您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
這篇文章將為大家詳細講解有關JavaScript開發人員都忽略了的十大超實用技巧有哪些,文章內容質量較高,因此小編分享給大家做個參考,希望大家閱讀完這篇文章后對相關知識有一定的了解。
眾所周知,JavaScript更新換代的速度特別快,總能給人新鮮感,也一直有能讓我們挖掘探索的東西,新版ES2020就有許多特別厲害的功能讓人迫不及待想試試。
寫代碼的方法有很多,總有一些方法寫出來的代碼要更加簡潔清楚,這就需要一些小技巧了。
方法參數校驗
JavaScript可以設置參數的默認值,這提供了一個驗證方法參數的小竅門:
const isRequired = () => { thrownew Error('param is required'); }; const print = (num =isRequired()) => { console.log(`printing ${num}`) }; print(2);//printing 2 print()// error print(null)//printing null格式化JSON編碼
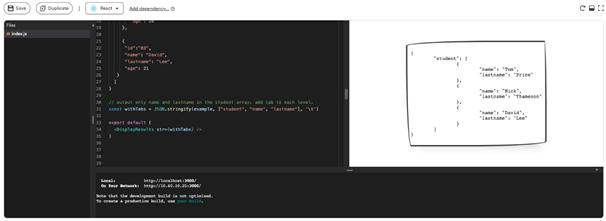
你肯定對JSON.stringify 已經很熟悉了,但你會用 stringify 將輸出格式化嗎?這個操作實際非常簡單。stringify 需要三個參數,value , replacer 和space,后兩個是可選參數,所以之前沒有用到過它,如果要縮進JSON就必須設置space參數。
console.log(JSON.stringify({name:"John",Age:23},null,'\t'));>>> { "name": "John", "Age": 23 }
從數組中獲取唯一值
從數組中獲取唯一值要使用filter過濾出重復值,但有了新的set原生對象就變得順手多了。
let uniqueArray = [...newSet([1, 2, 3, 3,3,"school","school",'ball',false,false,true,true])]; >>> [1, 2, 3,"school", "ball", false, true]
篩選數字數組
JavaScript數組帶有內置的篩選方法。默認情況下,該方法將數組元素轉換為字符串,并對其進行字典排序。在對數字數組進行排序時可能會出現問題,這兒有一個簡單的解決方案:
[0,10,4,9,123,54,1].sort((a,b)=> a-b);>>> [0, 1, 4, 9, 10, 54, 123]
這個函數通過比較數字數組中的兩個元素實現篩選,可以得到正確的輸出。
刪除數組中的虛假值
有時我們可能需要刪掉數組中的虛假值,即那些在JavaScript中等同于FALSE的值,JavaScript有六種虛假值,包括:
鴻蒙官方戰略合作共建——HarmonyOS技術社區
undefined
null
NaN
0
“” (空字符串)
false
過濾出虛假值比較簡單的方法是使用下面的函數:
myArray .filter(Boolean);
如果要對數組進行一些修改,然后過濾新數組,可以嘗試如下操作。記住,原始myArray保持不變。
myArray .map(item => { // Do your changes and return thenew item }) .filter(Boolean);合并多個對象
碰到要合并兩類或多類的情況時,下面的方法非常好用:
const user = { name: 'John Ludwig', gender: 'Male' };const college = { primary: 'Mani Primary School', secondary: 'Lass Secondary School' };const skills = { programming: 'Extreme', swimming: 'Average', sleeping: 'Pro' };const summary = {...user, ...college,...skills};等所有promise完成后再行動
有時你需要等一些promise對象完成后才能進行下一步操作,我們可以使用Promise.all 來同步完成。注意,所有Promise可以在單核CPU中同時運行,在多核CPU中并行運行。它的主要任務是等待傳遞給它的所有promise對象全部得到解析。
const PromiseArray = [ Promise.resolve(100), Promise.reject(null), Promise.resolve("Datarelease"), Promise.reject(new Error('Somethingwent wrong'))];Promise.all(PromiseArray) .then(data => console.log('allresolved! here are the resolve values:', data)) .catch(err => console.log('gotrejected! reason:', err))Promise.all必須注意的要點是,如果其中一個promise被拒,就會發出錯誤警告。這意味著你的代碼不用等所有promise對象全部解析完畢。
如果不管promise是否被拒都想讓它全部運行完,可以用Promise.allSettled,在ES2020的最終版本中使用這個方法:
const PromiseArray = [ Promise.resolve(100), Promise.reject(null), Promise.resolve("Datarelease"), Promise.reject(new Error('Somethingwent wrong'))];Promise.allSettled(PromiseArray).then(res =>{ console.log(res); }).catch(err => console.log(err));//[ //{status: "fulfilled", value: 100}, //{status: "rejected", reason: null}, //{status: "fulfilled", value: "Data release"}, //{status: "rejected", reason: Error: Something went wrong ...} //]盡管有些promise被拒,Promise.allSettled 會返回所有promise的結果。
禁用右鍵
盡管不多見,但有時你可能需要阻止用戶在網頁上使用鼠標右鍵,這個簡單的代碼就能做到:
<body oncontextmenu="returnfalse"> <div></div> </body>
利用別名節點解構
解構賦值是JavaScript的一種表達式,可以將數組中的值或對象屬性解壓為不同的變量,且不必堅持使用現有的對象變量,而可以按照個人喜好對其重新命名:
const object = { number: 10 };//Grabbing number const { number } = object;// Grabbing number and renaming it as otherNumber const { number: otherNumber } = object;console.log(otherNumber); //10獲取數組中的最后幾項
如果要提取數組最后幾項,可以使用slice方法,參數設置為負參數:
let array = [0, 1, 2, 3, 4, 5,6, 7] console.log(array.slice(-1)); >>>[7] console.log(array.slice(-2)); >>>[6, 7] console.log(array.slice(-3)); >>>[5, 6, 7]
關于JavaScript開發人員都忽略了的十大超實用技巧有哪些就分享到這里了,希望以上內容可以對大家有一定的幫助,可以學到更多知識。如果覺得文章不錯,可以把它分享出去讓更多的人看到。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。