriteBackValueReference(values[0], values[1], values[2]) + ActiveWindow.GetHidePostBackReference()); }這部分代碼,有兩個意圖,取Grid中的值,然后返回給主窗體,因為要刷新主窗體,所以***加一項GetHidePostBackReference(),讓主窗體回發,以調用在文章開頭設計的Window1_Close,ReloadEntity完成對實體的重新綁定。
查詢query與查找lookup的實現原理是一樣的,都用于自定義的查找數據。query用于相對獨立的功能,是可執行的,lookup則用于字段值的查找與返回,方便窗體數據輸入。查詢設計器中,不僅僅用對象設計查詢,也可以直接輸入SQL語句,或是調用存儲過程來實現。

這樣很方便于用戶擴充系統查詢功能,而不需要二次開發。
上述內容就是如何進行ASP.NET Web開發框架中的查詢,你們學到知識或技能了嗎?如果還想學到更多技能或者豐富自己的知識儲備,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。