您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章主要介紹“Web中的元素方法及優缺點是什么”,在日常操作中,相信很多人在Web中的元素方法及優缺點是什么問題上存在疑惑,小編查閱了各式資料,整理出簡單好用的操作方法,希望對大家解答”Web中的元素方法及優缺點是什么”的疑惑有所幫助!接下來,請跟著小編一起來學習吧!
一、HTML5隱藏屬性
它是一個布爾 HTML 屬性,隱藏了附加到它的元素。當瀏覽器加載一個web頁面時,它不會渲染帶有hidden屬性的元素,除非該元素被CSS手動覆蓋,這與應用display: none的效果類似。
考慮下面的例子:

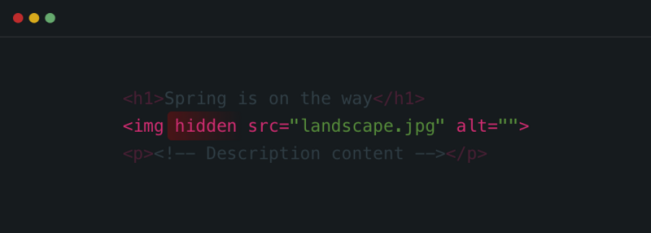
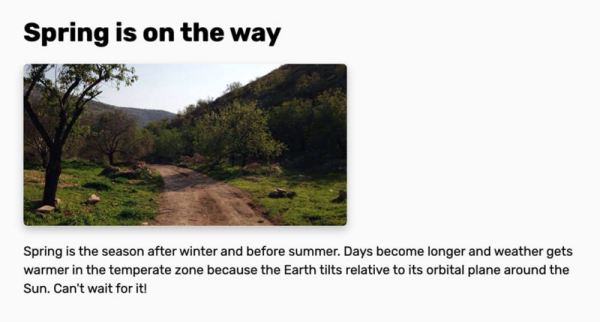
我們有一個title、一個figure和一個描述。只有當視口寬度大于400px時,才會顯示該圖。我向元素添加了hidden`屬性。
在CSS中,我使用hidden屬性僅在所需的視口大小中顯示元素。

img[hidden] { display: none; } @media (min-width: 400px) { img[hidden] { display: block; } }那么,你可能會問為什么不使用display: none呢?這是個好問題。當通過其hidden屬性調用圖像選擇器時,我們可以確定即使CSS因為某種原因沒有加載,元素也會被隱藏。
1. 可訪問性對hidden的影響
從可訪問性的角度來看,hidden將元素完全隱藏在web頁面之外,因此屏幕閱讀器無法訪問它。一定要避免使用它來隱藏僅用于表示目的的元素。
二、CSS display 屬性
每個元素都有一個默認的display值,比如inline-block、block、table等等。要隱藏具有display屬性的元素,我們應該使用display: none。當一個元素使用display: none隱藏時,它的所有后代都將被刪除。
考慮下面的例子:
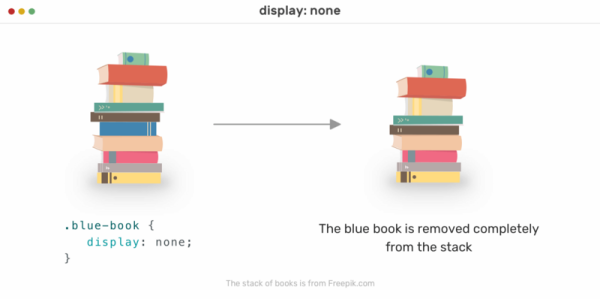
img { display: none; } @media (min-width: 400px) { img { display: block; } }這將完全隱藏文檔流和屏幕閱讀器中的圖像。也許你想知道文檔流是什么?請參見下圖:

注意,當藍皮書被隱藏時,它已被完全從堆棧中刪除。為它保留的空間已經消失了。同樣的概念也適用于在HTML中隱藏元素時。元素的預留空間已經沒有了,它更改了文檔流,或者在我們的示例中,更改了圖書流堆棧。
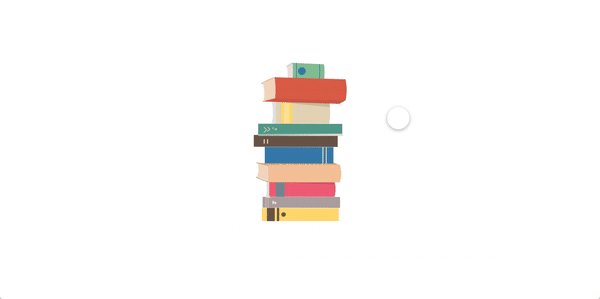
下面是一個動畫,演示當移除書本時發生的情況:

