您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
JavaScript中怎么實現圖片壓縮功能,針對這個問題,這篇文章詳細介紹了相對應的分析和解答,希望可以幫助更多想解決這個問題的小伙伴找到更簡單易行的方法。
壓縮思路
涉及到 JS 的圖片壓縮,我的想法是需要用到 Canvas 的繪圖能力,通過調整圖片的分辨率或者繪圖質量來達到圖片壓縮的效果,實現思路如下:
獲取上傳 Input 中的圖片對象 File
將圖片轉換成 base64 格式
base64 編碼的圖片通過 Canvas 轉換壓縮,這里會用到的 Canvas 的 drawImage 以及 toDataURL 這兩個 Api,一個調節圖片的分辨率的,一個是調節圖片壓縮質量并且輸出的,后續會有詳細介紹
轉換后的圖片生成對應的新圖片,然后輸出
優缺點介紹
不過 Canvas 壓縮的方式也有著自己的優缺點:
優點:實現簡單,參數可以配置化,自定義圖片的尺寸,指定區域裁剪等等。
缺點:只有 jpeg 、webp 支持原圖尺寸下圖片質量的調整來達到壓縮圖片的效果,其他圖片格式,僅能通過調節尺寸來實現
代碼實現
<template> <div class="container"> <input type="file" id="input-img" @change="compress" /> <a :download="fileName" :href="compressImg" >普通下載</a> <button @click="downloadImg">兼容 IE 下載</button> <div> <img :src="compressImg" /> </div> </div> </template> <script> export default { name: 'compress', data: function() { return { compressImg: null, fileName: null, }; }, components: {}, methods: { compress() { // 獲取文件對象 const fileObj = document.querySelector('#input-img').files[0]; // 獲取文件名稱,后續下載重命名 this.fileName = `${new Date().getTime()}-${fileObj.name}`; // 獲取文件后綴名 const fileNames = fileObj.name.split('.'); const type = fileNames[fileNames.length-1]; // 壓縮圖片 this.handleCompressImage(fileObj, type); }, handleCompressImage(img, type) { const vm = this; let reader = new FileReader(); // 讀取文件 reader.readAsDataURL(img); reader.onload = function(e) { let image = new Image(); //新建一個img標簽 image.src = e.target.result; image.onload = function() { let canvas = document.createElement('canvas'); let context = canvas.getContext('2d'); // 定義 canvas 大小,也就是壓縮后下載的圖片大小 let imageimageWidth = image.width; //壓縮后圖片的大小 let imageimageHeight = image.height; canvas.width = imageWidth; canvas.height = imageHeight; // 圖片不壓縮,全部加載展示 context.drawImage(image, 0, 0); // 圖片按壓縮尺寸載入 // let imageWidth = 500; //壓縮后圖片的大小 // let imageHeight = 200; // context.drawImage(image, 0, 0, 500, 200); // 圖片去截取指定位置載入 // context.drawImage(image,100, 100, 100, 100, 0, 0, imageWidth, imageHeight); vm.compressImg = canvas.toDataURL(`image/${type}`); }; }; }, // base64 圖片轉 blob 后下載 downloadImg() { let parts = this.compressImg.split(';base64,'); let contentType = parts[0].split(':')[1]; let raw = window.atob(parts[1]); let rawrawLength = raw.length; let uInt8Array = new Uint8Array(rawLength); for(let i = 0; i < rawLength; ++i) { uInt8Array[i] = raw.charCodeAt(i); } const blob = new Blob([uInt8Array], {type: contentType}); this.compressImg = URL.createObjectURL(blob); if (window.navigator.msSaveOrOpenBlob) { // 兼容 ie 的下載方式 window.navigator.msSaveOrOpenBlob(blob, this.fileName); }else{ const a = document.createElement('a'); a.href = this.compressImg; a.setAttribute('download', this.fileName); a.click(); } }, } }; </script>上面的代碼是可以直接拿來看效果的,不喜歡用 Vue 的也可以把代碼稍微調整一下,下面開始具體分解一下代碼的實現思路
Input 上傳 File 處理
將 File 對象通過 FileReader 的 readAsDataURL 方法轉換為URL格式的字符串(base64 編碼)
const fileObj = document.querySelector('#input-img').files[0]; let reader = new FileReader(); // 讀取文件 reader.readAsDataURL(fileObj);Canvas 處理 File 對象
建立一個 Image 對象,一個 canvas 畫布,設定自己想要下載的圖片尺寸,調用 drawImage 方法在 canvas 中繪制上傳的圖片
