您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這期內容當中小編將會給大家帶來有關NodeJS中怎么將文件或圖像上傳到服務器,文章內容豐富且以專業的角度為大家分析和敘述,閱讀完這篇文章希望大家可以有所收獲。
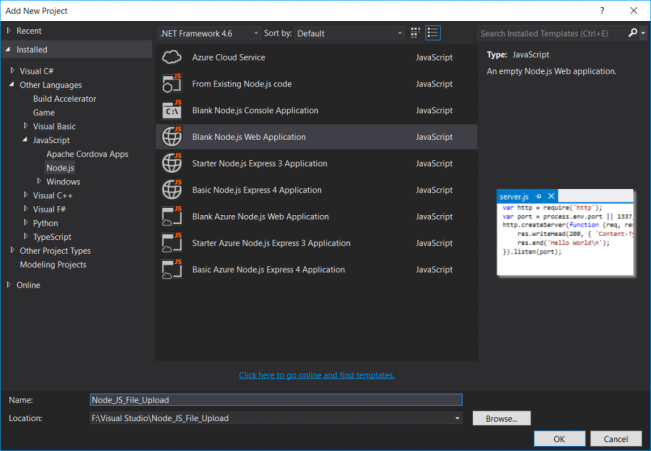
創建空白的Node JS Web應用程序

開始之前,我們首先要設置我們的依賴關系。為此,請打開package.json文件并粘貼代碼。
{ "name": "node_js_file_upload", "version": "0.0.1", "description": "Node_JS_File_Upload", "main": "server.js", "dependencies": {"body-parser": "^1.15.2","express": "^4.14.0","multer": "^1.2.0"
}, "author": {"name": "Sibeesh"
}
}現在,運行NPM install命令,如下所示。
npm install
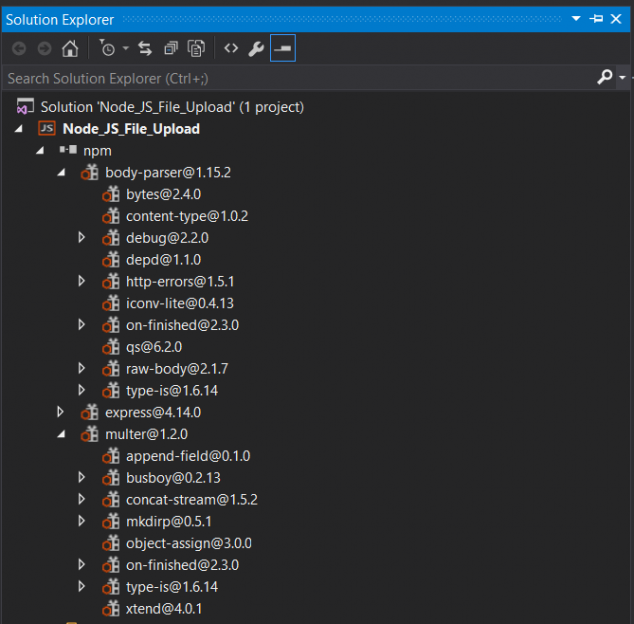
運行該命令后,可以看到解決方案中安裝了依賴關系。