1. 如果資源隱藏在CSS中,它們會加載嗎?
是的,會的。例如,如果被CSS隱藏,并且我們在某個斷點處顯示它,則它已經被加載。即使圖片被CSS隱藏,該圖片也會引起HTTP請求。
在下面的演示中,我只添加了一個圖像,并使用CSS隱藏它。然后,我打開「DevTools」并檢查networks選項卡,它顯示圖像已加載。

稍后我們將對此進行討論,以解釋如何在特定斷點或視口大小中不需要HTTP請求時減少HTTP請求。
2. style 元素
值得一提的是,有些元素的默認值是display: none。可以將<style>元素添加到HTML頁面中,我們可以將其display屬性更改為block,這樣就可以看到它了。
「css」
style { display: block; }如果您希望樣式塊始終可見且可編輯,這是非常有用的。可以通過向style標簽添加屬性contentteditable =true來編輯它。

3. 可訪問性對display: none的影響
使用display:none時,它將對屏幕閱讀器完全隱藏。
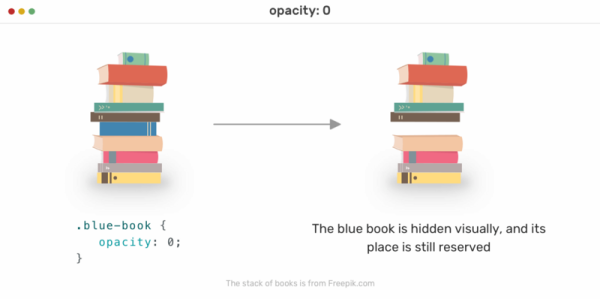
(1) Opacity
通過將opacity度設置為0,該元素及其所有后代將被隱藏,并且不會被繼承, 但是,它僅從視覺角度隱藏它們。除此之外,opacity值為1以外的元素將創建一個新的堆疊上下文。

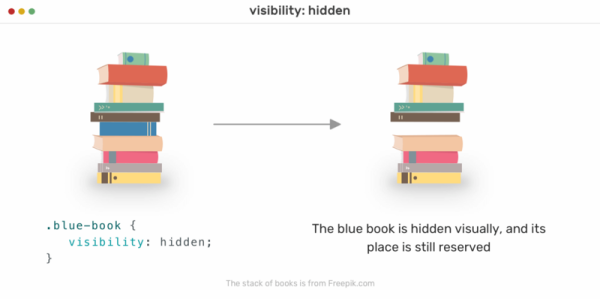
在上圖中,藍皮書僅在視覺上隱藏。與使用display: none時發生的情況相比,它的空間仍然保留,并且堆棧順序沒有變化。
img { opacity: 0; }根據最初的示例,如果我們要隱藏不透明的圖像,結果將如下所示:

該圖像仍然存在,并且已保留其空間。它僅從視覺角度隱藏。
4. 更新:2020年1月13日
Dusan Milovanovic指出,pointer-events: none | auto可以用來禁用opacity為0的隱藏元素上的鼠標事件。這一點很重要,因為用戶可能會對單擊、懸停或選擇隱藏元素的文本感到困惑。
5. 可訪問性對opacity: 0的影響
一個元素以opacity: 0仍然可以被屏幕閱讀器訪問,并且可以用鍵盤進行聚焦。
(1) Visibility
通過使用visibility: hidden,我們可以顯示或隱藏類似于使用opacity: 0的元素,而不會影響文檔的視覺流。