let image = new Image(); //新建一個img標簽 image.src = e.target.result; let canvas = document.createElement('canvas'); let context = canvas.getContext('2d'); context.drawImage(image, 0, 0);Api 解析:drawImage
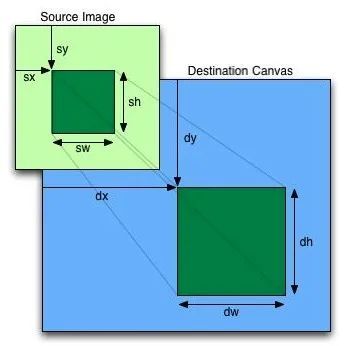
context.drawImage(img, sx, sy, sWidth, sHeight, dx, dy, dWidth, dHeight);
img
就是圖片對象,可以是頁面上獲取的 DOM 對象,也可以是虛擬 DOM 中的圖片對象。

dx、dy、dWidth、dHeight
表示在 canvas 畫布上規劃出一片區域用來放置圖片,dx, dy 為繪圖位置在 Canvas 元素的 X 軸、Y 軸坐標,dWidth, dHeight 指在 Canvas 元素上繪制圖像的寬度和高度(如果不說明, 在繪制時圖片的寬度和高度不會縮放)。
sx、sy、swidth、sheight
這 4 個參數是用來裁剪源圖片的,表示圖片在 canvas 畫布上顯示的大小和位置。sx, sy 表示在源圖片上裁剪位置的 X 軸、Y 軸坐標,然后以 swidth, sheight 尺寸來選擇一個區域范圍,裁剪出來的圖片作為最終在 Canvas 上顯示的圖片內容( swidth, sheight 不說明的情況下,整個矩形(裁剪)從坐標的 sx 和 sy 開始,到圖片的右下角結束)。
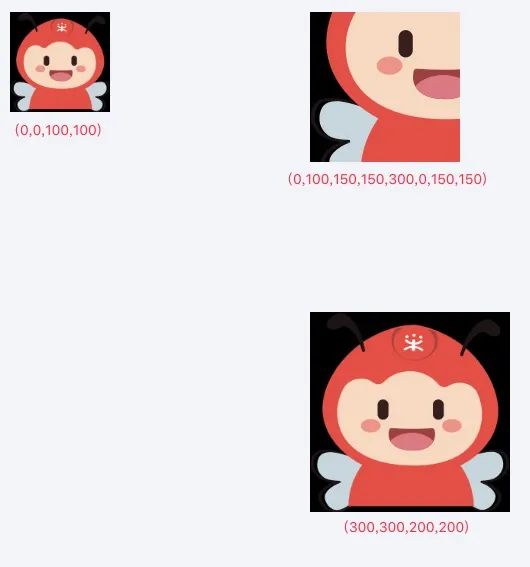
以下為圖片繪制的實例:
context.drawImage(image, 0, 0, 100, 100); context.drawImage(image, 300, 300, 200, 200); context.drawImage(image, 0, 100, 150, 150, 300, 0, 150, 150);

Api 中奇怪之處在于,sx、sy、swidth、sheight 為選填參數,但位置在 dx、dy、dWidth、dHeight 之前。
Canvas 輸出圖片
調用 canvas 的 toDataURL 方法可以輸出 base64 格式的圖片。
canvas.toDataURL(`image/${type}`);Api 解析:toDataURL
canvas.toDataURL(type, encoderOptions);
type 可選
圖片格式,默認為 image/png。
encoderOptions 可選
在指定圖片格式為 image/jpeg 或 image/webp 的情況下,可以從 0 到 1 的區間內選擇圖片的質量。如果超出取值范圍,將會使用默認值 0.92。其他參數會被忽略。
a 標簽的下載
調用 <a> 標簽的 download 屬性,即可完成圖片的下載。
Api 解析:download
// href 下載必填 <a download="filename" href="href"> 下載 </a>
filename
選填,規定作為文件名來使用的文本。
href
文件的下載地址。
非主流瀏覽器下載處理
到此可以解決 Chroma 、 Firefox 和 Safari(自測支持) 瀏覽器的下載功能,因為 IE 等瀏覽器不支持 download 屬性,所以需要進行其他方式的下載,也就有了代碼中的后續內容
// base64 圖片轉 blob 后下載 downloadImg() { let parts = this.compressImg.split(';base64,'); let contentType = parts[0].split(':')[1]; let raw = window.atob(parts[1]); let rawrawLength = raw.length; let uInt8Array = new Uint8Array(rawLength); for(let i = 0; i < rawLength; ++i) { uInt8Array[i] = raw.charCodeAt(i); } const blob = new Blob([uInt8Array], {type: contentType}); this.compressImg = URL.createObjectURL(blob); if (window.navigator.msSaveOrOpenBlob) { // 兼容 ie 的下載方式 window.navigator.msSaveOrOpenBlob(blob, this.fileName); }else{ const a = document.createElement('a'); a.href = this.compressImg; a.setAttribute('download', this.fileName); a.click(); } }將之前 canvas 生成的 base64 數據拆分后,通過 atob 方法解碼
將解碼后的數據轉換成 Uint8Array 格式的無符號整形數組
轉換后的數組來生成一個 Blob 數據對象,通過 URL.createObjectURL(blob) 來生成一個臨時的 DOM 對象
之后 IE 類瀏覽器可以調用 window.navigator.msSaveOrOpenBlob 方法來執行下載,其他瀏覽器也可以繼續通過 <a> 標簽的 download 屬性來進行下載
Api 解析:atob
base-64 解碼使用方法是 atob()。
window.atob(encodedStr)
encodedStr
必需,是一個通過 btoa() 方法編碼的字符串,btoa() 是 base64 編碼的使用方法。
Api 解析:Uint8Array
new Uint8Array(length)
length
創建初始化為 0 的,包含 length 個元素的無符號整型數組。
Api 解析:Blob
Blob 對象表示一個不可變、原始數據的類文件對象。
// 構造函數允許通過其它對象創建 Blob 對象 new Blob([obj],{type:createType})obj
字符串內容
createType
要構造的類型
兼容性 IE 10 以上
Api 解析:createObjectURL
靜態方法會創建一個 DOMString。
objectURL = URL.createObjectURL(object);
object
用于創建 URL 的 File 對象、Blob 對象或者 MediaSource 對象。
Api 解析:window.navigator
// 官方已不建議使用的文件下載方式,僅針對 ie 且兼容性 10 以上 // msSaveBlob 僅提供下載 // msSaveOrOpenBlob 支持下載和打開 window.navigator.msSaveOrOpenBlob(blob, fileName);
關于JavaScript中怎么實現圖片壓縮功能問題的解答就分享到這里了,希望以上內容可以對大家有一定的幫助,如果你還有很多疑惑沒有解開,可以關注億速云行業資訊頻道了解更多相關知識。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。