您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關HTML中創建優雅表格八大JS工具分別是什么,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
當需要呈現數百個表的數據時,展示和可訪問性扮演著至關重要的角色。在這種情況下,倘若一個數據網格能夠支持大量數據集的HTML Table并提供諸如排序、搜索、過濾和分頁等功能,那是棒棒噠。小編將介紹8個用于創建優雅表格的js工具。
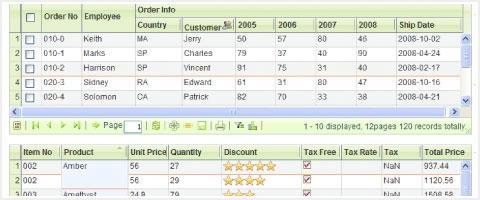
SigmaGrid
SigmaGrid是一個開源的Ajax數據表格組件,可以在一個可滾動和可排序的表格中展示和編輯數據。

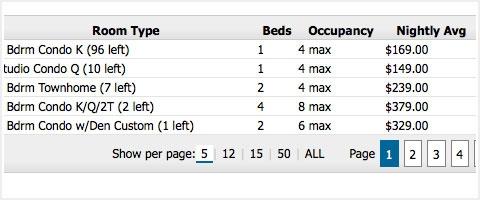
Ingrid
Ingrid是一個低調的JQuery組件,支持數據網格添加行為(列調整、分頁、排序和設置列、行的樣式等等)

TableKit
TableKit基于Prototype框架,用于增強HTML表格的功能。

MyTableGrid
MyTableGrid是基于JavaScript的數據表格,并依賴于Prototype。它允許你用一種簡單靈活的方式來展現你的數據。

DataTables – Data Table jQuery plugin
DataTables是一個JQuery插件,具有高度的靈活性,添加了高級交互控制。

jTPS; Datatable jQuery Plugin
jTPS提供了分頁、動畫滾動頁面和aa智能自然排序能力,是一個JQuery插件。

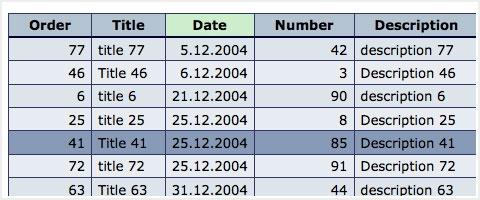
SortedTable
SortedTable是另一個數據表格組件,結合了排序、行選擇和移動動能。它的排序功能支持不同的數據類型。

dhtmlxGrid
dhtmlxGrid是Ajax驅動的網格控件,支持不同的數據格式,如XML、JSON, CSV, HTML table和自定義的XML格式。

上述就是小編為大家分享的HTML中創建優雅表格八大JS工具分別是什么了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。