請注意,藍皮書是如何從可視流中隱藏的,但是它并沒有影響圖書堆棧的順序。
當在父元素上使用visibility: hidden時,所有內容都是隱藏的,但是當該父元素的子元素具有visibility: visible時,將顯示該子元素。
「html」
<article> <h2>Spring is on the way</h2> <img src="landscape.jpg" alt=""> <p><!-- Desc --></p> </article>
「CSS」
article { visibility: hidden; } img { visibility: visible; }
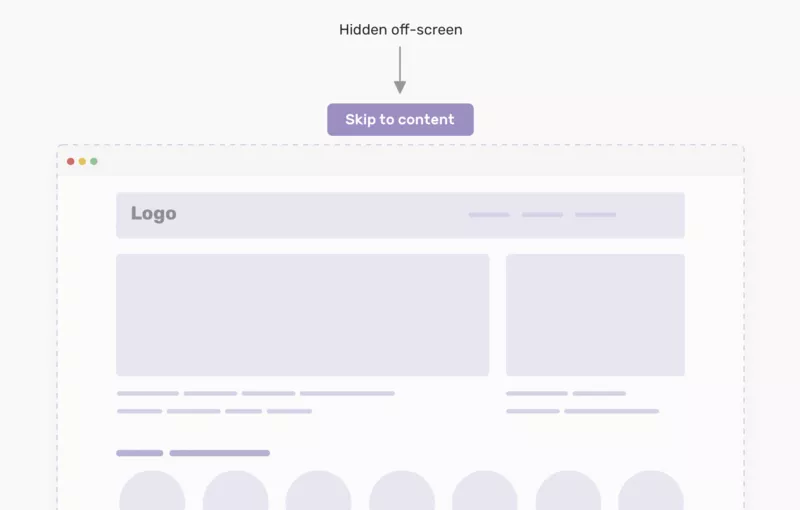
要將鏈接放置在屏幕之外,我們應該添加以下內容
「css」
.skip-link { position: absolute; top: -100%; }值-100%將推動元素100%的視口高度。結果,它將被完全隱藏。一旦它聚焦在鍵盤上,它就會像這樣顯示出來
.skip-link:focus { position: absolute; top: 0; }7. 可訪問性對position: absolute | fixed的影響
屏幕閱讀器可訪問該元素,并且鍵盤可聚焦。它只是從視口中隱藏起來。
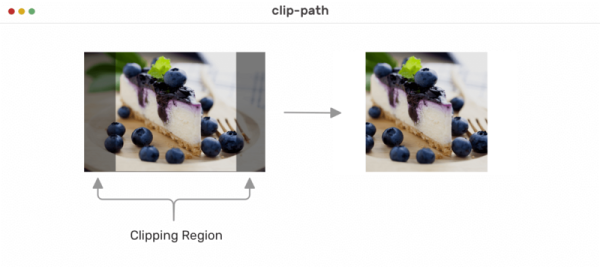
Clip Path當在元素上使用clip-path時,它創建一個裁剪區域,該區域定義應該顯示和隱藏哪些部分。

