您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關當ASP.NET MVC邂逅jQuery.Ajax提交數組的示例分析,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
當ASP.NET MVC 通過JQuery的Ajax 提交數組時,MVC的model binder機制就失效了。我們不得不在Controller里面編寫自定義代碼,將Request提交的數據轉換成需要的數據類型。這個過程往往枯燥乏味。下面以某項目的實際例子來演示如何解決這個問題,提供一個通用的解決方案。
需求描述
當用戶更改了配置,需要Ajax提交到服務器。

前端代碼:
var items = []; $("input:checked").each(function () { items.push($(this).val()); }); $.ajax({ type: 'post', url: 'Configure/Status', data: { answers: items } });后端代碼:
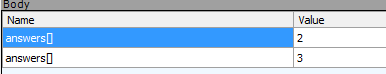
public enum AnswerStatus { Correct = 1, Incorrect = 2, Unanswered = 3 } [HttpPost] public ActionResult Status(IList<AnswerStatus> answers) { …. }這里的answers始終為null. 神器fiddler出場,發現用JQuery.Ajax 提交Array的數據,提交的時候始終會在名稱后面加上”[]”, 問題就出在這里。

根據發現的結果修改代碼:
[HttpPost] public ActionResult Status(IList<AnswerStatus> answers) { answers = Request.Form.GetValues(“answers[]”).Select(d => d.ToEnum<AnswerStatus>(AnswerStatus.Unanswered).ToList(); }雖然這樣能夠通過解決我的問題,但每次提交Array都要這樣手工解析request,視乎一夜回到石器時代了。其實我們馬上會想到MVC 的Mode Binder。
嘗試進行***次重構:
public class AnswerModelBinder : IModelBinder { public override object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext) { return controllerContext.RequestContext.HttpContext.Request.Form.GetValues(“answers[]”).Select(d => d.ToEnum<AnswerStatus>(AnswerStatus.Unanswered).ToList(); } }硬編碼味道太重,換個類型又得重寫,工作量跟之前比還視乎增加了,只是Controller變得優雅了。這種浪費青春又耗電的做法還是不符合要求。
進行第二次重構 : DefaultModelBinder 出場
***的DefaultModelBinder,能夠綁定任何類型,可惜就是client傳過來的name后面多加了”[]”,導致DefaultModelBinder無法準確解析。那我們能不能欺騙DefaultModelBInder呢?
查看ModelBindingContext發現有一個ModelName屬性,感覺有點像要綁定的參數的名稱,調試跟蹤發現ModelName確實就是參數的名稱,那我們修改ModelName讓他跟client傳過來的name保持一致是否就能夠充分發揮DefaultModelBinder。于是動手創建一個JQAjaxModelBinder
并繼承自DefaultModelBinder:
public override object BindModel(ControllerContext controllerContext, ModelBindingContext bindingContext) { if(bindingContext.ModelType.IsEnumerable()) { var key = bindingContext.ModelName + "[]"; var valueResult = bindingContext.ValueProvider.GetValue(key); if(valueResult != null && !string.IsNullOrEmpty(valueResult.AttemptedValue)) { bindingContext.ModelName = key; } } return base.BindModel(controllerContext, bindingContext); }//如何使用自定義ModelBinder。該方法是Controller里面的Action public ActionResult Status([ModelBinder(typeof(ModelBinder.JQAjaxModelBinder))] IList<AnswerStatus> answers) { … }這時,Controller里面的Status (Action)方法已經能夠正確得到前端傳來的數據。并且還是強類型的。當然很多程序員都是懶惰的,筆者也是這其中一份子。筆者連Parameter前面的參數([ModelBinder(typeof(ModelBinder.JQAjaxModelBinder))])都不想寫,那我們直接在ModelBinders里面注冊吧。其實注冊的時候也有點麻煩,必須設定Type,我那能提前知道有那些類型啊。干脆將JQAjaxModelBinder設置成默認的ModerBinder,一勞永逸,再也沒有煩心事情了。
ModelBinder不同注冊方法
通過在Action方法的參數前面添加ModelBinder標簽,上文則是采用的這種方法。
數據類型上面添加ModelBinder標簽
[ModelBinder(typeof(ModelBinder.JQAjaxModelBinder))] Public class User { }通過ModelBinders注冊
ModelBinders.Binders.Add(typeof(User), new ModelBinder.JQAjaxModelBinder());
設置默認的ModerBinder
ModelBinders.Binders.DefaultBinder = new ModelBinder.JQAjaxModelBinder();
后記: 當我們在開發的時候,經常做重復的事情,當一件事情重復多次后,我們就需要停下來認真思考,能不能將這些事情抽象出來,做一個通用的解決方案呢?一勞永逸的解決這些問題。
以上就是當ASP.NET MVC邂逅jQuery.Ajax提交數組的示例分析,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。