現在我們可以理解這些依賴關系是用來干什么的了。
express
根據Express Team,Express是一個極小且靈活的Node.js Web應用程序框架,為Web和移動應用程序提供了一組強大的功能。Express提供了基本Web應用程序功能的一個薄層,不會掩蓋你知道和喜歡的Node.js功能。你可以隨時在這里了解更多關于Express Package的信息。
multer
Multer是一個用于處理multipart / form-data的node.js中間件,主要用于上傳文件。它構建在busboy基礎上以提高效率。點擊這里閱讀更多關于multer包。
你可以按如下所示創建依賴關系的實例。
var Express = require('express');var multer = require('multer');var bodyParser = require('body-parser');var app = Express();
app.use(bodyParser.json());然后,創建說明應該在哪里以及如何保存文件/圖像的storage。
var Storage = multer.diskStorage({
destination: function (req, file, callback) {
callback(null, "./Images");
},
filename: function (req, file, callback) {
callback(null, file.fieldname + "_" + Date.now() + "_" + file.originalname);
}
});每個文件包含以下信息:
fieldname:在窗體中指定的字段名
originalname:用戶計算機上文件的名稱
encoding:文件的編碼類型
mimetype:文件的MIME類型
size:文件的大小(以字節為單位)
destination:保存文件的文件夾
filename:目標文件的名稱
path:上傳文件的完整路徑
buffer:整個文件的Buffer
現在請創建multer對象如下。
var upload = multer({ storage: Storage }).array("imgUploader", 3); //Field name and max count這里multer接受我們在上一步中創建的storage作為參數。函數
array(fieldname[, maxCount])
接受文件數組,所有文件名都為fieldname。
現在我們該寫post和get請求了:
app.get("/", function (req, res) {
res.sendFile(__dirname + "/index.html");
});
app.post("/api/Upload", function (req, res) {
upload(req, res, function (err) {if (err) {return res.end("Something went wrong!");
}return res.end("File uploaded sucessfully!.");
});
});這里/ api / Upload是我們將要設置的操作名稱,在我們馬上就會創建的HTML頁面上。***,但并非最不重要的是,我們需要確保應用程序正在偵聽我們的特定端口,在本例下,為port 2000。
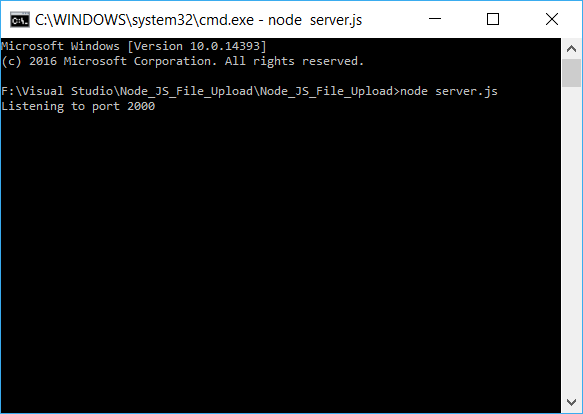
app.listen(2000, function (a) {console.log("Listening to port 2000");
});你可以使用jquery-3.1.1.min.js和jquery.form.min.js的引用創建如下所示的頁面。
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml"><head><meta charset="utf-8" /><title>Upload images to server using Node JS</title><script src="Scripts/jquery-3.1.1.min.js"></script><script src="Scripts/jquery.form.min.js"></script></head><body><form id="frmUploader" enctype="multipart/form-data" action="api/Upload/" method="post"><input type="file" name="imgUploader" multiple /><input type="submit" name="submit" id="btnSubmit" value="Upload" /></form></body></html>
請注意,用于表單的ecctype必須是multipart / form-data,操作必須與我們在API中設置的相同。
現在創建ajax事件,在事件中我們將調用我們的API。
<script> $(document).ready(function () { var options = { beforeSubmit: showRequest, // pre-submit callback success: showResponse // post-submit callback }; // bind to the form's submit event $('#frmUploader').submit(function () { $(this).ajaxSubmit(options); // always return false to prevent standard browser submit and page navigation return false; }); }); // pre-submit callback function showRequest(formData, jqForm, options) { alert('Uploading is starting.'); return true; } // post-submit callback function showResponse(responseText, statusText, xhr, $form) { alert('status: ' + statusText + '\n\nresponseText: \n' + responseText ); } </script>ajaxSubmit函數是插件jquery.form.min.js的一部分,因此請確保你已經包含它。
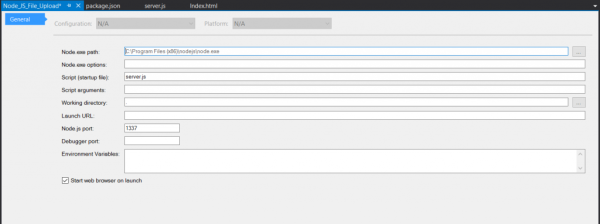
現在請運行你的應用程序。在運行應用程序之前,你總是可以將腳本文件設置為啟動文件,要設置的話就右鍵單擊項目并單擊屬性。

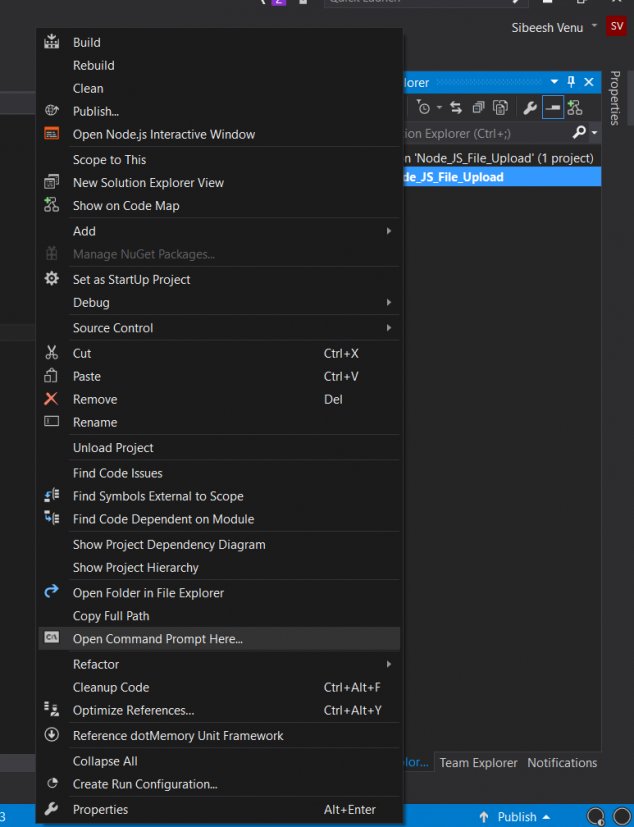
現在你可以打開命令提示符,你可以在命令提示符處手動定位項目,也可以使用“Open command prompt here”選項。要選擇的話,請右鍵單擊你的項目并選擇如下選項。

現在在命令提示符中鍵入node server.js,這將確保你的服務器正在運行。如果一切ok的話,你可以看到如下窗口。

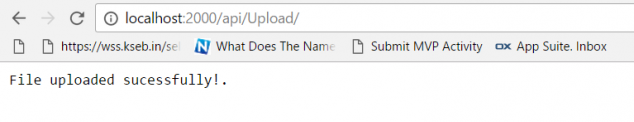
現在我們可以運行我們的網頁,因為服務器已經準備就緒,請訪問瀏覽器并輸入網址http://localhost:2000。使用我們創建的文件上傳器選擇幾個文件。

如果單擊提交,你可以看到我們正在調用我們的方法操作,并且文件已上傳。


上述就是小編為大家分享的NodeJS中怎么將文件或圖像上傳到服務器了,如果剛好有類似的疑惑,不妨參照上述分析進行理解。如果想知道更多相關知識,歡迎關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。