在上面的例子中,透明的黑色區域有clip-path。當clip-path應用于元素時,透明黑色區域下的任何內容都不會顯示。
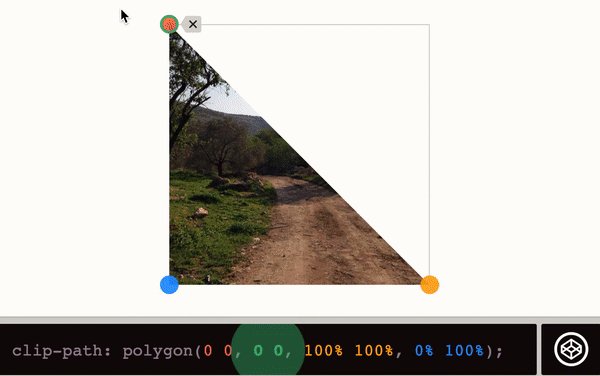
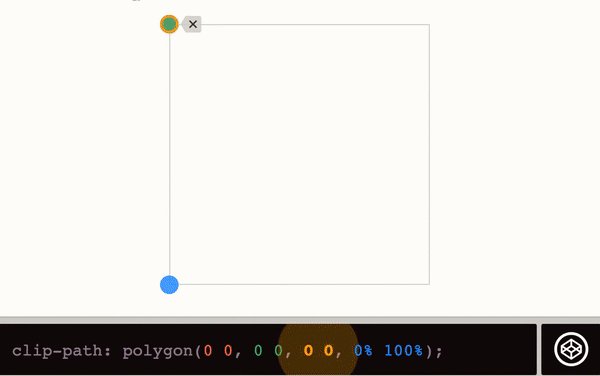
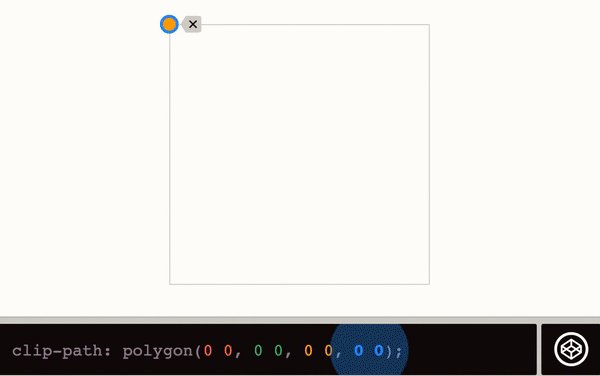
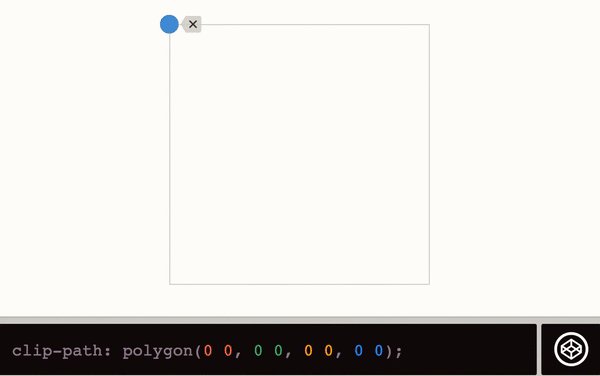
為了更直觀地演示以上內容,我將使用clippy工具。在下面的GIF中,我有如下的clip-path:

