您好,登錄后才能下訂單哦!
您好,登錄后才能下訂單哦!
本篇文章給大家分享的是有關JavaScript對象符號JSON的簡介是怎樣的,小編覺得挺實用的,因此分享給大家學習,希望大家閱讀完這篇文章后可以有所收獲,話不多說,跟著小編一起來看看吧。
介紹
一段時間以來,程序員/開發人員/架構師面臨的比較大的挑戰是如何在不考慮硬件或軟件需求的情況下將數據從一個系統傳輸到另一個系統。在此期間,我們看到許多技術都試圖使這一需求盡可能簡單,現在我們終于在JSON的幫助下實現了它。
JSON是JavaScript對象表示法的首字母縮寫。Douglas Crockford在本世紀初最初指定了JSON格式。JSON的特點如下:
與XML數據相比,JSON數據更容易被人類讀取,XML數據也用于從一個系統傳輸到另一個系統。
它是一種輕量級數據交換格式。
它遵循開放標準格式來傳輸以“鍵-值對”模式存儲信息的數據對象。
它是一種與語言無關的數據格式。
JSON可以更容易地映射到面向對象的系統。
包含JSON數據的文件有一個"。可以被任何編程語言讀取的擴展。
典型的JSON是這樣的:
示例1
{ “Name”:”Jojo”, “Age”: 23 }解釋
“Name”是鍵,“Jojo”是鍵的值。同樣,“年齡”是鍵,23是鍵的值。如果您注意到值23沒有雙引號,這又證明了一點,JSON支持多種數據類型,其中一種是數字。除了數字和字符串,JSON支持的其他數據類型有:
布爾
數組
數字(整型、浮點數、定點數)
對象
空格
Null
上面的示例只包含一個對象的詳細信息。如果我們計劃有一個對象數組,那么存儲將是這樣的:
示例2
{ “Employees”:[ {“Name”:”PopatLal”, “Age”:25}, {“Name”:”Santa Singh”, “Age”:27}, {“Name”:”Banta Singh”, “Age”:28}, {“Name”:”SohanLal”, “Age”:25}, ] }在示例2中,我們有一個名為“Employees”的對象數組,其中包含兩個組件“Name”和“Age”。
現在,我們注意到的更大的問題是如何使用ASP.NET MVC 4在web頁面上顯示JSON信息。讓我們一步一步來看看如何使用相同的方法。
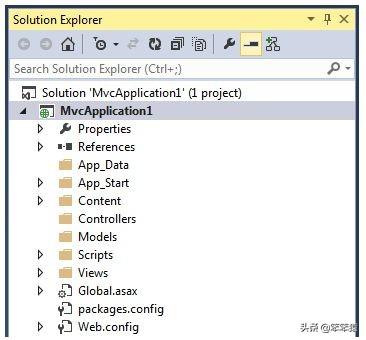
我們為這個示例應用程序選擇了一個基本模板,解決方案資源管理器看起來像這樣:

現在我們正在創建一個非常簡單的應用程序,其目的是打印一條表示“歡迎JSON”的歡迎消息。為此,我們將添加一個MVC控制器和一個返回JSONResult的方法。代碼如下:
public JsonResultWelcomeMessage() { String message = "Welcome to JSON"; returnJson(message, JsonRequestBehavior.AllowGet); }當你運行這個程序時,你會得到如下的輸出:

這段代碼現在證明我們能夠查看JSON數據,現在我們需要在HTML頁面上使用它,因此我們需要為它創建一個視圖。
在“DemoController”下,我們寫了一個名為“Index”的ActionResult方法,這個方法返回一個同名的視圖,即“Index.cshtml”。
publicActionResult Index() { return View(); }在Index.cshtml中的HTML代碼,看起來像這樣的:
@{ Layout = null; } <!DOCTYPE html> <html> <head> <meta name="viewport" content="width=device-width" /> <title>Index</title> </head> <body> <div> <input type="button" id="btn1" value="Print" /> </div> <br /> <br /> <div id="messagediv" style="align-items: center; text-align: center; border: 3px solid blue; width: 300px; height: 300px; background-color: lightblue; color: yellow"></div> </body> </html>上述代碼的輸出如下所示:

現在,為了執行JSON方法并在給定框內打印消息,我們必須使用JQuery,在其中調用“getJSON”方法,在其中調用“WelcomeMessage”方法。
代碼如下所示:
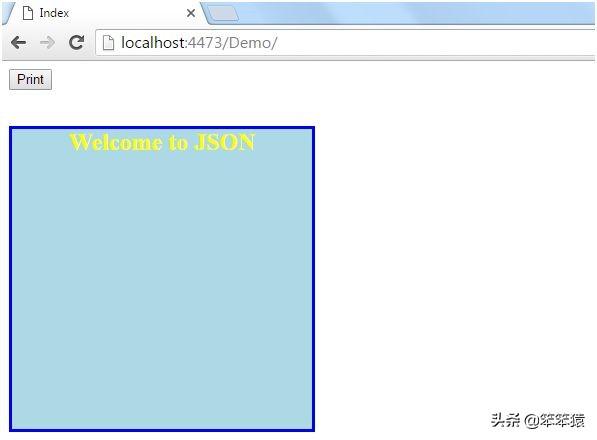
<scriptsrc="~/Scripts/jquery-2.2.3.min.js"> </script> <script type="text/javascript"> $(document).ready(function() { $("#btn1").click(function() { vardivObj = $("#messagediv"); $.getJSON("/Demo/WelcomeMessage/", null, function(data) { divObj.append("<b>" + data + "</b>"); }); }); }); </script>單擊按鈕后,輸出如下所示:

以上就是JavaScript對象符號JSON的簡介是怎樣的,小編相信有部分知識點可能是我們日常工作會見到或用到的。希望你能通過這篇文章學到更多知識。更多詳情敬請關注億速云行業資訊頻道。
免責聲明:本站發布的內容(圖片、視頻和文字)以原創、轉載和分享為主,文章觀點不代表本網站立場,如果涉及侵權請聯系站長郵箱:is@yisu.com進行舉報,并提供相關證據,一經查實,將立刻刪除涉嫌侵權內容。