您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇內容主要講解“JS有哪些開發小技巧”,感興趣的朋友不妨來看看。本文介紹的方法操作簡單快捷,實用性強。下面就讓小編來帶大家學習“JS有哪些開發小技巧”吧!
1. typeof 誤解
聲明一個變量 var a,typeof a 常被誤解是求變量 a 的類型,其實是求變量 a 中「當前值的類型」。如圖所示,當 a 的值發生改變時,typeof a 的結果也在發生變化。

2. 真假難辨
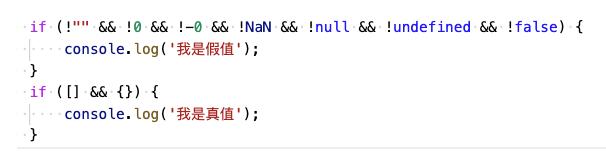
js 中的「假值」包含 ""、0、-0、NaN,、null、undefined、false,記住空字符串也是「假值」,而空數組 [] 和空對象 {} 卻不是假值。通過下面代碼可以驗證一下:

3. == 與 ===

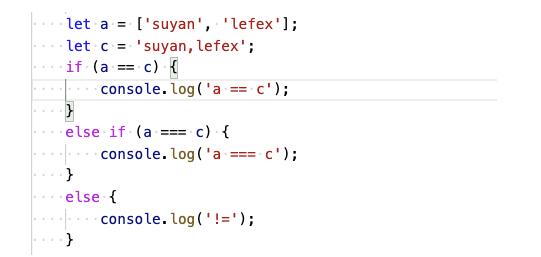
這段代碼的打印結果是啥?結果是 a == c,看到這個結果我難以置信。== 和 === 的區別在于,== 檢查「值相等」,而 === 檢查「值和類型」相等。但這么說并不精確。正確的說法是,== 檢查的是允許類型轉換的情況下值的相等性,而 === 檢查不允許類型轉換的情況下值的相等性;因此,=== 經常被稱為“嚴格相等”。
4. 類型之間比較

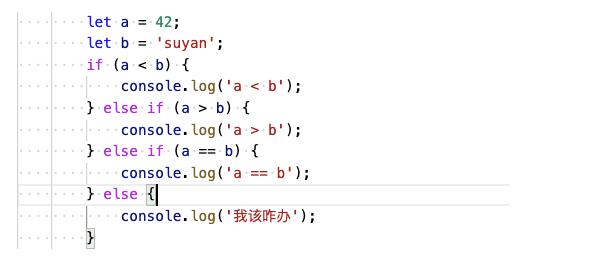
上面的打印結果是啥?結果打印的是”我該咋辦“。原因是這樣的, b 在 < 和 > 比較過程中,b 被轉換成了無效數字 NaN,「規范設定 NaN 即不大于也不小于任何值」。== 比較結果為假是因為無論 42 == NaN 還是 "42" == "suyan" 都不可能為真。
5. 自己實現一個 isNaN 函數

這里利用了 NaN 值的一個特性,即 NaN 是整個語言中唯一和自身不相等的值。因此,NaN 是使得 x != x 為真的唯一值。
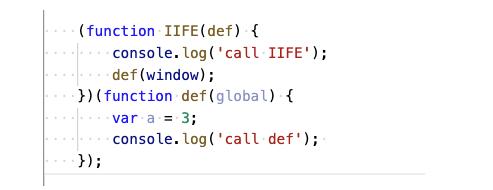
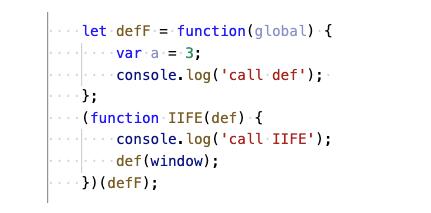
6. IIFE

別被上面的函數搞暈,換個姿勢:

到此,相信大家對“JS有哪些開發小技巧”有了更深的了解,不妨來實際操作一番吧!這里是億速云網站,更多相關內容可以進入相關頻道進行查詢,關注我們,繼續學習!
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。