將每個方向的多邊形值設置為0 0,則裁剪區域的大小將調整為0。結果,圖像將不會顯示。同樣,這也可以用一個圓來代替多邊形:
img { clip-path: circle(0 at 50% 50%); }
8. 可訪問性對clip-path的影響
元素僅在視覺上隱藏, 屏幕閱讀器和鍵盤焦點仍然可以使用它。
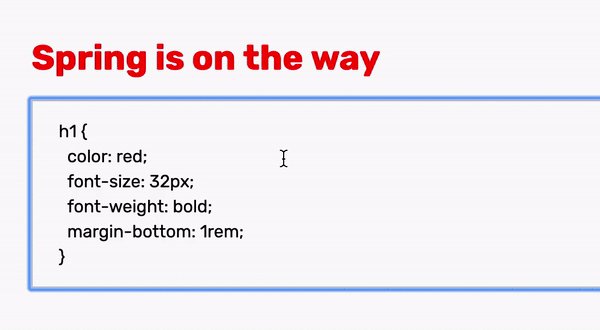
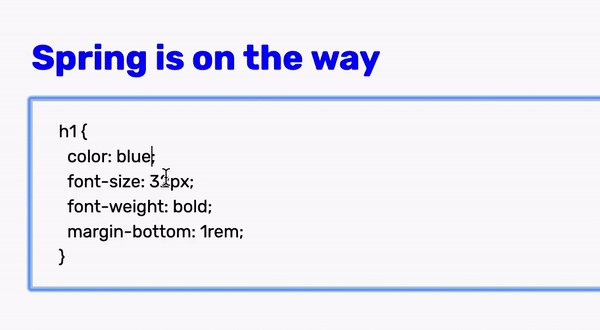
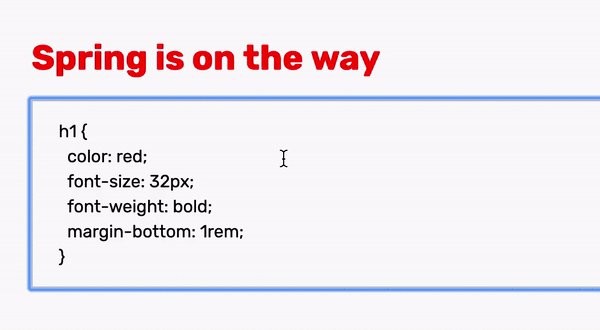
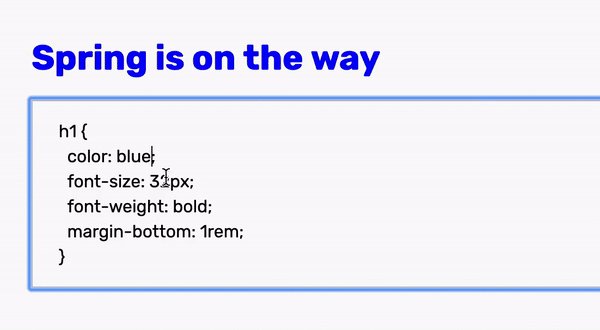
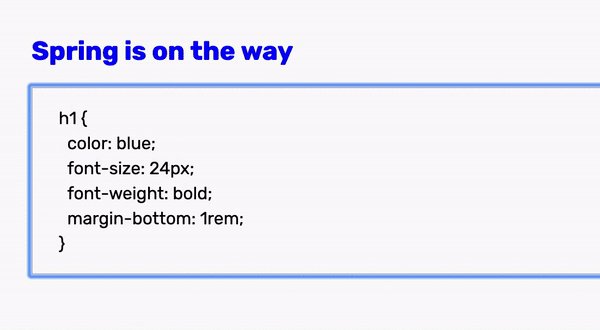
三、控制顏色和字體大小
雖然這兩種技術不像我們前面討論的那樣常見,但它們可能對某些用例有用。
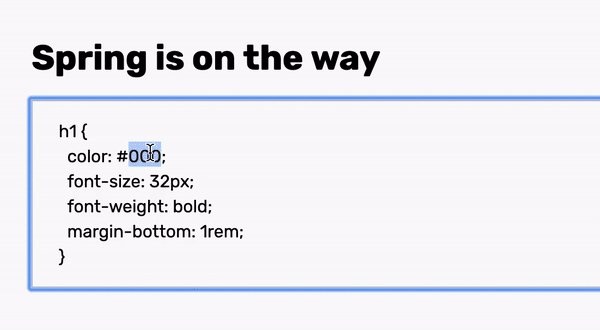
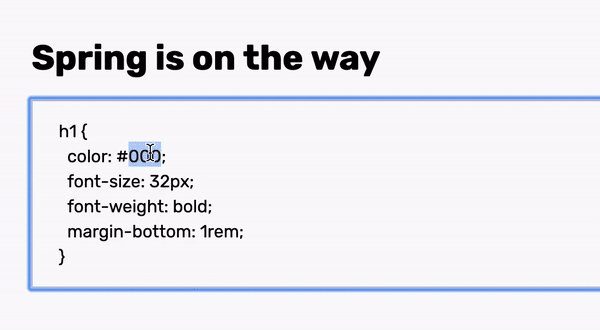
1. 顏色透明
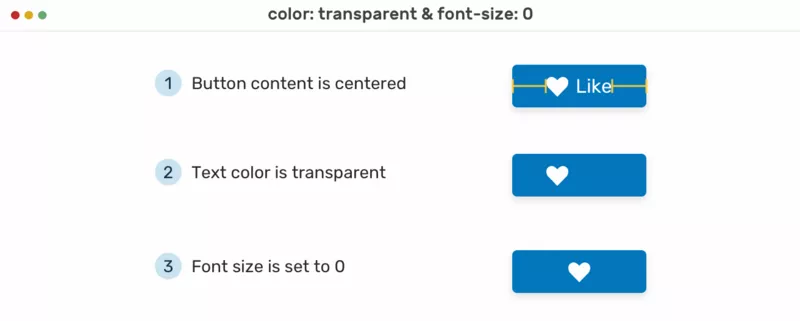
通過使文本的顏色透明,它將隱藏在視覺上。這對于只有圖標的按鈕非常有用。
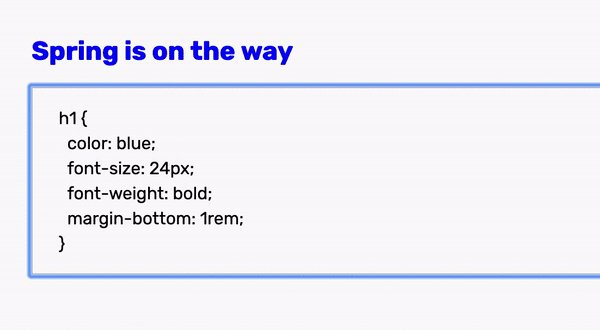
2. 字體大小
此外,將字體大小設置為0也很有用,因為這會在視覺上隱藏文本。考慮下面的示例,其中有一個具有以下結構的按鈕:
<button> <svg width="24" height="24" viewBox="0 0 24 24" aria-hidden="false" focusable="false"> <!-- Path data --> </svg> <span>Like</span> </button>
我們的目標是以可訪問的方式隱藏文本。為此,我添加了以下CSS
.button span { color: transparent; font-size: 0; }這樣,文本就被隱藏了。它甚至可以在不更改顏色的情況下工作,但是我出于解釋目的添加了它。

3. Aria Hidden
當向元素添加aria-hidden屬性時,它將從可訪問性樹中刪除該元素,這可以增強屏幕閱讀器用戶的體驗。注意,它并沒有在視覺上隱藏元素,它只針對屏幕閱讀器用戶
<button> Menu <svg aria-hidden="true"><!-- --></svg> </button>
在上面的例子中,我們有一個帶有標簽和圖標的菜單按鈕。為了向屏幕閱讀器隱藏圖標,添加了aria-hidden。
根據Mozilla Developer Network (MDN),下面是屬性的用例
隱藏裝飾性的內容,如圖標、圖像。
隱藏復制文本。
隱藏屏幕外或折疊的內容。
4. 可訪問性對aria-hidden="true"的影響
是為屏幕閱讀器設計的,因為它只對屏幕閱讀器隱藏內容。然而,內容對于有視力的用戶仍然是可見的,并且鍵盤是可聚焦的。
(1) 動畫與互動
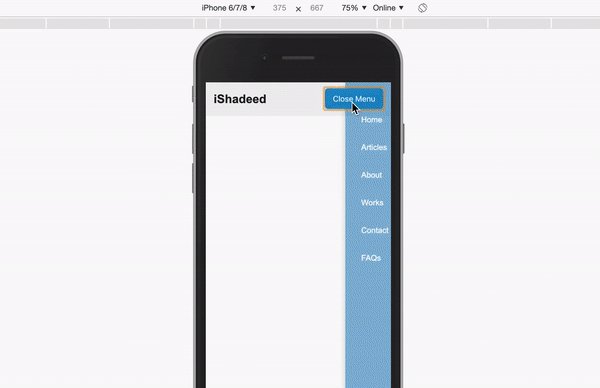
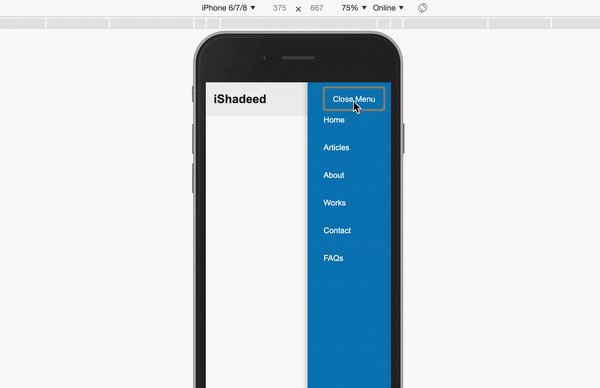
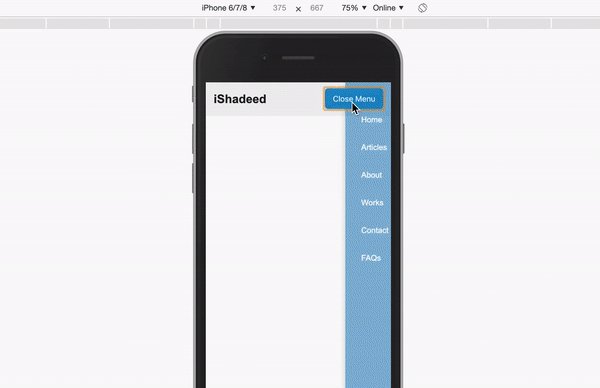
當我們想讓一個隱藏的元素動起來時,例如,顯示隱藏的移動導航,它需要以一種可訪問的方式來完成。為了獲得一種可訪問的體驗,我們將探索一些值得學習的好例子,以及一些不好的例子,以避免犯可能會給屏幕閱讀器用戶帶來不好體驗的錯誤。
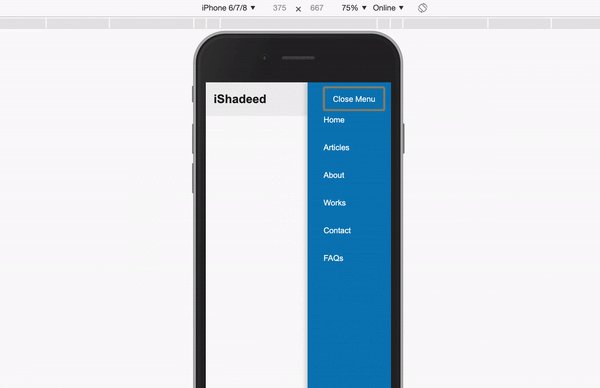
菜單動畫-不好的例子
我們有一個菜單,在展開時需要有滑動動畫。最簡單的方法是在菜單中添加以下內容:
ul { opacity: 0; transform: translateX(100%); transition: 0.3s ease-out; } ul.active { opacity: 1; transform: translateX(0); }有了上述內容,菜單將根據.active類展開和折疊,該類將通過 JavaScript 如下添加:
menuToggle.addEventListener('click', function(e){ e.preventDefault(); navMenu.classList.toggle('active'); });
結果可能看起來不錯,但它有一個很大的錯誤。使用opacity: 0不會隱藏可訪問性樹的導航。即使導航在視覺上是隱藏的,它仍然可以通過鍵盤聚焦,并且可以被屏幕閱讀器訪問。必須將其隱藏以避免混淆用戶。
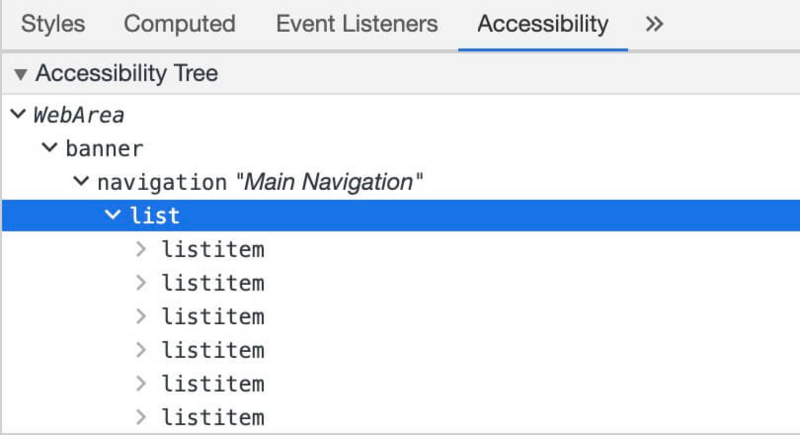
下面是來自Chrome開發工具的 accessibility tree 的截圖:

簡而言之,accessibility tree是屏幕閱讀器用戶可以訪問的所有內容的列表。在我們的例子中,導航列表在那里,而它在視覺上是隱藏的。我們需要解決兩個問題:
菜單隱藏時避免用鍵盤聚焦
當導航隱藏時,避免通過屏幕閱讀器告知導航
下面的屏幕截圖顯示了Mac OS上的VoiceOver轉子是如何看到頁面的。導航列表在那里,而它是隱藏的

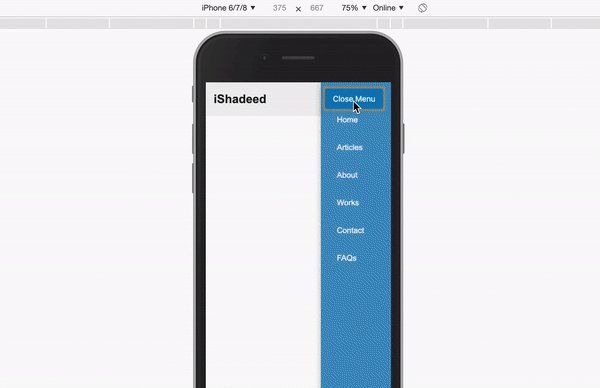
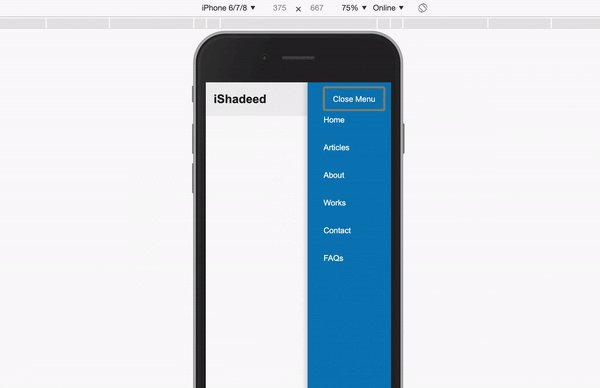
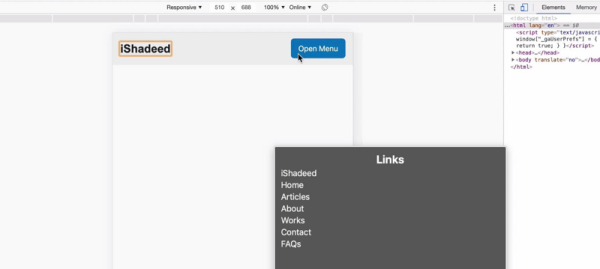
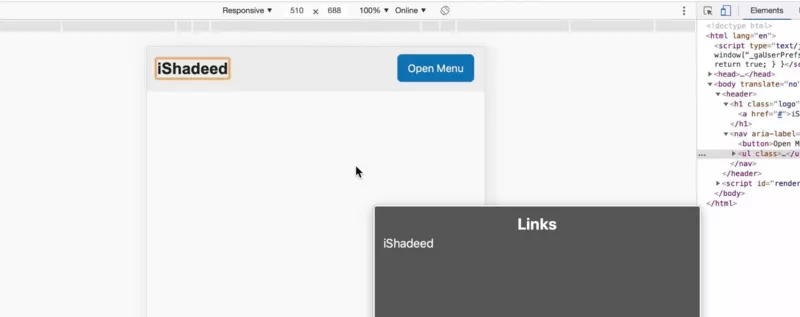
菜單動畫-好的例子
為了修正這個錯誤,我們需要使用visibility: hidden作為導航菜單。這將確保菜單是隱藏的視覺和屏幕閱讀器。
「css」
ul { visibility: hidden; opacity: 0; transform: translateX(100%); transition: 0.3s ease-out; } ul.active { visibility: visible; opacity: 1; transform: translateX(0); }添加后,菜單將從屏幕閱讀器中隱藏。讓我們再次測試,看看VoiceOver將顯示什么:

5. 自定義復選框

默認的復選框設計很難自定義,因此,我們需要為復選框創建自定義設計。讓我們看看基本的 HTML:
<p class="c-checkbox"> <input class="sr-only" type="checkbox" name="" id="c1"> <label class="c-checkbox__label" for="c1">Custom checkbox</label> </p>
要自定義復選框,我們需要以一種可訪問的方式隱藏輸入。為此,應該使用position和其他屬性。有一個常見的CSS類,稱為sr-only或visual -hidden,它只在視覺上隱藏一個元素,并讓鍵盤和屏幕閱讀器用戶可以訪問它。
.sr-only { border: 0; clip: rect(0 0 0 0); -webkit-clip-path: polygon(0px 0px, 0px 0px, 0px 0px); clip-path: polygon(0px 0px, 0px 0px, 0px 0px); height: 1px; margin: -1px; overflow: hidden; padding: 0; position: absolute; width: 1px; white-space: nowrap; }隱藏按鈕

到此,關于“Web中的元素方法及優缺點是什么”的學習就結束了,希望能夠解決大家的疑惑。理論與實踐的搭配能更好的幫助大家學習,快去試試吧!若想繼續學習更多相關知識,請繼續關注億速云網站,小編會繼續努力為大家帶來更多實用的文章!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。